如何在Java Swing程序中创建HTML按钮
说明
以下示例展示了如何在Java Swing程序中创建HTML按钮。
我们正在使用以下 API。
-
JButton(HTML) : 创建一个带有 HTML 内容的标准按钮。确保 <html> 出现在 html 内容的开头。
-
setForeground : 设置按钮的前景色。
-
setBackground : 设置按钮的背景颜色。
-
setFont() : 设置按钮上使用的字体。
代码示例
package com.yiidian;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyEvent;
public class SwingTester {
public static void main(String[] args) {
createWindow();
}
private static void createWindow() {
JFrame frame = new JFrame("一点教程网:Swing Tester");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
createUI(frame);
frame.setSize(560, 200);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
private static void createUI(final JFrame frame){
JPanel panel = new JPanel();
LayoutManager layout = new FlowLayout();
panel.setLayout(layout);
String htmlContent = "<html><center><b><u>N</u>ext</b><br>"
+ "<font color=#eeeeee>Move Ahead</font>";
JButton nextButton = new JButton(htmlContent);
nextButton.setForeground(new Color(0xaabbcc));
nextButton.setBackground(new Color(0x444444));
nextButton.setMnemonic(KeyEvent.VK_N);
Font font = nextButton.getFont().deriveFont(Font.ITALIC);
nextButton.setFont(font);
nextButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
JOptionPane.showMessageDialog(frame, "Button clicked.");
}
});
panel.add(nextButton);
frame.getContentPane().add(panel, BorderLayout.CENTER);
}
}
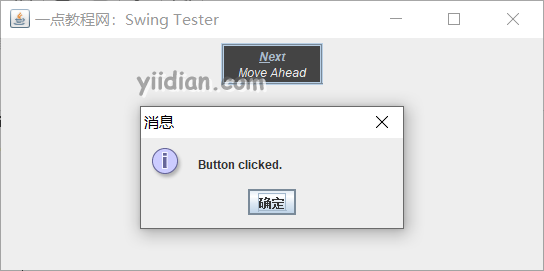
执行效果如下:

热门文章
优秀文章


