如何在Java Swing程序中创建带有图标和文本的按钮
说明
以下示例展示了如何在Java Swing程序中创建带有图标和文本的按钮。
我们正在使用以下 API。
-
JButton : 创建一个标准按钮。
-
ImageIcon : 创建图像图标。
-
JButton(ImageIcon) : 创建一个带有图标的按钮。
-
JButton.setText() : 在按钮中设置文本。
代码示例
package com.yiidian;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyEvent;
public class SwingTester {
public static void main(String[] args) {
createWindow();
}
private static void createWindow() {
JFrame frame = new JFrame("一点教程网:Swing Tester");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
createUI(frame);
frame.setSize(560, 200);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
private static void createUI(final JFrame frame){
JPanel panel = new JPanel();
LayoutManager layout = new FlowLayout();
panel.setLayout(layout);
ImageIcon arrowIcon = null;
java.net.URL imgURL = SwingTester.class.getResource("arrow.jpg");
if (imgURL != null) {
arrowIcon = new ImageIcon(imgURL);
} else {
JOptionPane.showMessageDialog(frame, "Icon image not found.");
}
JButton iconButton = new JButton(arrowIcon);
iconButton.setText("Next");
iconButton.setToolTipText("Move Ahead");
iconButton.setVerticalTextPosition(AbstractButton.CENTER);
iconButton.setHorizontalTextPosition(AbstractButton.LEADING);
iconButton.setMnemonic(KeyEvent.VK_I);
iconButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
JOptionPane.showMessageDialog(frame, "Icon Button clicked.");
}
});
panel.add(iconButton);
frame.getContentPane().add(panel, BorderLayout.CENTER);
}
}
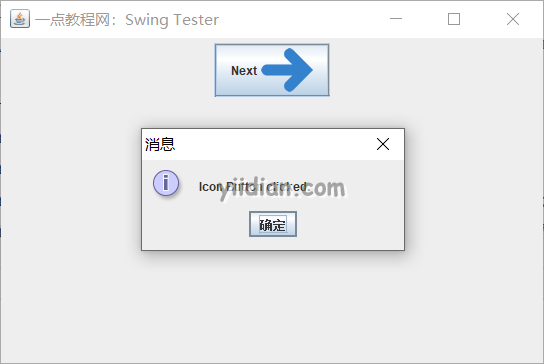
执行效果如下:

热门文章
优秀文章


