Spring MVC 静态资源访问
1 无法访问静态资源的原因
当Spring MVC配置的拦截路径为 / 或 /* 的时候,我们项目会无法访问静态资源文件,如:
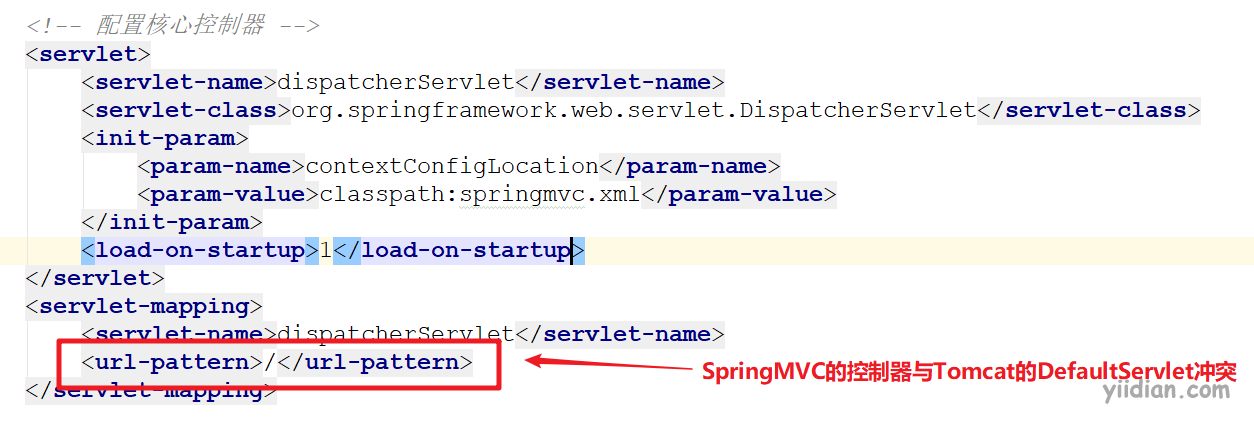
springmvc.xml配置:
<servlet-mapping>
<servlet-name>dispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
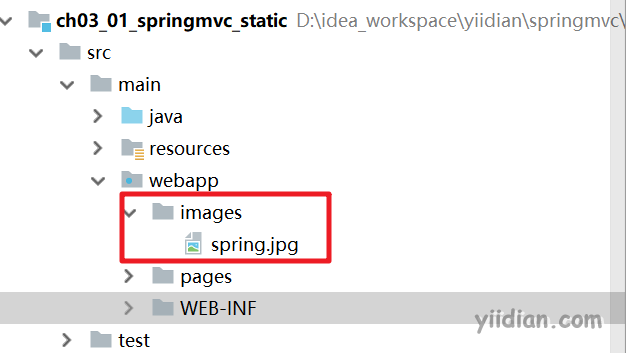
静态文件的位置:

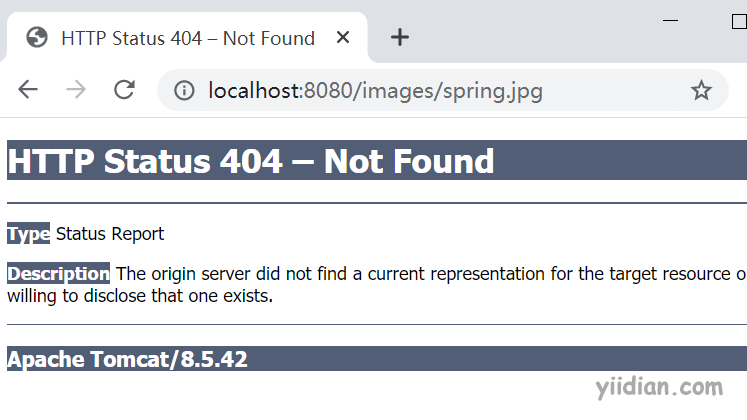
访问静态资源的效果:

这种情况怎么解决呢?下面介绍三种Spring MVC访问静态资源的方案。
2 解决静态资源访问方案一
2.1 原理
首先,我们要明白在Spring MVC应用之所以访问不了静态资源,是因为我们配置的DispathcerServlet映射路径覆盖了Tomcat的DefaultServlet的映射路径。
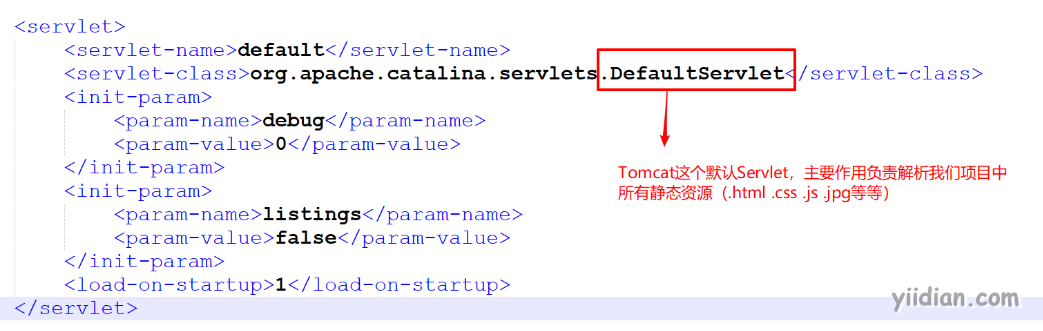
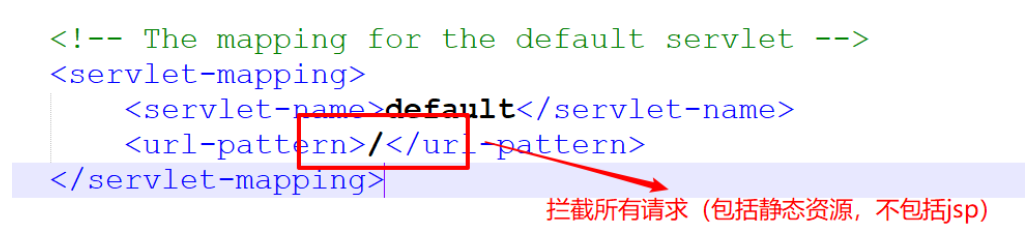
Tomcat的DefaultServlet配置:
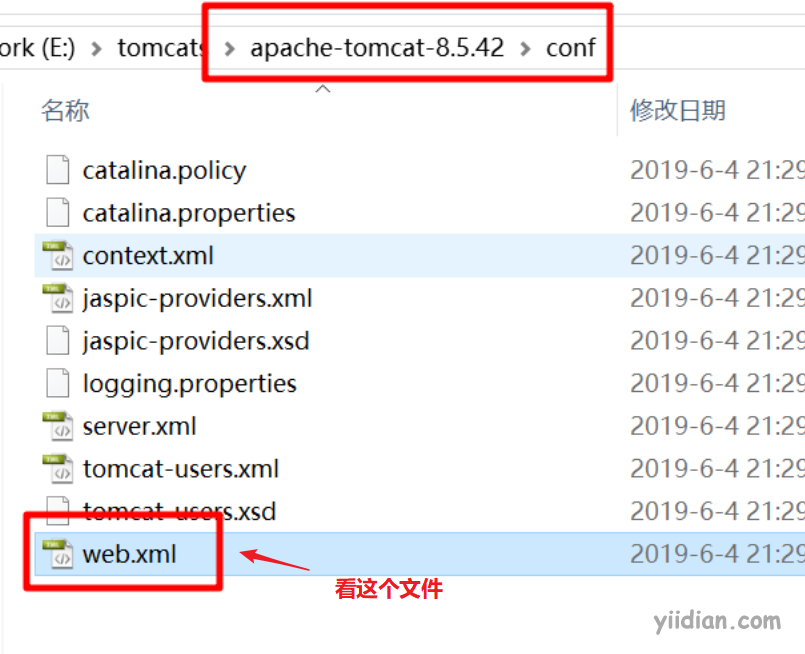
查看Tomcat根目录的conf/web.xml:



springmvc.xml配置:

所以,方案一的解决办法是,在我们应用的web.xml重新配置DefaultServlet的映射路径,让其对特定的静态资源进行处理。
2.2 实现方式
在项目的web.xml配置:
<!--重新配置Tomcat的DefaultServlet的映射路径-->
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.html</url-pattern>
<url-pattern>*.jpg</url-pattern>
<url-pattern>*.css</url-pattern>
<url-pattern>*.js</url-pattern>
<url-pattern>*.png</url-pattern>
</servlet-mapping>
添加配置后,重新访问发现静态资源可以成功被访问啦!
3 解决静态资源访问方案二
Spring MVC提供了<mvc:resources/>标签,该标签的作用可以把页面的不同请求,转发到项目内部的某个目录下。该标签配置在springmvc.xml文件下。
<!--静态资源处理-->
<mvc:resources mapping="/images/**" location="/images/"/>
<mvc:resources mapping="/css/**" location="/css/"/>
<mvc:resources mapping="/js/**" location="/js/"/>
mapping:代表映射页面的访问路径。
location:代表项目内的具体的物理路径地址。
4 解决静态资源访问方案三
第二种方案的使用比较繁琐,因为需要一个个目录进行配置,其实有一个更加方便的标签:
<mvc:default-servlet-handler/>,该标签相当于一次帮助我们把所有静态资源目录的文件对外映射出去。这样就方便很多啦!
<mvc:default-servlet-handler/>
热门文章
优秀文章


