

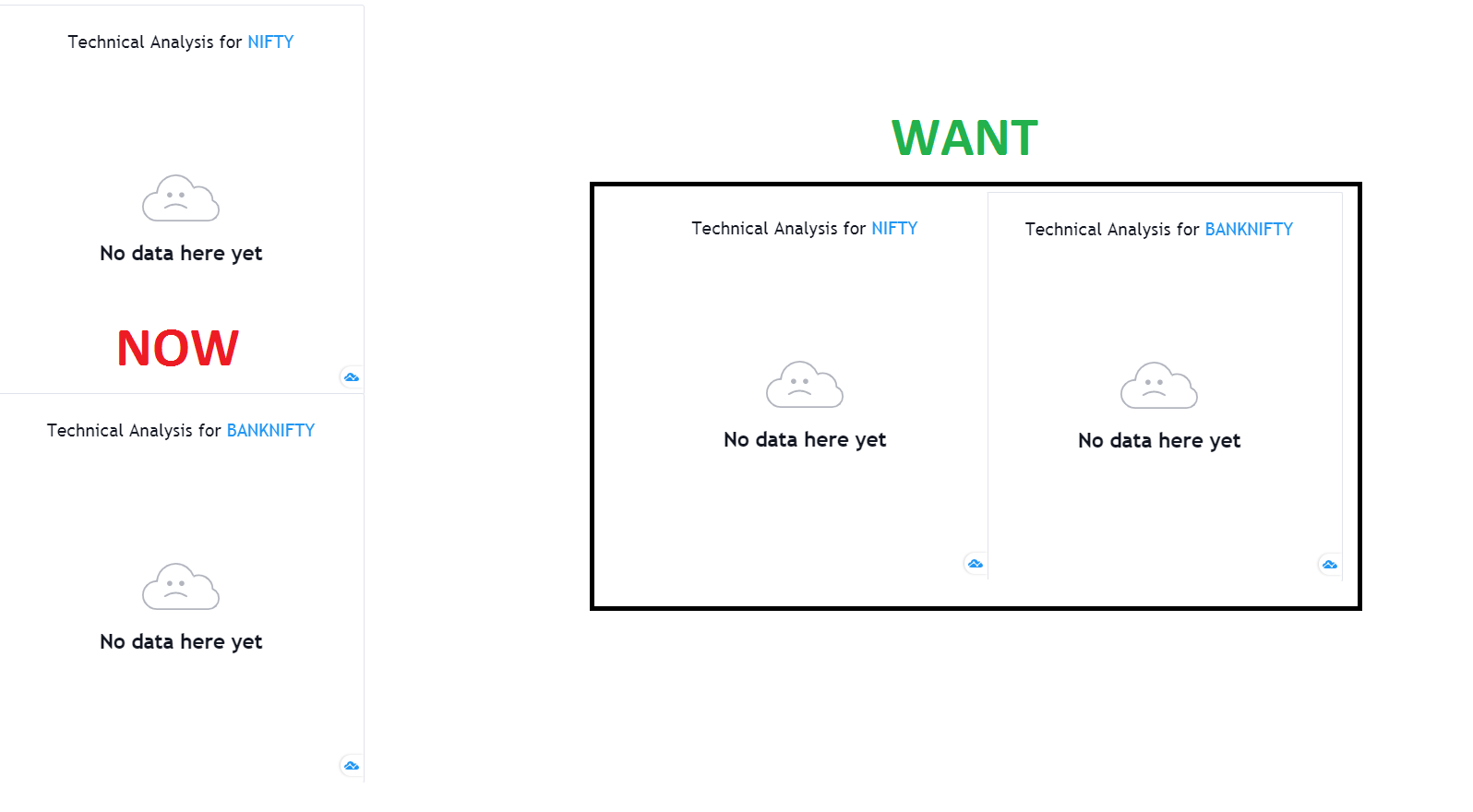
请看图片。 我在html文件中添加了小部件代码,但它总是一个比一个低! 我想添加更多的小部件太,所以请指导我相应。
提前谢谢!
代码-
<!-- Nifty50 TradingView Widget BEGIN -->
<div class="tradingview-widget-container">
<div class="tradingview-widget-container__widget"></div>
<script type="text/javascript" src="https://s3.tradingview.com/external-embedding/embed-widget-technical-analysis.js" async>
{
"interval": "5m",
"width": 425,
"isTransparent": false,
"height": 450,
"symbol": "NSE:NIFTY",
"showIntervalTabs": true,
"locale": "in",
"colorTheme": "light"
}
</script>
</div>
<!-- TradingView Widget END -->
<!-- BankNifty TradingView Widget BEGIN -->
<div class="tradingview-widget-container">
<div class="tradingview-widget-container__widget"></div>
<script type="text/javascript" src="https://s3.tradingview.com/external-embedding/embed-widget-technical-analysis.js" async>
{
"interval": "5m",
"width": 425,
"isTransparent": false,
"height": 450,
"symbol": "NSE:BANKNIFTY",
"showIntervalTabs": true,
"locale": "in",
"colorTheme": "light"
}
</script>
</div>
<!-- TradingView Widget END -->

我在您的小部件周围添加了一个包装器div,并为包装器提供了显示:flex;有关flexbox的更多信息,请参阅https://css-tricks.com/snippets/css/a-guide-to-flexbox/
null
.wrapper {
display: flex;
}<div class="wrapper">
<!-- Nifty50 TradingView Widget BEGIN -->
<div class="tradingview-widget-container">
<div class="tradingview-widget-container__widget"></div>
<script type="text/javascript" src="https://s3.tradingview.com/external-embedding/embed-widget-technical-analysis.js" async>
{
"interval": "5m",
"width": 425,
"isTransparent": false,
"height": 450,
"symbol": "NSE:NIFTY",
"showIntervalTabs": true,
"locale": "in",
"colorTheme": "light"
}
</script>
</div>
<!-- TradingView Widget END -->
<!-- BankNifty TradingView Widget BEGIN -->
<div class="tradingview-widget-container">
<div class="tradingview-widget-container__widget"></div>
<script type="text/javascript" src="https://s3.tradingview.com/external-embedding/embed-widget-technical-analysis.js" async>
{
"interval": "5m",
"width": 425,
"isTransparent": false,
"height": 450,
"symbol": "NSE:BANKNIFTY",
"showIntervalTabs": true,
"locale": "in",
"colorTheme": "light"
}
</script>
</div>
<!-- TradingView Widget END -->
</div>
看看CSS Flexbox
尝试将两个小部件包装到Flexbox容器中,如下所示
styles.css
.widgets-wrapper{
display: flex;
}
somepage.html
<div class="widgets-wrapper">
<div class="tradingview-widget-container">
<div class="tradingview-widget-container__widget"></div>
...
</div>
<div class="tradingview-widget-container">
<div class="tradingview-widget-container__widget"></div>
...
</div>
</div>
我假设它们都将占据50%的空间,但如果你需要将它们对齐,可以使用这个来居中:
.widgets-wrapper{
display: flex;
justify-content: center;
}
或者如果你想在它们之间留一些空间:
justify-content: space-between
或者,如果你还想在它们周围保留一些空间,以免它们到达左右两端:
justify-content: space-around
它有很多性质和可能性,所以我建议对它进行更深入的研究,抓住它所有的力量。
下面是一些更有用的链接: