

我在为一个个人项目(一个锦标赛)做一个小角度页面。 我使用Oracle DB存储所有匹配项。 使用PHP,我能够向数据库发出请求,并接收存储在数组中的所有匹配项(来自团队的名称和目标)。
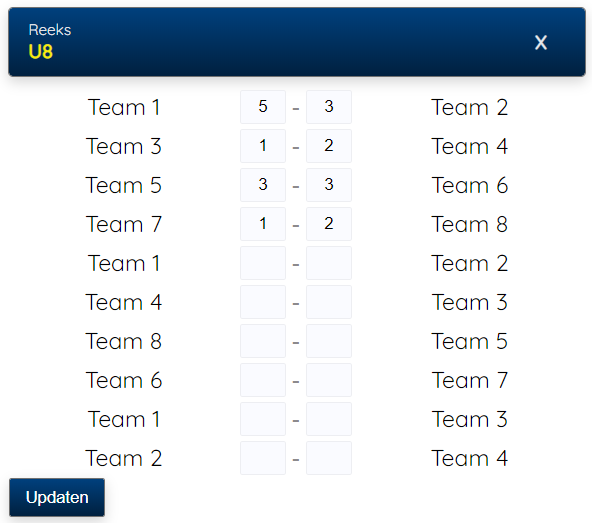
我使用Angular(ng-repeat)在我的页面上显示这个数组。 正如您所看到的,每一行中都有输入字段,用于填写每支球队的进球数。 现在,当您单击底部的按钮(见图)时,我想(通过PHP)更新DB中的所有行。
做这件事最简单的方法是什么? 如何用输入字段中的新值更改该数组并将它们发送到DB?
HTML代码:
<table>
<tr ng-repeat="wedstrijd in ophalen track by $index">
<td class="ploeg">{{wedstrijd.ploeg1_naam}}</td>
<td class="doelpunten"><input type="text" value={{wedstrijd.ploeg1_doelpunten}}></td>
<td class="streepje">-</td>
<td class="doelpunten"><input type="text" value={{wedstrijd.ploeg2_doelpunten}}></td>
<td class="ploeg">{{wedstrijd.ploeg2_naam}}</td>
</tr>
</table>
从“我的页面”屏幕:

多种可能的方法,按实例
解决方案1
解决方案2
第一步是常见的
步骤1在Angular模板中,更改value=“。。。” by[(ngModel)]=“。。。” 双数据绑定将直接更新数组(ophalen)
...
<td class="doelpunten"><input type="text" [(ngModel)]="wedstrijd.ploeg1_doelpunten"></td>
...
步骤2在Angular controller中,将您的数组与您的数组的http数据一起发送到(ophalen)
constructor(...
private updateService: UpdateService
...
}
// Called on button 'Updaten'
onSubmit() {
...
// Save
this.updateService.save(this.ophalen).subscribe(
(result: any) => {
// Do something like echo message
}
);
}
步骤3创建一个Angular服务来调用您的后端(PHP)。 在这里你可以选择一个一个去,也可以一次全部去。 服务仍将获取您的数组作为输入参数。
import {HttpClient} from '@angular/common/http';
export class UpdateService {
constructor(private http: HttpClient) {}
saveAll(arrayModel: any): Observable<any> {
const url = 'url/to/your/php/post/service';
return this.http.post<any[]>(url, arrayModel);
// Or loop on each and call saveOne...
}
saveOne(model: any): Observable<any> {
const url = 'url/to/your/php/post/service';
// with full model
return this.http.post<any[]>(url, model);
// or only with ids and new value
return this.http.post<any[]>(url, {id:model.id, newValue:model.ploeg1_doelpunten);
}
}
在PHP中的第4步,您必须创建一个/多个rest入口点。