

下一期的Ajax表单提交不正确。 我有3个表单,一个用于桌面,一个用于移动,和一个表单,其中位于一个模式。 桌面版本的第一个表单工作完美,通过CakePHP注册了我需要的所有数据。 第二个是移动版的,它显示了一个错误,这个错误来自于我为jQuery的错误处理而开发的一个函数。 移动版表单和模态表单似乎都存在同样的问题。 我通过ajax发送查询,但问题仍然存在于显示相同的错误。 这是正常工作的表单的Jquery代码。
$('#nueva_normalidad_form').on('submit', function(e){
e.preventDefault();
$('#errorMain').html('');
var formContainer = $('#form_container');
var errorArea = $('#errorMain');
if(!validateDocApplication(errorArea)){
return;
}
var data = $('#nueva_normalidad_form').serialize();
var beforeSend = function () {
$('#sendDataButton').attr("disabled", true);
};
var error = function (a) {
$('#errorMain').html('<div class="alert alert-danger">' + info.txt + '</div>');
return a;
};
var success = function(info) {
info = $.parseJSON(info);
if (info.id === 200) {
formContainer.animate({
display: "none"
}, {
duration: 600,
complete: function () {
formContainer.css("display", "none");
$('div#successText').css("display", "block");
}
});
$('#successText').animate({
display: "block"
}, {duration: 700,
complete: function () {
$('#successText').css("display", "block");
}
});
dataLayer.push({'eventcategory': 'Conversion', 'event': 'submitForm'});
} else {
$('#errorMain').html('<div class="alert alert-danger">' + error.txt + '</div>');
}
};
saveNewNormDoctor(data, beforeSend, success, error);
});
这是用于字段输入错误处理的函数。
//Validates the field inputs of Desktop Form
function validateDocApplication(errorArea) {
var noError = true;
if(!$('input[name="name"]').val()){
errorArea.html('<div class="alert alert-danger">Por favor, inserte el nombre</div>');
noError = false;
}
if(!$('input[name="surname"]').val()){
errorArea.html('<div class="alert alert-danger">Por favor, inserte el apellido</div>');
noError = false;
}
if(!$('input[name="email"]').val()){
noError = false;
errorArea.html('<div class="alert alert-danger">Por favor, inserte su correo</div>');
}else{
var re = /^(([^<>()[\]\\.,;:\s@\"]+(\.[^<>()[\]\\.,;:\s@\"]+)*)|(\".+\"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
noError = re.test($('input[name="email"]').val());
}
if(!$('input[name="phone"]').val()){
errorArea.html('<div class="alert alert-danger">Por favor, inserte el número de teléfono</div>');
noError = false;
}
if(!$('input[name="colegiado"]').val()){
errorArea.html('<div class="alert alert-danger">Por favor, inserte el número de colegiado</div>');
noError = false;
}
var valorSpec = $('#spec option:selected').val();
if(!valorSpec){
errorArea.html('<div class="alert alert-danger">Seleccione una especialidad</div>');
noError = false;
}
return noError;
}
这是发送请求并将数据保存到数据库的函数。
function saveNewNormDoctor(data, beforeSend, success, error) {
$.ajax({
type: "POST",
url: "/staticpages/save_doc_new_norm",
data: data,
beforeSend: beforeSend,
success: success,
error: error
});
}
对于我的模态版本表单,我使用这个submit函数:
$('#sendDataNewNorm').on('submit', function (e) {
e.preventDefault();
$('#errorModal').html('');
var errorArea = $('#errorModal');
var formContainer = $('#formNewnorm');
var successArea = $('#successTextModal');
if(!validateDocApplication(errorArea)){
return;
}
var data = $('#sendDataNewNorm').serialize();
var beforeSend = function () {
$('#sendDataNewNormButton').attr("disabled", true);
};
var error = function (a) {
errorArea.html('<div class="alert alert-danger">' + info.txt + '</div>');
return a;
};
var success = function (info) {
info = $.parseJSON(info);
if (info.id === 200) {
formContainer.animate({
display: "none"
}, {
duration: 600,
complete: function () {
formContainer.css("display", "none");
successArea.css("display", "block");
}
});
successArea.animate({
display: "block"
}, {duration: 700,
complete: function () {
successArea.css("display", "block");
}
});
} else {
errorArea.html('<div class="alert alert-danger">' + info.txt + '</div>');
}
};
saveNewNormDoctor(data, beforeSend, success, error);
});
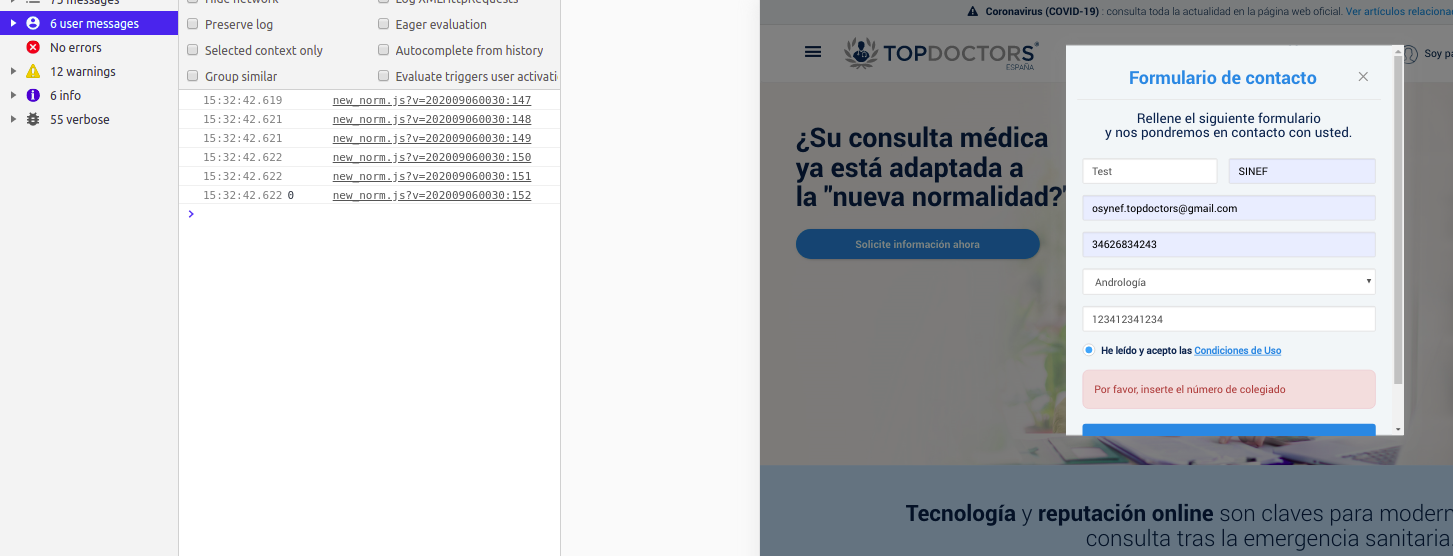
3种表单中的所有输入都具有相同的名称属性,例如name,surname,email,phone,colegiado以及通过#spec选择元素获得的值。 这是我的Modal表单的HTML标记。 同样的事情也发生在我的移动版表单中。 我已经走投无路了。 我的服务器端进程的Cakephp函数是正确的,因为我的主表单是正确提交的。 任何关于如何解决这个问题的提示都将受到欢迎。 错误就在这一个。 而在另一种形式中,我总是正确地得到所有的值,在这一种形式中,这些值中的每一个都是空的。
errorArea.html('<div class="alert alert-danger">Por favor, inserte el número de colegiado</div>');

谢谢你。
<form id="sendDataNewNorm">
<div class="text-centers">
<h4 class="h4 font_Conv_Roboto-Regular text-center top_margin">
<?= __('Rellene el siguiente formulario <br>y nos pondremos en contacto con usted.'); ?>
</h4>
</div>
<div id="formNewnorm" class="bottom_margin">
<div class="col-md-12 col-sm-12 form-group top_margin no_side_paddings">
<div class="col-sm-6 col-md-6 no_padding_left">
<input name="name" id="name" class="desesc form-control" type="text" placeholder="<?= __('Nombre'); ?> *">
</div>
<div class="col-sm-6 col-md-6 no_side_paddings">
<input name="surname" id="surname" class="desesc form-control" type="text" placeholder="<?= __('Apellidos'); ?> *">
</div>
</div>
<div class="form-group">
<input name="email" id="email" class="desesc form-control" type="email" placeholder="<?= __('e-mail');?> *">
</div>
<div class="form-group">
<input name="phone" id="tel" class="desesc form-control" type="number" placeholder="<?= __('Número de contacto');?> *">
</div>
<div class="form-group">
<select class="desesc form-control" name="especialidad" id="spec">
<option value="0"><?= __('Seleccione su especialidad'); ?></option>
<?php foreach ($specs AS $k => $v) { ?>
<option value="<?= $k; ?>"><?= $v; ?></option>
<?php } ?>
</select>
</div>
<div class="form-group">
<input name="colegiado" id="collegiate" class="desesc form-control" type="text" placeholder="<?= __('Número de colegiado'); ?> *">
</div>
<div class="form-group">
<div class="radio radio_highlight">
<input type="radio" name="condiciones" id="condiciones_1" value="1" required="">
<label class="text-primary" for="condiciones_1">
<?= __('He leído y acepto las');?> <a target="_blank" href="http://topdoctors.local/terminos-legales">
<u><?= __('Condiciones de Uso'); ?></u></a>
</label>
</div>
<input type="hidden" name="created" value="<?php echo date('Y-m-d'); ?>" >
</div>
<div class="form-group">
<div id="errorModal"></div>
<button id="sendDataButton" class="btn btn-block btn-primary btn_md">
<?= __('Solicitar información'); ?>
</button>
</div>
</div>
<div id="successTextModal" class="top_margin_md bottom_margin_md top_padding_md bottom_padding bg_light text-center" style="display:none;">
<img class="top_padding_md img-responsive" src="/css/quironsalud/check.png" style="margin: 0 auto" />
<div class="box-success top_padding_md bottom_padding_md">
<span class="top_margin text-success font_Conv_Roboto-Regular ">
<?= __('Tu solicitud ha sido enviada correctamente'); ?>
</span>
</div>
</div>
</form>
最后,我找到了解决我问题的办法。 通过为所需的每个输入字段分配新的ID,我得到了这个函数:
function validateDocApplicationForm(errorArea) {
var noError = true;
if(!$('#name_form').val()){
errorArea.html('<div class="alert alert-danger">Por favor, inserte el nombre</div>');
noError = false;
} else {
name = $('#name_form').val();
return name;
}
if(!$('#surname_form').val()){
errorArea.html('<div class="alert alert-danger">Por favor, inserte el apellido</div>');
noError = false;
} else {
surname = $('#surname_form').val();
return surname;
}
if(!$('#email_form').val()){
noError = false;
errorArea.html('<div class="alert alert-danger">Por favor, inserte su correo</div>');
} else {
email = $('#email_form').val();
var re = /^(([^<>()[\]\\.,;:\s@\"]+(\.[^<>()[\]\\.,;:\s@\"]+)*)|(\".+\"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
noError = re.test(email);
return email;
}
if(!$('#tel_form ').val()){
errorArea.html('<div class="alert alert-danger">Por favor, inserte el número de teléfono</div>');
noError = false;
}else {
phone = $('#tel_form').val();
return phone;
}
if(!$('#collegiate_form').val()){
errorArea.html('<div class="alert alert-danger">Por favor, inserte el número de colegiado</div>');
noError = false;
} else {
colegiado = $('#collegiate_form').val();
return colegiado;
}
var valorSpec = $('#spec_form option:selected').val();
if(!valorSpec){
errorArea.html('<div class="alert alert-danger">Seleccione una especialidad</div>');
noError = false;
}
return noError;
}
我必须对标记进行以下更改:
<div id="formNewnorm" class="bottom_margin">
<div class="col-md-12 col-sm-12 form-group top_margin no_side_paddings">
<div class="col-sm-6 col-md-6 no_padding_left">
<input name="name" id="name_form" class="desesc form-control" type="text" placeholder="<?= __('Nombre'); ?> *">
</div>
<div class="col-sm-6 col-md-6 no_side_paddings">
<input name="surname" id="surname_form" class="desesc form-control" type="text" placeholder="<?= __('Apellidos'); ?> *">
</div>
</div>
<div class="form-group">
<input name="email" id="email_form" class="desesc form-control" type="email" placeholder="<?= __('e-mail');?> *">
</div>
<div class="form-group">
<input name="phone" id="tel_form" class="desesc form-control" type="number" placeholder="<?= __('Número de contacto');?> *">
</div>
<div class="form-group">
<select class="desesc form-control" name="especialidad" id="spec_form">
<option value="0"><?= __('Seleccione su especialidad'); ?></option>
<?php foreach ($specs AS $k => $v) { ?>
<option value="<?= $k; ?>"><?= $v; ?></option>
<?php } ?>
</select>
</div>
<div class="form-group">
<input name="colegiado" id="collegiate_form" class="desesc form-control" type="number" placeholder="<?= __('Número de colegiado'); ?> *">
</div>
<div class="form-group">
<div class="radio radio_highlight">
<input type="radio" name="condiciones_form" id="condiciones_form" value="1" required="">
<label class="text-primary" for="condiciones_form">
<?= __('He leído y acepto las');?> <a target="_blank" href="http://topdoctors.local/terminos-legales">
<u><?= __('Condiciones de Uso'); ?></u></a>
</label>
</div>
<input type="hidden" name="created" value="<?php echo date('Y-m-d H:i:s'); ?>" >
</div>
<div class="form-group">
<div id="errorModal"></div>
<button id="sendDataButton" class="btn btn-block btn-primary btn_md">
<?= __('Solicitar información'); ?>
</button>
</div>
</div>
通过这种方法,我能够用每个相应的名称和新ID将值重新分配给每个输入。 因此,通过ajax请求传递新值,我就能够将数据注册到数据库中。