

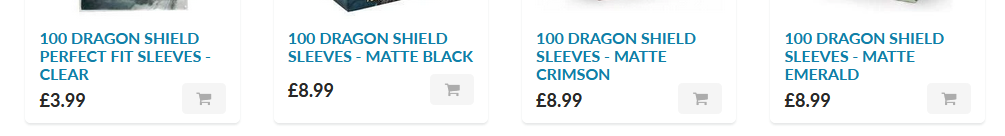
我已经创建了一个简单的产品页面,但是保存产品价格和产品购买按钮的div不对齐,这取决于产品名称的行数。

正如您在上面的屏幕截图中所看到的,该行中的第二个产品稍微没有对齐,因为产品名称只包装了两行。
<div class="main_box{% if section.settings.collection_overlay %} quick-view-overlay {% endif %}">
<div class="box_1">
<!-- Holds the code for the product image -->
</div>
<div class="desc">
<!-- Holds the code for product name, price and buy button -->
<h5><a href="{{ product.url | within: collection }}">{{ product.title | escape }}</a></h5>
{% if section.settings.show_grid_type %}
<p>{{ product.type }}</p>
{% endif %}
<div class="price" >
{% unless product.price_max == 0 and settings.custom_price0_text != blank %}
{% if product.price_varies %}{{ 'products.product.price_from' | t }}{% endif %}
<span class="money">{{ product.price | money }}</span>
<form method="post" action="/cart/add" style="display: inline;">
<input type="hidden" name="id" value="{{ product.variants.first.id }}"/>
<button type="submit" value="Add to Cart" class="btn" style="float: right;" {% unless product.variants.first.available %}disabled{% endunless %}>
<i class="fa fa-shopping-cart" aria-hidden="true" style="float: left; color: {% if product.variants.first.available %}#107FA8;{% else %}#808080;{% endif %}" ></i>
</button>
<p style="display: inline-block;"/p>
</form>
{% if on_sale %}<span class="compare-price money" style="display: inline-block">{{ product.compare_at_price | money }}</span>{% endif %}
{% else %}
<span>{{settings.custom_price0_text }}</span>
{% endunless %}
</div>
{% if section.settings.show_product_reviews_stars %}
<span class="shopify-product-reviews-badge min_height_22" data-id="{{ product.id }}"></span>
<div class="clearfix"></div>
{% endif %}
</div>
</div>
您可以使用匹配高度脚本->; https://brm.io/jquery-match-height/只需包含jQuery并写入:
$('.desc h5').matchHeight();
或者通过CSS解决CSS Flexbox的问题>; https://css-tricks.com/snippets/css/a-guide-to-flexbox/