


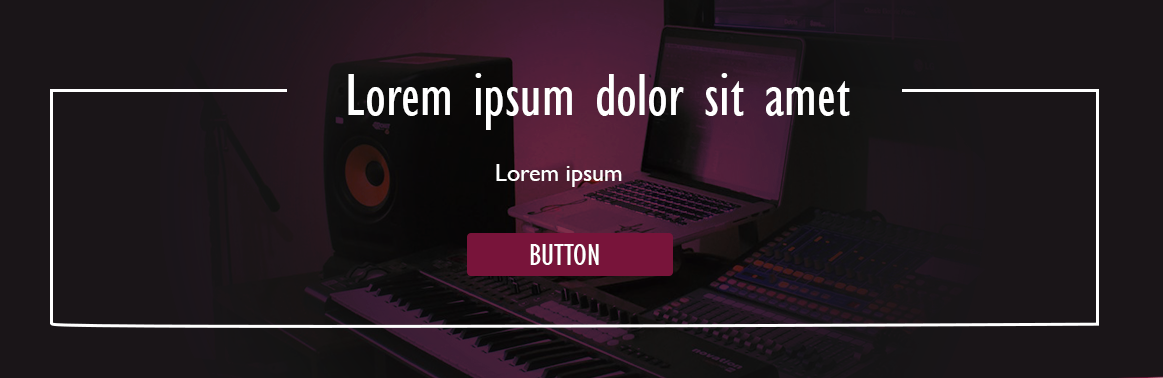
见上图。 我想把文字放在边框上。 如何使用HTML/CSS实现这一点? 还有其他选择吗
null
.wrapper {
width: 100%;
background: black;
border: 4px solid purple;
padding: 1rem;
color: #FFF;
}
.wrapper p {
text-align: center;
}
h1 {
text-align: center;
}
a {
display: table;
margin: 0 auto;
color: #FFF;
}<div class="wrapper">
<h1>
Lorem ipsum dolor sit amet
</h1>
<p>
Lorem ipsum
</p>
<a href="">Button</a>
</div>null
您可以使用h1标记的伪元素来实现这一点。 简而言之,您有一个包装器div,它创建了边框left,right和bottom,然后仍然使用h1的伪元素来创建顶部边框。
null
.wrapper {
height: 100px;
margin: 0 auto;
width: 80%;
margin-top: 30px;
box-sizing: border-box;
border: 5px solid tomato;
border-top: none;
position: relative;
}
.wrapper h1 {
position: absolute;
top: -41px;
display: block;
text-align: center;
width: 100%;
overflow: hidden;
font-size: 2em;
}
h1:before,
h1:after {
content: "";
display: inline-block;
width: 50%;
margin-right:1em;
margin-left:-50%;
vertical-align: middle;
border-bottom: 5px solid tomato;
}
h1:after {
margin-right:-50%;
margin-left:1em;
}
/*Demo Only*/
body{
background:url("https://i.imgur.com/fL3tbdj_d.webp?maxwidth=728&fidelity=grand") no-repeat;
background-size:100% 100%;<div class="wrapper">
<h1>
TITLE HERE
</h1>
</div>
<div class="wrapper">
<h1>
LONGER TITLE HERE
</h1>
</div>
这是一个简单的例子,它可以给你一个想法,我发现很难编辑自己的代码,所以我做了这个简单的代码
null
body {
background-color: lightgreen;
}
.cont {
height: 120px;
width: 400px;
border: 2px solid black;
position: relative;
margin: 40px
}
.cont:before {
content: "My Header title";
width: 180px;
/* border: 1px solid; */
position: absolute;
text-align: center;
top: -10px;
background-color: lightgreen;
left: 50%;
transform: translateX(-50%);
}<div class="cont"></div>
您可以尝试将h1的位置更改为相对位置,然后移动它
.wrapper p {
position : relative;
bottom : 30%;
}
最下面的一个意味着它将向顶部移动30%