

我正在使用Node.js构建一个twitch机器人。
但是当我试图通过该javascript文件修改HTML时,会出现如下错误:
引用错误:未定义文档
我搜索了它,发现node.js是服务器端的,所以我不能使用document.getElementById。
但是我想通过使用node.js javascript文件来修改我的HTML文件。
有没有办法,怎么做?

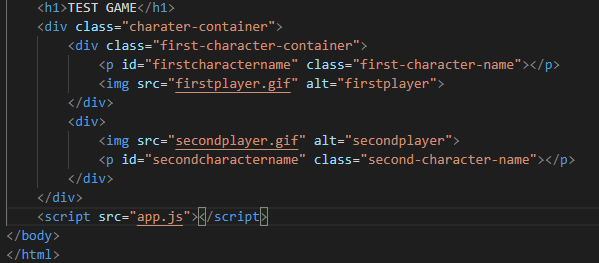
我在这里试图做的是,当他们键入joingame命令时,用户名将被写在我的HTML文件中的p标记中。
我是个新手,如果我问错了问题,我很抱歉。
正如您正确识别的那样,您无法从服务器端访问文档,因为它只存在于浏览器中。 如果您想在服务器端节点JS上使用HTML,则需要解析HTML。
您需要像这样安装它
npm install --save node-html-parser
然后你就能做一些像
import { parse } from 'node-html-parser';
//Some code
var document = parse(yourhtml);
在这个例子中-
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => res.send('Hello World!'))
app.listen(port, () => console.log(`Example app listening at http://localhost:${port}`))
https://expressjs.com/en/starter/hello-world.html
如果您注意到res.send-您正在向那里发送html
如果您张贴您的nodejs片段,我们可以进一步工作。
document.GetElementById在运行时与您的“HTML文档”交互。 如果您需要编辑您的“HTML文件”内容,您需要如下内容:
var fs = require('fs');
fs.readFile('index.txt', 'utf-8', function(err, data) {
if (err) throw err;
var newValue = 'new content';
fs.writeFile('index.txt', newValue, 'utf-8', function(err, data) {
if (err) throw err;
console.log('Done!');
})
})
来源