


我想做一个像单选按钮一样的按钮
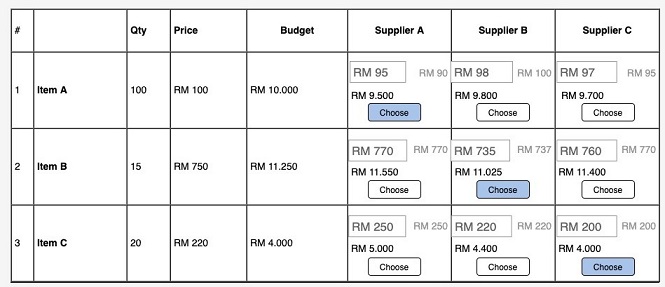
它叫什么? 还有,你如何把单选按钮在一个循环上,如上图?
按钮输入必须用div包装,对吗? 但是你怎么做呢
简单地说,我的代码是这样的
<tr v-for="(material, index) in getmaterials" :key="index">
<td>{{ index+1 }}</td>
<td>{{ material.product_name }}</td>
<td>{{ material.qty }}</td>
<td>{{ material.price }}</td>
<td>{{ material.budget}}</td>
<td><input type="radio" name="radio_a"></td>
<td><input type="radio" name="radio_b"></td>
<td><input type="radio" name="radio_c"></td></tr>
在窗体内的同名单选按钮组中,只能选择一个单选按钮。 因此每一行上的单选按钮将具有相同的名称。
例如:
<td>
<input type="radio" id="id_{{ index+1 }}" name="name_{{ index+1 }}" value="value" checked>
</td>
如果您只想要无线电输入,那么将它们直接放在TD元素中,并为它们命名,以便它们属于同一个组:https://developer.mozilla.org/en-us/docs/web/html/element/input/radio
<td><input type="radio" id="id" name="name" value="value" checked></td>
如果希望普通按钮的行为类似于无线电输入,请尝试将输入包装在标签中,将标签样式设置为类似于按钮,并隐藏输入。
希望这能帮上忙。
<tr v-for="(material, index) in getmaterials" :key="index">
<td>{{ index+1 }}</td>
<td>{{ material.product_name }}</td>
<td>{{ material.qty }}</td>
<td>{{ material.price }}</td>
<td>{{ material.budget}}</td>
<td> A <input type="button">radio button </input> </td>
<td> B <input type="button">radio button </input> </td>