

我是html和css的新手,在一个基本的网站上工作。 我试过在有“位置:固定”的页面上做一个导航栏。 然而,当下拉菜单从顶部滑入时,它会滑到导航栏上方而不是下方。
null
body {
background-color: #F2F2F2;
background-size: cover;
}
.headBanner {
height: 10vh;
width: 100%;
clear: top;
background-color: #007AFF;
position: fixed;
z-index: 100;
}
.dropdown-content {
visibility: hidden;
display: block;
position: relative;
background-color: #8FC4FF;
min-width: 160px;
z-index: 1;
top: 100%;
width: 100%;
height: 30vh;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
opacity: 0;
}
.dropdown:hover .dropdown-content {
display: block;
animation: bannerFadeIn 1s linear forwards;
visibility: visible;
opacity: 1;
z-index: -1;
position: absolute;
top: 100%;
}
@keyframes bannerFadeIn {
from {
opacity: 0;
transform: translateY(-300px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
#innerSpace1 {
position: absolute;
height: 80%;
width: 17.25%;
background-color: transparent;
top: 10%;
left: 14%;
border-right: 3px solid;
}
#innerSpace2 {
position: absolute;
height: 80%;
width: 13%;
left: 31.5%;
background-color: transparent;
top: 10%;
border-right: 3px solid;
}
#innerSpace3 {
position: absolute;
height: 80%;
width: 15%;
left: 44.9%;
background-color: transparent;
top: 10%;
}
#innerSpace4 {
position: absolute;
height: 100%;
width: 20%;
left: 59.25%;
background-color: transparent;
top: 0%;
}
#coursesHead {
position: absolute;
font-family: 'Roboto';font-size: 2vw; color: white;
top: 6%;
left: 27%;
text-decoration: underline;
}
#coursesList {
position: absolute;
font-family: 'Roboto';font-size: 1vw; color: white;
top: 28%;
left: 29%;
font-weight: bold;
line-height: 170%;
cursor: pointer;
}
#toolsHead {
text-align: center;
position: absolute;
font-family: 'Roboto';font-size: 2vw; color: white;
width: 60%;
height: 30%;
top: 50%;
left: 50%;
margin-left: -30%;
margin-top: -15%;
cursor: pointer;
}
#articlesHead {
position: absolute;
font-family: 'Roboto';font-size: 2vw; color: white;
top: 6%;
left: 30%;
text-decoration: underline;
}
* {
padding: 0;
margin: 0;
}
#logo {
bottom: 10%;
top: 10%;
width: 4%;
left: 20%;
height: 80%;
position: absolute;
background-image: url("blue logo.png");
background-position: center; /* Center the image */
background-repeat: no-repeat; /* Do not repeat the image */
background-size: cover;
display: inline-block;
}
#financeChoice {
width: 9.8%;
height: 10vh;
top: 0%;
bottom: 0%;
left: 24.8%;
display: inline-block;
position: relative;
font-family: 'Roboto';font-size: 2vw; color: white;
background-color: transparent;
border: none;
z-index: 1;
cursor: pointer;
}
#choice2 {
width: 9.8%;
height: 90%;
top: 5%;
bottom: 5%;
left: 34.8%;
display: inline-block;
position: absolute;
font-family: 'Roboto';font-size: 2vw; color: white;
background-color: transparent;
border: none;
}
#choice3 {
width: 9.8%;
height: 90%;
top: 5%;
bottom: 5%;
left: 44.8%;
display: inline-block;
position: absolute;
font-family: 'Roboto';font-size: 2vw; color: white;
background-color: transparent;
border: none;
}
#choice4 {
width: 9.8%;
height: 90%;
top: 5%;
bottom: 5%;
left: 54.8%;
display: inline-block;
position: absolute;
font-family: 'Roboto';font-size: 1.7vw; color: white;
background-color: transparent;
border: none;
}
#choice5 {
width: 9.8%;
height: 90%;
top: 5%;
bottom: 5%;
left: 64.8%;
display: inline-block;
position: absolute;
font-family: 'Roboto';font-size: 1.7vw; color: white;
background-color: transparent;
border: none;
}
#loginButton {
width: 5vh;
height: 5vh;
top: 20%;
bottom: 20%;
left: 75%;
display: inline-block;
position: absolute;
background-image: url("google login.jpg");
background-position: center; /* Center the image */
background-repeat: no-repeat; /* Do not repeat the image */
background-size: cover;
border-radius: 50%;
}
#tab1 {
width: 4.9%;
height: 10%;
top: 90%;
left: 27.25%;
display: inline-block;
position: absolute;
background-color: #1DBF2D;
z-index: 0;
}
#tab2 {
width: 4.9%;
height: 10%;
top: 90%;
left: 37.25%;
display: inline-block;
position: absolute;
background-color: #1DBF2D;
}
#tab3 {
width: 4.9%;
height: 10%;
top: 90%;
left: 47.25%;
display: inline-block;
position: absolute;
background-color: #1DBF2D;
}
#tab4 {
width: 4.9%;
height: 10%;
top: 90%;
left: 57.25%;
display: inline-block;
position: absolute;
background-color: #1DBF2D;
}
#tab5 {
width: 4.9%;
height: 10%;
top: 90%;
left: 67.25%;
display: inline-block;
position: absolute;
background-color: #1DBF2D;
}<!DOCTYPE html>
<html lang="en">
<title>
Welcome Page
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</title>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" href="C:\Users\rzemi\OneDrive\Desktop\web\cssPages\WelcomeStyle.css">
<link rel="stylesheet" href="C:\Users\rzemi\OneDrive\Desktop\web\cssPages\banner.css">
<div class="headBanner" id="headBanner">
<div id="logo" onclick="location.href = 'Welcome.html';"></div>
<button type="button" id="choice2" onclick="location.href = 'InvestingHome.html';">Investing</button>
<button type="button" id="choice3" onclick="location.href = 'EarlyStartHome.html';">Early Start</button>
<button type="button" id="choice4" onclick="location.href = 'RetirementHome.html';">Retirement</button>
<button type="button" id="choice5">Community</button>
<div id="tab1"></div>
<div id="tab2"></div>
<div id="tab3"></div>
<div id="tab4"></div>
<div id="tab5"></div>
<button type="button" id="loginButton"></button>
<div class="dropdown" id="dropdown">
<button class="dropbtn" type="button" id="financeChoice" onclick="location.href = 'FinancesHome.html';">
Finance
<i class="fa fa-caret-down"></i>
</button>
<div class="dropdown-content">
<div id="topDropdown">
<div class="innerSpace" id="innerSpace1">
<h2 id="coursesHead">Courses</h2>
<ol id="coursesList">
<li onclick="location.href = 'Finances-intro1-Course.html';">Introduction</li>
<li onclick="location.href = 'Finances-TandP1-Course.html';">Tracking And Planning</li>
<li onclick="location.href = 'Finances-CDB1-Course.html';">Credit, Debt and Banking</li>
<li onclick="location.href = 'Finances-Savings1-Course.html';">Saving</li>
<li onclick="location.href = 'Finances-Taxes1-Course.html';">Taxes</li>
</ol>
</div>
<div class="innerSpace" id="innerSpace2">
<h2 id="toolsHead" onclick="location.href = 'financeToolOverview.html';">Financial Tool</h2>
</div>
<div class="innerSpace" id="innerSpace3">
<h2 id="articlesHead">Articles</h2>
</div>
</div>
</div>
</div>
</div>
<div id="topWelcome">
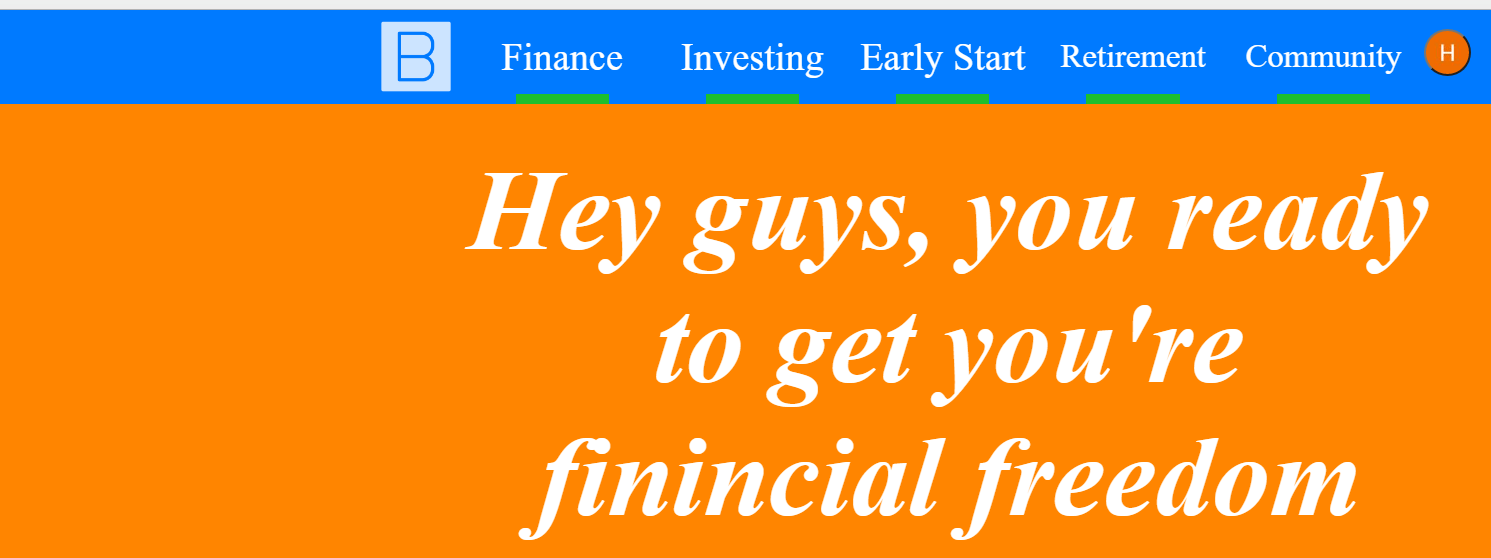
<div id="topWelcomeWriting">Hey guys, you ready to get you're finincial freedom on its way? <br>...</div>
<div id="topSemi"></div>
<div id="bottomSemi"></div>
</div>
</body>
</html>null

已更新
使用headbannerin类添加了额外的cover div,将其与.dropdown的父类分开,因此现在我们可以分别使用z-index。 并更改了#financechoice中的z-index:3
null
body {
background-color: #F2F2F2;
background-size: cover;
}
.headBanner {
height: 10vh;
width: 100%;
clear: top;
position: fixed;
z-index: 100;
}
/* added the, with z-index: 2 */
.headBannerIn {
height: 100%;
width: 100%;
background-color: #007AFF;
position: absolute;
z-index: 2;
}
.dropdown-content {
visibility: hidden;
display: block;
position: relative;
background-color: #8FC4FF;
min-width: 160px;
z-index: 1;
top: 100%;
width: 100%;
height: 30vh;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
opacity: 0;
}
.dropdown:hover .dropdown-content {
display: block;
animation: bannerFadeIn 1s linear forwards;
visibility: visible;
opacity: 1;
z-index: -1;
position: absolute;
top: 100%;
}
@keyframes bannerFadeIn {
from {
opacity: 0;
transform: translateY(-300px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
#innerSpace1 {
position: absolute;
height: 80%;
width: 17.25%;
background-color: transparent;
top: 10%;
left: 14%;
border-right: 3px solid;
}
#innerSpace2 {
position: absolute;
height: 80%;
width: 13%;
left: 31.5%;
background-color: transparent;
top: 10%;
border-right: 3px solid;
}
#innerSpace3 {
position: absolute;
height: 80%;
width: 15%;
left: 44.9%;
background-color: transparent;
top: 10%;
}
#innerSpace4 {
position: absolute;
height: 100%;
width: 20%;
left: 59.25%;
background-color: transparent;
top: 0%;
}
#coursesHead {
position: absolute;
font-family: 'Roboto';font-size: 2vw; color: white;
top: 6%;
left: 27%;
text-decoration: underline;
}
#coursesList {
position: absolute;
font-family: 'Roboto';font-size: 1vw; color: white;
top: 28%;
left: 29%;
font-weight: bold;
line-height: 170%;
cursor: pointer;
}
#toolsHead {
text-align: center;
position: absolute;
font-family: 'Roboto';font-size: 2vw; color: white;
width: 60%;
height: 30%;
top: 50%;
left: 50%;
margin-left: -30%;
margin-top: -15%;
cursor: pointer;
}
#articlesHead {
position: absolute;
font-family: 'Roboto';font-size: 2vw; color: white;
top: 6%;
left: 30%;
text-decoration: underline;
}
* {
padding: 0;
margin: 0;
}
#logo {
bottom: 10%;
top: 10%;
width: 4%;
left: 20%;
height: 80%;
position: absolute;
background-image: url("blue logo.png");
background-position: center; /* Center the image */
background-repeat: no-repeat; /* Do not repeat the image */
background-size: cover;
display: inline-block;
}
#financeChoice {
width: 9.8%;
height: 10vh;
top: 0%;
bottom: 0%;
left: 24.8%;
display: inline-block;
position: relative;
font-family: 'Roboto';font-size: 2vw; color: white;
background-color: transparent;
border: none;
z-index: 3; /* changed form 2 to 3, so it fill be over the menu */
cursor: pointer;
}
#choice2 {
width: 9.8%;
height: 90%;
top: 5%;
bottom: 5%;
left: 34.8%;
display: inline-block;
position: absolute;
font-family: 'Roboto';font-size: 2vw; color: white;
background-color: transparent;
border: none;
}
#choice3 {
width: 9.8%;
height: 90%;
top: 5%;
bottom: 5%;
left: 44.8%;
display: inline-block;
position: absolute;
font-family: 'Roboto';font-size: 2vw; color: white;
background-color: transparent;
border: none;
}
#choice4 {
width: 9.8%;
height: 90%;
top: 5%;
bottom: 5%;
left: 54.8%;
display: inline-block;
position: absolute;
font-family: 'Roboto';font-size: 1.7vw; color: white;
background-color: transparent;
border: none;
}
#choice5 {
width: 9.8%;
height: 90%;
top: 5%;
bottom: 5%;
left: 64.8%;
display: inline-block;
position: absolute;
font-family: 'Roboto';font-size: 1.7vw; color: white;
background-color: transparent;
border: none;
}
#loginButton {
width: 5vh;
height: 5vh;
top: 20%;
bottom: 20%;
left: 75%;
display: inline-block;
position: absolute;
background-image: url("google login.jpg");
background-position: center; /* Center the image */
background-repeat: no-repeat; /* Do not repeat the image */
background-size: cover;
border-radius: 50%;
}
#tab1 {
width: 4.9%;
height: 10%;
top: 90%;
left: 27.25%;
display: inline-block;
position: absolute;
background-color: #1DBF2D;
z-index: 0;
}
#tab2 {
width: 4.9%;
height: 10%;
top: 90%;
left: 37.25%;
display: inline-block;
position: absolute;
background-color: #1DBF2D;
}
#tab3 {
width: 4.9%;
height: 10%;
top: 90%;
left: 47.25%;
display: inline-block;
position: absolute;
background-color: #1DBF2D;
}
#tab4 {
width: 4.9%;
height: 10%;
top: 90%;
left: 57.25%;
display: inline-block;
position: absolute;
background-color: #1DBF2D;
}
#tab5 {
width: 4.9%;
height: 10%;
top: 90%;
left: 67.25%;
display: inline-block;
position: absolute;
background-color: #1DBF2D;
}<!DOCTYPE html>
<html lang="en">
<title>
Welcome Page
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</title>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" href="C:\Users\rzemi\OneDrive\Desktop\web\cssPages\WelcomeStyle.css">
<link rel="stylesheet" href="C:\Users\rzemi\OneDrive\Desktop\web\cssPages\banner.css">
<div class="headBanner" id="headBanner">
<!-- added extra cover -->
<div class="headBannerIn">
<div id="logo" onclick="location.href = 'Welcome.html';"></div>
<button type="button" id="choice2" onclick="location.href = 'InvestingHome.html';">Investing</button>
<button type="button" id="choice3" onclick="location.href = 'EarlyStartHome.html';">Early Start</button>
<button type="button" id="choice4" onclick="location.href = 'RetirementHome.html';">Retirement</button>
<button type="button" id="choice5">Community</button>
<div id="tab1"></div>
<div id="tab2"></div>
<div id="tab3"></div>
<div id="tab4"></div>
<div id="tab5"></div>
<button type="button" id="loginButton"></button>
</div>
<div class="dropdown" id="dropdown">
<button class="dropbtn" type="button" id="financeChoice" onclick="location.href = 'FinancesHome.html';">
Finance
<i class="fa fa-caret-down"></i>
</button>
<div class="dropdown-content">
<div id="topDropdown">
<div class="innerSpace" id="innerSpace1">
<h2 id="coursesHead">Courses</h2>
<ol id="coursesList">
<li onclick="location.href = 'Finances-intro1-Course.html';">Introduction</li>
<li onclick="location.href = 'Finances-TandP1-Course.html';">Tracking And Planning</li>
<li onclick="location.href = 'Finances-CDB1-Course.html';">Credit, Debt and Banking</li>
<li onclick="location.href = 'Finances-Savings1-Course.html';">Saving</li>
<li onclick="location.href = 'Finances-Taxes1-Course.html';">Taxes</li>
</ol>
</div>
<div class="innerSpace" id="innerSpace2">
<h2 id="toolsHead" onclick="location.href = 'financeToolOverview.html';">Financial Tool</h2>
</div>
<div class="innerSpace" id="innerSpace3">
<h2 id="articlesHead">Articles</h2>
</div>
</div>
</div>
</div>
</div>
<div id="topWelcome">
<div id="topWelcomeWriting">Hey guys, you ready to get you're finincial freedom on its way? <br>...</div>
<div id="topSemi"></div>
<div id="bottomSemi"></div>
</div>
</body>
</html>