

我正在从头开始开发一个flex表,该表支持过滤和排序。 筛选器和排序的图标显示在表头(右角)中。 此外,我的表支持用户可以将标题文本定位在左/中;
我的问题:
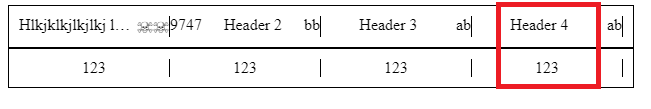
由于图标位于表头内部,因此图标也会占用一些空间。 因此,当我将元素定位在中心时,我看到排列受到干扰,如下所示。
null
body {
width: 100%;
}
.table-header, .table-body {
display: flex;
width: fit-content;
border: 1px solid black;
padding: 10px;
}
.header, .data {
display: flex;
min-width: 150px;
width: 150px;
border-right: 1px solid black;
display: flex;
justify-content: center;
position: relative;
}
.header .text {
width: 100%;
white-space: nowrap;
text-align: center;
overflow: hidden;
text-overflow: ellipsis;
}
.icons {
float: right;
right: 0;
display: flex;
}<div class="table">
<div class="table-header">
<div class="header">
<div class="text">Hlkjklkjlkjlkj lkjlkjlkjlkjlkjljlkjlkj</div>
<div class="icons">
<span> ☠</span>
<span> ☠</span>
</div>
</div>
<div class="header">9747
<div class="text">Header 2</div>
<div class="icons">
<span>b</span>
<span>b</span>
</div>
</div>
<div class="header">
<div class="text">Header 3</div>
<div class="icons">
<span>a</span>
<span>b</span>
</div>
</div>
<div class="header">
<div class="text">Header 4</div>
<div class="icons">
<span>a</span>
<span>b</span>
</div>
</div>
</div>
<div class="table-body">
<div class="data">123</div>
<div class="data">123</div>
<div class="data">123</div>
<div class="data">123</div>
</div>
<div class="table-body">
<div class="data">123</div>
<div class="data">123</div>
<div class="data">123</div>
<div class="data">123</div>
</div><div class="table-body">
<div class="data">123</div>
<div class="data">123</div>
<div class="data">123</div>
<div class="data">123</div>
</div>
</div>null
代码:这里

我所尝试的

代码:这里
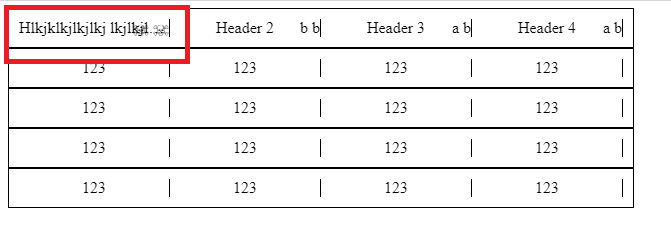
那么解决这个的办法是什么呢? 我想通过减少图标占用的空间来保持中心位置。 通过CSS有可能吗? 请帮帮我。 谢谢:)
如果你试着用绝对定位做这件事,你需要知道你的图标可以采取什么确切的宽度。
那么可能的解决方案是在表头中添加填充规则(左/右),所以CSS代码应该是这样的:
body {
width: 100%;
}
.table-header, .table-body {
display: flex;
width: fit-content;
border: 1px solid black;
padding: 10px;
}
.header, .data {
box-sizing: border-box;
padding: 0 30px;
display: flex;
min-width: 150px;
width: 150px;
border-right: 1px solid black;
display: flex;
justify-content: center;
position: relative;
}
.header .text {
width: 100%;
white-space: nowrap;
text-align: center;
overflow: hidden;
text-overflow: ellipsis;
}
.icons {
position: absolute;
right: 0;
}