

我对flutter应用程序的小部件有点陌生,我试图在一张卡片上做一个设计,那是不可能的,希望你能帮助我。
这是我的卡片小部件(我使用listview)。
Widget _cardSermon(BuildContext context, Data data) {
return Card(
elevation: 3,
margin: EdgeInsets.symmetric(vertical: 7),
child: ListTile(
dense: true,
leading: data.image != null ? Image.network("https://docs.google.com/uc?export=view&id="+data.image, height: 250, fit: BoxFit.fill) : Image.asset("assets/images/700_x_350.jpg"),
title: new Text(
data.title,
style: new TextStyle(fontSize: 15.0, fontWeight: FontWeight.bold),
),
subtitle: new Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
new Text(data.location,
style: new TextStyle(
fontSize: 14.0, fontWeight: FontWeight.normal)),
new Text('Population: ${data.date}',
style: new TextStyle(
fontSize: 12.0, fontWeight: FontWeight.normal)),
]),
onTap: () {
print("taped");
},
)
);
所以这就是我的结果:

不是那么糟糕,但这不是我所期望的,例如,我得到的图像边距,我不想要,不能添加边距之间的标题和文本X。
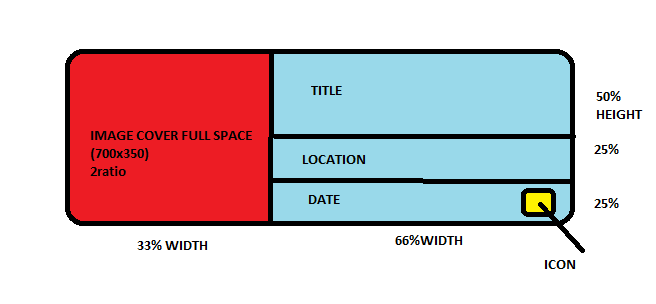
这才是我真正想要的:

真的希望你能帮助我,或者给一些近似的设计,太难了,我还找不到足够的帮助,谢谢大家。
要实现所需的功能,您应该在卡中用行更改“自定义”布局容器的列表。
你可以用这个开始:
Container(
height: 150,
child: Card(
color: Colors.orange,
child: Row(
children: [
Expanded(
flex: 33,
child: Image.network(
'https://picsum.photos/250?image=9',
),
),
Expanded(
flex: 66,
child: Column(
children: [
Expanded(
flex: 50,
child: Center(child: Text('abc')),
),
Expanded(flex: 25, child: Text('def')),
Expanded(flex: 25, child: Text('ghi')),
],
),
)
],
),
),
),
我认为您不能完全控制平铺。
您只能向此解决方案添加大小mediaquery.of(上下文)。size.(高度/宽度)*33%
GestureDetector(
child: Card(
elevation: 3,
child: Row(
children: [
Image.asset(
"assets/images/banane.jpg",
fit: BoxFit.fill,
width: 100,
),
Flexible(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"title",
style: new TextStyle(
fontSize: 15.0, fontWeight: FontWeight.bold),
),
new Text(
"location",
style: new TextStyle(
fontSize: 14.0,
fontWeight: FontWeight.normal,
),
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
'Population: ${22 / 06 / 2020}',
style: new TextStyle(
fontSize: 12.0,
fontWeight: FontWeight.normal),
),
Padding(
padding:
const EdgeInsets.symmetric(horizontal: 8.0),
child: Icon(Icons.data_usage),
),
],
),
],
),
),
],
),
),
onTap: () {},
),
```