


我的HTML代码:
<div class="container">
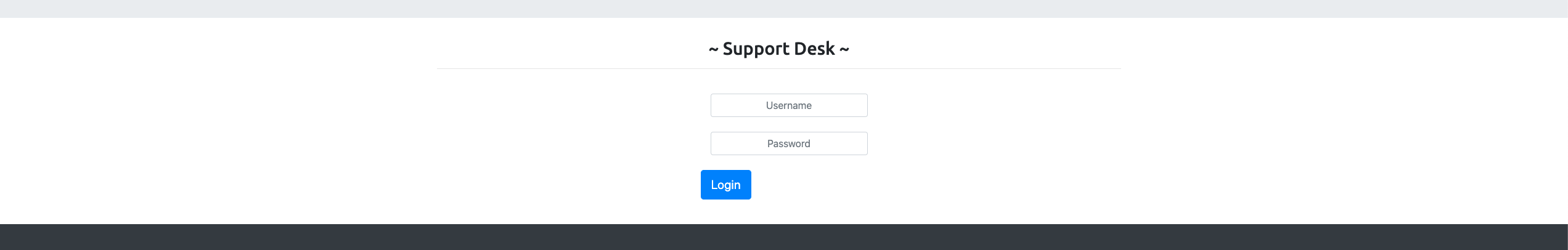
<h1 class="page-header text-center apie_m_cga">~ Support Desk ~</h1>
<hr>
<div class="row justify-content-center">
<div class="form-group col-md-3 col-md-offset-7 align-center ">
<br>
<input type="text" id="inputUsername6" placeholder="Username" class="form-control mx-sm-3 text-center">
<br>
<input type="password" id="inputPassword6" placeholder="Password" class="form-control mx-sm-3 text-center">
<br>
<button type="button" class="btn btn-primary btn-lg">Login</button>
</div>
</div>
<br>
</div>
只需将text-align:center;添加到form-group中即可
null
.form-group {
text-align: -webkit-center;
text-align: center;
}<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<div class="container">
<h1 class="page-header text-center apie_m_cga">~ Support Desk ~</h1>
<hr>
<div class="row justify-content-center">
<div class="form-group col-md-3 col-md-offset-7">
<br>
<input type="text" id="inputUsername6" placeholder="Username" class="form-control mx-sm-3 text-center">
<br>
<input type="password" id="inputPassword6" placeholder="Password" class="form-control mx-sm-3 text-center">
<br>
<button type="button" class="btn btn-primary btn-lg">Login</button>
</div>
</div>
<br>
</div>
您只需要添加。text-center在父DIV上添加
null
<div class="container">
<h1 class="page-header text-center apie_m_cga">~ Support Desk ~</h1>
<hr>
<div class="row justify-content-center">
<div class="form-group col-md-3 col-md-offset-7 align-center text-center">
<br>
<input type="text" id="inputUsername6" placeholder="Username" class="form-control mx-sm-3 text-center">
<br>
<input type="password" id="inputPassword6" placeholder="Password" class="form-control mx-sm-3 text-center">
<br>
<button type="button" class=" btn-primary btn-lg">Login</button>
</div>
</div>
<br>
</div>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
我认为你的按钮“BTN-LG”的级别是受位置影响的。 基本上没有任何特殊的错误在您的脚本上,除了它。 请在课堂上删除它,然后再试一次