

我正在使用ExtJS4,并试图在面板中创建一个按钮
Ext.define('DL.view.MyPanel', {
extend: 'Ext.panel.Panel',
title: 'Login',
initComponent: function () {
this.items = [
{
xtype: 'button',
text: "Login",
tooltip: "login",
cls: 'btn-primary'
}]
}
});
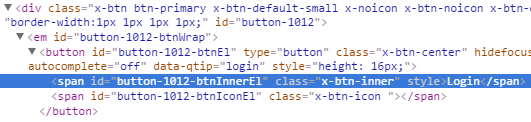
这里我使用'btn-primary'来设置按钮的样式。但在生成的HTML中,代码如下所示

您可以看到类'btn-primary'被添加到它的容器中,一个div中,而不是按钮本身,这不是我想要的,这样,类就不会影响按钮。
那么有没有办法生成一个类设置在按钮本身上的按钮呢?或者有没有一种方法可以生成一个没有容器的纯按钮?提前道谢。
简短的回答是否定的,不修改框架的部分就不行。解决此问题的最佳方法是展开选择器:
.btn-primary.x-btn-inner{}