

我有一个android布局,它有一个scrollview,里面有很多元素。在ScrollView的底部有一个ListView,然后由适配器填充。
我遇到的问题是,android将ListView从ScrollView中排除,因为ScrollView已经具有可滚动的功能。我希望listview与内容一样长,并且主滚动视图是可滚动的。
我怎样才能达到这种行为呢?
下面是我的主要布局:
<ScrollView
android:id="@+id/scrollView1"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:fillViewport="true"
android:gravity="top" >
<LinearLayout
android:id="@+id/foodItemActvity_linearLayout_fragments"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
</LinearLayout>
</ScrollView>
然后以编程方式将组件添加到具有ID:fooditemactvity_linearlayout_fragments的linearlayour中。下面是加载到LinearLayout中的一个视图。就是这个给我卷轴带来麻烦的。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/fragment_dds_review_textView_label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Reviews:"
android:textAppearance="?android:attr/textAppearanceMedium" />
<ListView
android:id="@+id/fragment_dds_review_listView"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ListView>
</LinearLayout>
然后我的适配器填充这个列表视图。
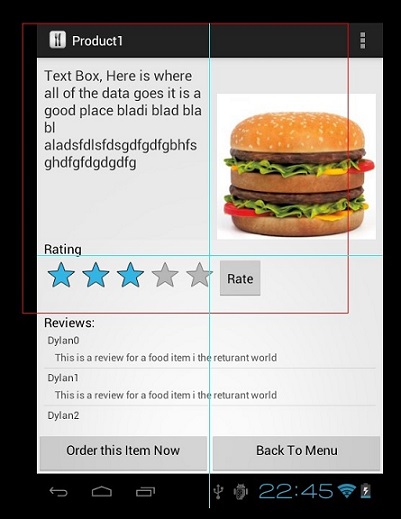
下面是我点击主滚动视图时android hierarchy viewer的图片:

如您所见,它排除了reviews ListView。
我应该可以向下滚动页面,看到8个评论,但它只显示给我那3个,我可以滚动在评论所在的微小部分。我想要一个全局页面滚动
任何ChildView在ScrollView中滚动的最短和最简单的解决方案。任何类似ListView、RecyclerView等的东西。您不必在代码中做任何特殊的事情。
只需在当前xml中用AndroidX.Core.Widget.NestedScrollView替换ScrollView,就会发生神奇的事情。
下面是xml代码示例:
<?xml version="1.0" encoding="utf-8"?>
<androidx.core.widget.NestedScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp"
android:paddingBottom="20dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Recycler View inside a Scroll View"
android:textColor="@color/black"
android:textSize="@dimen/_20sp"
android:textStyle="bold" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="Below is a Recycler View as an example."
android:textSize="16sp" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@id/et_damaged_qty" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="This textview automatically goes below the Recycler View."
android:textSize="16sp" />
</androidx.appcompat.widget.LinearLayoutCompat>
</androidx.core.widget.NestedScrollView>
现在,您可以摆脱所有的丑陋的黑客,我们所做的绕过这个嵌套滚动。