

试用节点版本:12.20.1、14.15.4、15.6.0
当尝试编译scss文件时,我总是得到以下错误:
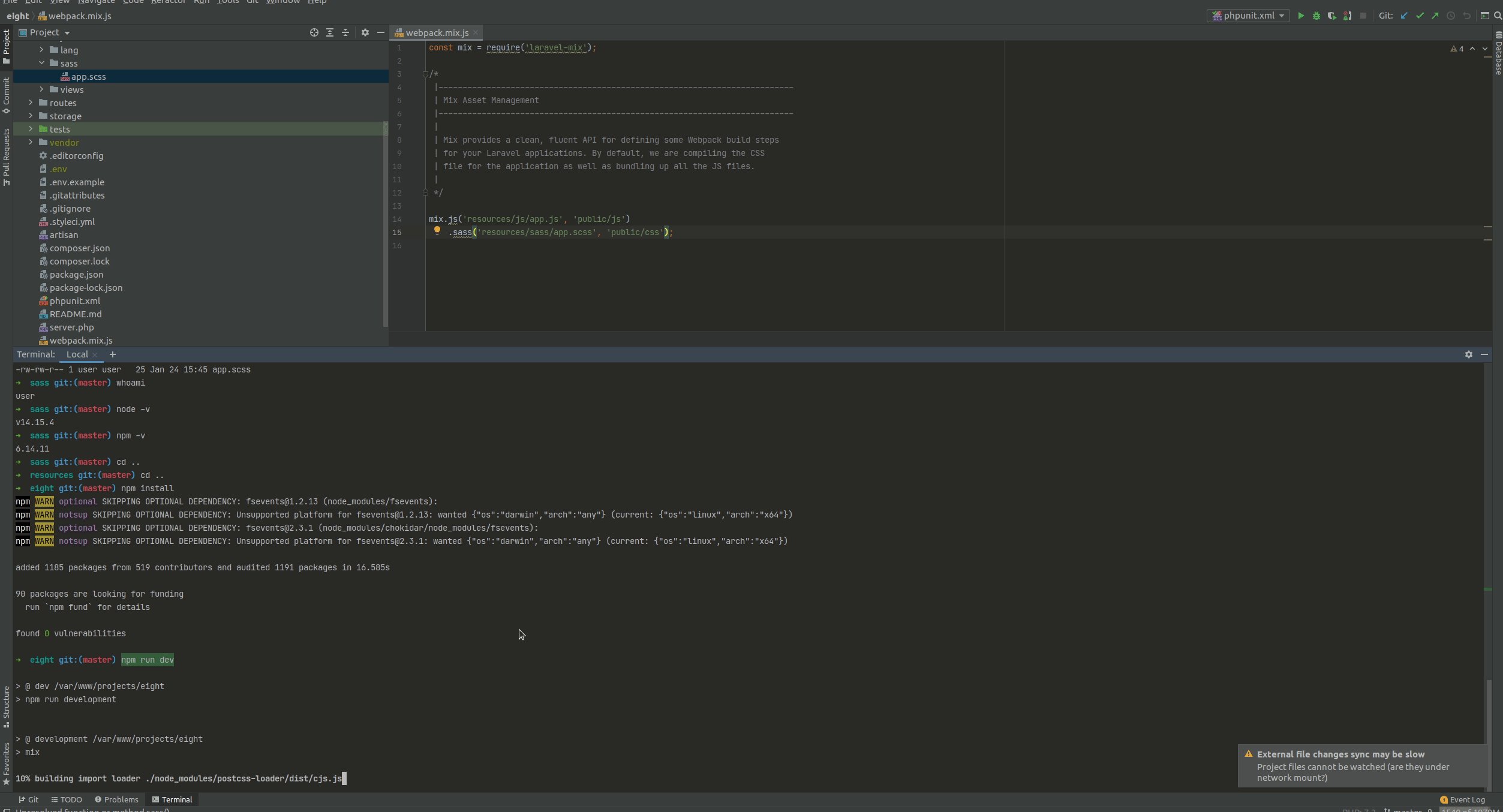
npm run dev
> @ dev /var/www/projects/eight
> npm run development
> @ development /var/www/projects/eight
> mix
ERROR in ./resources/css/app.scss
Module build failed (from ./node_modules/mini-css-extract-plugin/dist/loader.js):
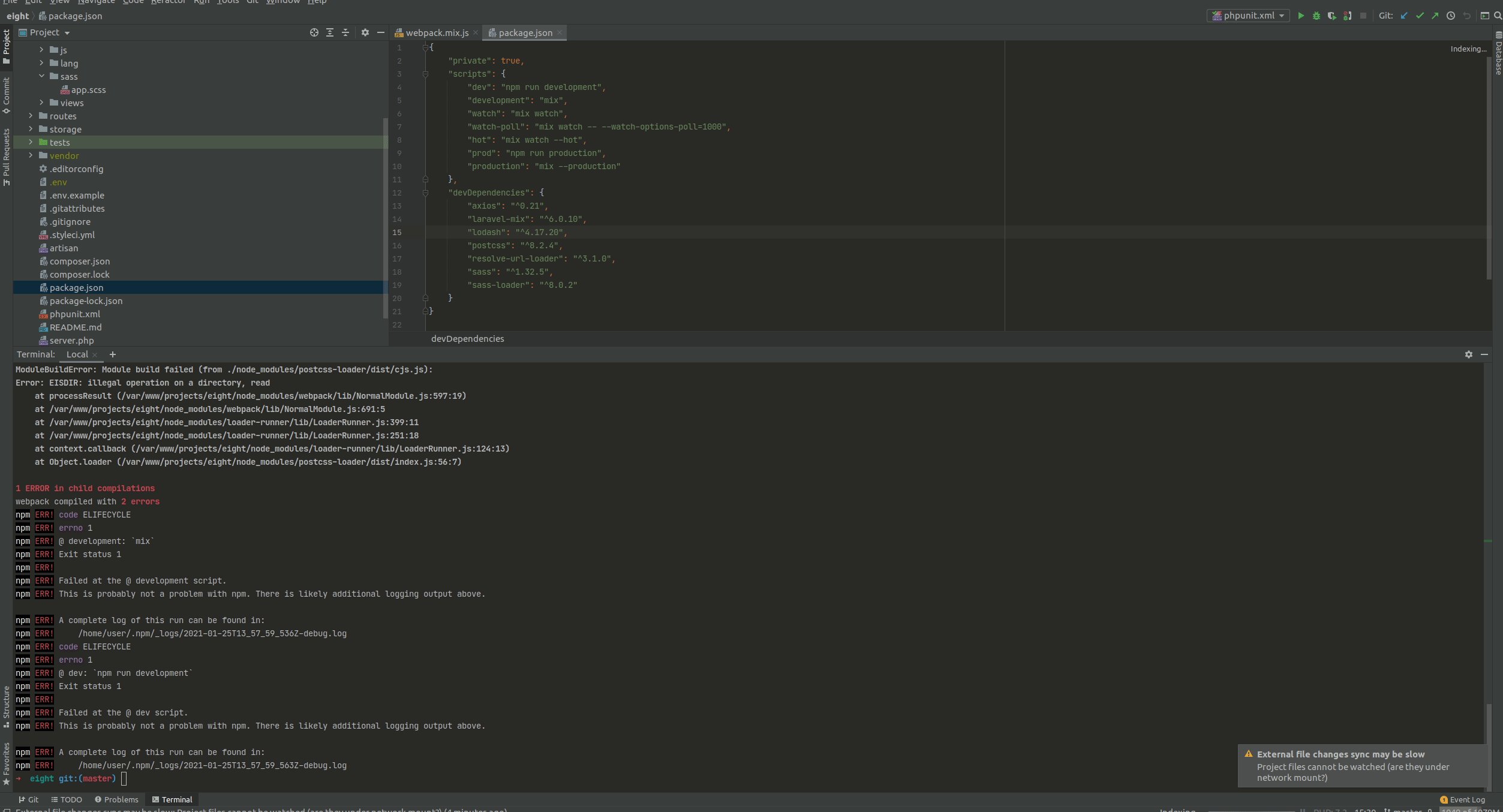
ModuleBuildError: Module build failed (from ./node_modules/postcss-loader/dist/cjs.js):
Error: EISDIR: illegal operation on a directory, read
at processResult (/var/www/projects/eight/node_modules/webpack/lib/NormalModule.js:597:19)
at /var/www/projects/eight/node_modules/webpack/lib/NormalModule.js:691:5
at /var/www/projects/eight/node_modules/loader-runner/lib/LoaderRunner.js:399:11
at /var/www/projects/eight/node_modules/loader-runner/lib/LoaderRunner.js:251:18
at context.callback (/var/www/projects/eight/node_modules/loader-runner/lib/LoaderRunner.js:124:13)
at Object.loader (/var/www/projects/eight/node_modules/postcss-loader/dist/index.js:56:7)
1 ERROR in child compilations
webpack compiled with 2 errors
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! @ development: `mix`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ development script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /home/user/.npm/_logs/2021-01-23T23_21_56_881Z-debug.log
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! @ dev: `npm run development`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /home/user/.npm/_logs/2021-01-23T23_21_56_915Z-debug.log
再现的步骤:
然后显示上面的错误消息。
附注。resources/css/app.scss文件完全为空...它只是从app.css重命名为app.scss
问题:为什么会出现这种情况?如何解决?
更新

嗨,
我将尝试向您解释如何使用npm将scss文件编译为css文件,因为您将SAAS和css混合在一起。
我更喜欢将编译设置到文件夹“/public/”。所以您可以在webpack.mix.js中设置它。
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css')
.version();
这将在/public/js/文件夹中生成app.js,在/public/css/文件夹中生成app.css。如果您想要更改css的名称,可以在/resources/saas/folder中更改scss的名称--例如,从app.scss改为admin.scss--这样它就会在下一个'npm run watchdevprod'之后编译admin.css。
之后,您可以在视图/刀片模板中使用它:
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
但是,如果需要将saas文件放在/app/resources/css/文件夹中,也可以将其设置在saas的webpack.mix.js-source文件夹中。