

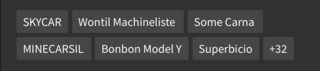
对于一个项目,我需要创建一个搜索栏。搜索结果需要在一个网格中显示。这些项目应该彼此紧挨着,并且有两行高。如果有更多的结果,我需要显示一个按钮+32来显示所有的结果。
我面临的问题是,我不知道如何完成这一点。我使用了flexbox和flex-wrap来使新项目在下一行中显示,当它们不适合上一行时。但我不知道如何只显示前两行。

null
.container{
display: flex;
flex-wrap: wrap;
background-color: blue;
max-width: 15rem;
gap: 1rem;
}
.item{
background-color: red;
padding: 0 0.2rem;
}<div class="container">
<div class="item">
<p>Hello</p>
</div>
<div class="item">
<p>Helllooo</p>
</div>
<div class="item">
<p>Hel</p>
</div>
<div class="item">
<p>Hello</p>
</div>
<div class="item">
<p>Test</p>
</div>
<div class="item">
<p>For</p>
</div>
<div class="item">
<p>Hello</p>
</div>
<div class="item">
<p>Hello</p>
</div>
<div class="item">
<p>Helllooo</p>
</div>
<div class="item">
<p>Hel</p>
</div>
<div class="item">
<p>Hello</p>
</div>
</div>null
这里有一个快速的解决方案,虽然它还没有计算长度。
null
items = ["Helooo","Testing","Holaaaa","Hiiii","Hello","Greetings fine sir","Welcome","Bonjour","Oi you there"];
let limit = 5; // You will need to calculate this somehow
function display(limit){
document.getElementById("searchContainer").innerHTML = "";
for (let item of items.slice(0,limit)){
document.getElementById("searchContainer").innerHTML += `<div class=item>${item}</div>`;
}
if (items.length > limit){
document.getElementById("searchContainer").innerHTML += `<div class=item onclick="display(${items.length})">+${items.length-limit}</div>`;
}
}
display(limit);.container{
display: flex;
flex-wrap: wrap;
background-color: whitesmoke;
max-width: 15rem;
gap: 1rem;
}
.item{
background-color: rgb(100,100,200);
padding: 0 0.2rem;
border-radius: 2px;
}<div class=container id=searchContainer>
</div>