

我在试着做一个黏糊糊的Navbar。所以我要添加位置:固定;和宽度:100%。这是工作,但滚动条看起来不好。这是代码;
.navbar {
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
flex-direction: row;
padding: 14px 24px;
position: fixed;
top: 0;
当我添加width:100%和position:fixed时;滚动条部分如下所示;
像这样
应该是这样的
我该怎么解决这个?
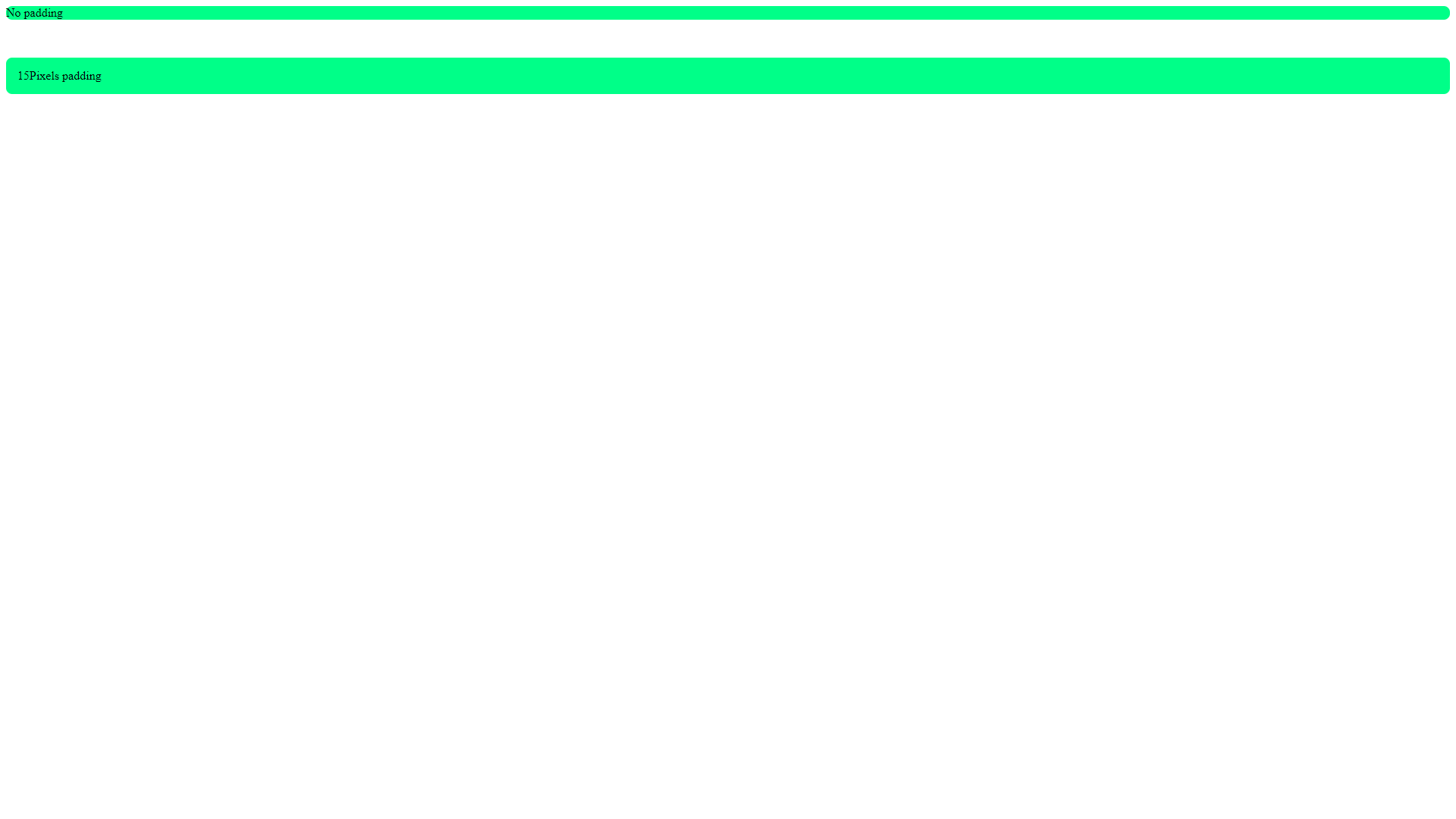
那真的很简单。答案是:是填充物。现在您可能已经知道了,填充是在元素的正常尺寸之后、边框之前添加到元素中的一些像素。例如:

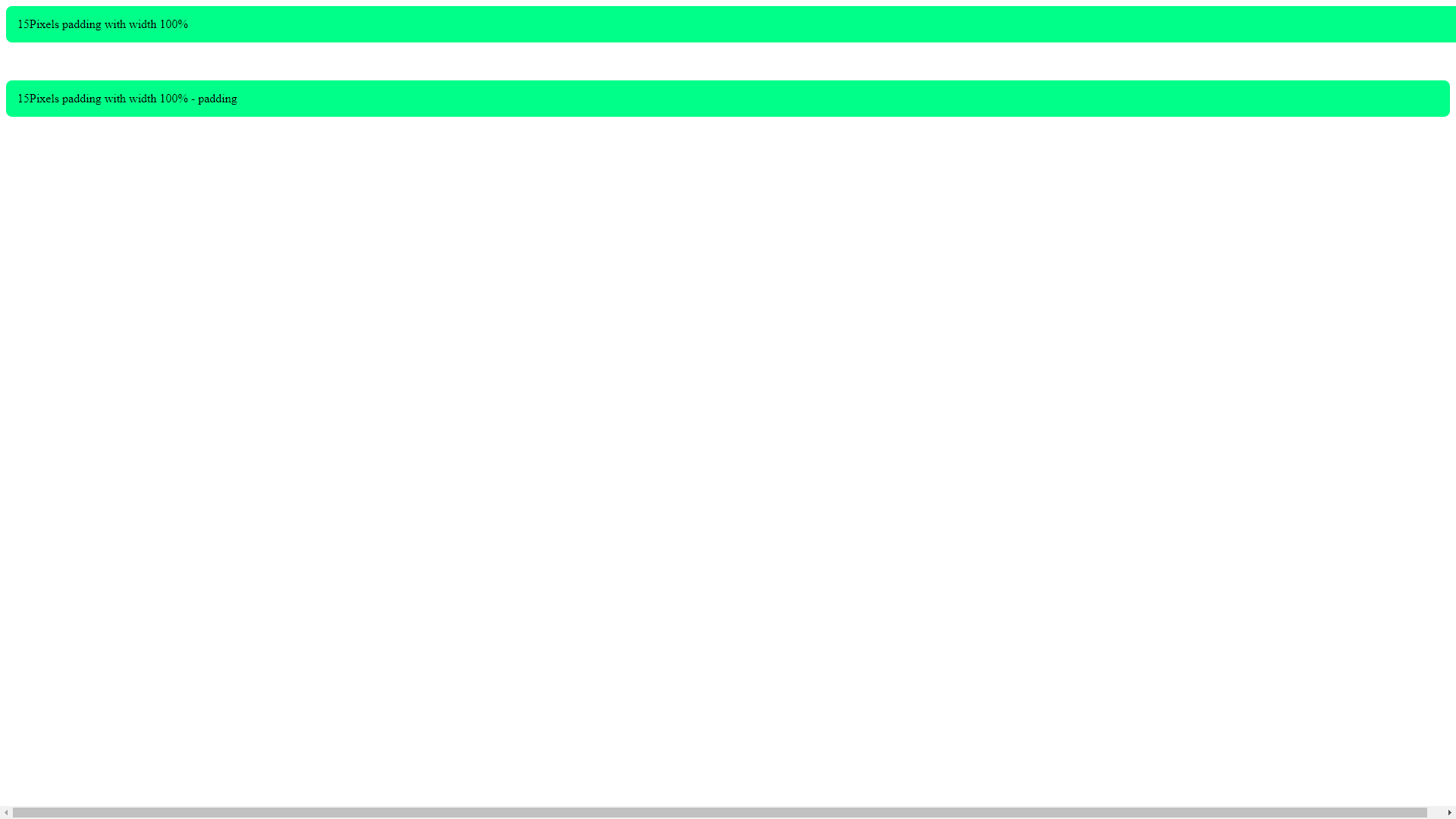
因此,当您将宽度设置为100%时,填充会溢出页面。您需要将宽度设置为100%-(填充*2)。填充是*2,因为左边和右边各有一个。这可以通过CSS的calc()函数来实现。
.yournavbar{
/*Style here*/
padding: 8px; /*Set this to anything*/
width: calc(100% - calc(8px * 2)); /*You have to set 8 px to your padding*/
}
示例图像:

这解决了你的错误吗?是否需要更多信息(关于边距和边框)?评论我。