

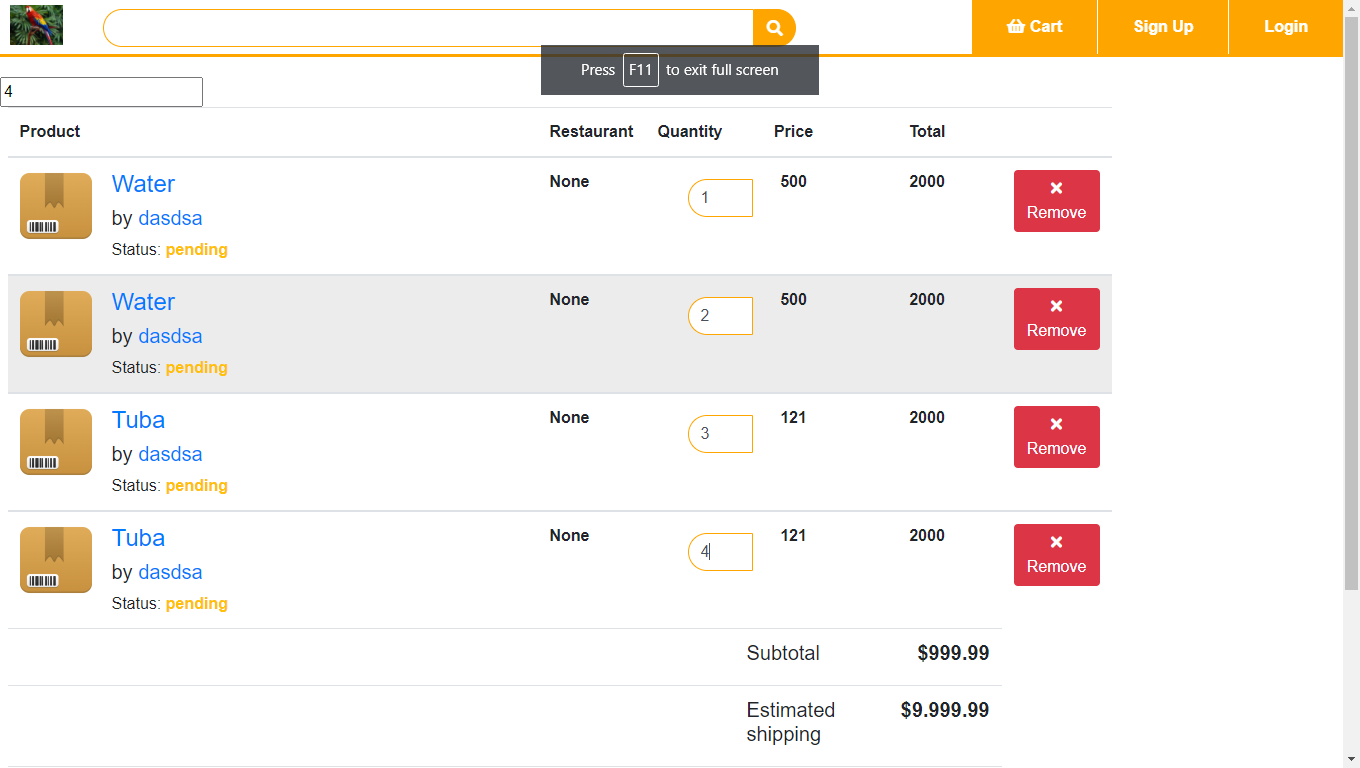
晚上好,夫人/先生。我正在用jquery Ajax开发购物车。我的代码是工作的,但它只工作在1个产品(行),如果我改变数量,我的第二个产品(行),计算不会工作。
更新:我将jquery从使用ID属性改为使用class属性,问题是total显示在所有列中,而不是在他选择的产品数量上。
<div class="col-sm-12 col-md-10 col-md-offset-1">
<table class="table table-hover">
<thead>
<tr>
<th>Product</th>
<th>Restaurant</th>
<th>Quantity</th>
<th class="text-center">Price</th>
<th class="text-center">Total</th>
<th> </th>
</tr>
</thead>
<?php foreach ($cart as $value): ?>
<tbody>
<tr>
<td class="col-sm-8 col-md-6">
<div class="media">
<a class="thumbnail pull-left" href="#"> <img class="media-object"
src="http://icons.iconarchive.com/icons/custom-icon-design/flatastic-
2/72/product-icon.png" style="width: 72px; height: 72px;"> </a>
<div class="media-body">
<h4 class="media-heading"><a href="#"><?php echo $value['product_name']
?></a>
</h4>
<h5 class="media-heading"> by <a href="#"><?php echo
$value['restaurant_name']
?></a></h5>
<span>Status: </span><span class="text-warning"><strong><?php echo
$value['status'] ?></strong></span>
</div>
</div></td>
<td class="col-md-1 text-left"><strong class="label label-
danger">None</strong></td>
<td class="col-sm-1 col-md-1" style="text-align: center">
<input type="email" class="form-control qty" id="qty" name="qty"
value="">
</td>
<td class="col-sm-1 col-md-1 text-center"><strong class="prodprice"
id="prodprice"><?php echo $value['price'] ?></strong></td>
<td class="col-sm-1 col-md-1 text-center" ><strong id="prodtotal"
class="prodtotal"></strong></td>
<td class="col-sm-1 col-md-1">
<button type="button" class="btn btn-danger">
<span class="fa fa-remove"></span> Remove
</button></td>
</tr>
<?php endforeach ?>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td><h5>Subtotal</h5></td>
<td class="text-right"><h5><strong>$999.99</strong></h5></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td><h5>Estimated shipping</h5></td>
<td class="text-right"><h5><strong>$9.999.99</strong></h5></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td><h3>Total</h3></td>
<td class="text-right" id="total"><h3><strong>$9.999.99</strong></h3>
</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td>
<button type="button" class="btn btn-default">
<span class="fa fa-shopping-cart"></span> Continue Shopping
</button></td>
<td>
<a href="<?php echo base_url('admin/checkout') ?>"><button type="button"
class="btn btn-success" >
Checkout <span class="fa fa-play"></span></a>
</button></td>
</tr>
</tbody>
</table>
</div>
<script>
$('.qty').on('input', function() {
console.log($(this).val())
var price =$('#prodprice').html()
var qty = $(this).val();
var prodtotal = price * qty;
$('.prodtotal').html(prodtotal);
var a =$('#totalcart').val()
</script

您可以使用.closest(“tr”)从您的数量输入中获取最接近的tr值,然后使用.find()查找价格值,然后将结果添加到total列中
演示代码:
null
$('.qty').on('input', function() {
var selector = $(this).closest("tr") //get closest tr
var price = parseInt(selector.find('.prodprice').text()) //get price
var qty = parseInt($(this).val());
var prodtotal = price * qty;
selector.find('.prodtotal').html(prodtotal); //add total in same row
})<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class="col-sm-12 col-md-10 col-md-offset-1">
<table class="table table-hover">
<thead>
<tr>
<th>Product</th>
<th>Restaurant</th>
<th>Quantity</th>
<th class="text-center">Price</th>
<th class="text-center">Total</th>
<th> </th>
</tr>
</thead>
<tbody>
<tr>
<td class="col-sm-8 col-md-6">
<div class="media">
<a class="thumbnail pull-left" href="#"> <img class="media-object" src="http://icons.iconarchive.com/icons/custom-icon-design/flatastic-
2/72/product-icon.png" style="width: 72px; height: 72px;"> </a>
<div class="media-body">
<h4 class="media-heading">
<a href="#">
Abc
</a>
</h4>
<h5 class="media-heading"> by
<a href="#">
Astar
</a>
</h5>
<span>Status: </span><span class="text-warning"><strong>Good</strong></span>
</div>
</div>
</td>
<td class="col-md-1 text-left"><strong class="label label-
danger">None</strong></td>
<td class="col-sm-1 col-md-1" style="text-align: center">
<input type="email" class="form-control qty" name="qty" value="">
</td>
<td class="col-sm-1 col-md-1 text-center"><strong class="prodprice">55</strong></td>
<td class="col-sm-1 col-md-1 text-center"><strong class="prodtotal"></strong></td>
<td class="col-sm-1 col-md-1">
<button type="button" class="btn btn-danger">
<span class="fa fa-remove"></span> Remove
</button></td>
</tr>
<tr>
<td class="col-sm-8 col-md-6">
<div class="media">
<a class="thumbnail pull-left" href="#"> <img class="media-object" src="http://icons.iconarchive.com/icons/custom-icon-design/flatastic-
2/72/product-icon.png" style="width: 72px; height: 72px;"> </a>
<div class="media-body">
<h4 class="media-heading">
<a href="#">
Abc1
</a>
</h4>
<h5 class="media-heading"> by
<a href="#">
A star 3
</a>
</h5>
<span>Status: </span><span class="text-warning"><strong>ok</strong></span>
</div>
</div>
</td>
<td class="col-md-1 text-left"><strong class="label label-
danger">None</strong></td>
<td class="col-sm-1 col-md-1" style="text-align: center">
<input type="email" class="form-control qty" name="qty" value="">
</td>
<td class="col-sm-1 col-md-1 text-center"><strong class="prodprice">77</strong></td>
<td class="col-sm-1 col-md-1 text-center"><strong class="prodtotal"></strong></td>
<td class="col-sm-1 col-md-1">
<button type="button" class="btn btn-danger">
<span class="fa fa-remove"></span> Remove
</button></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td>
<h5>Subtotal</h5>
</td>
<td class="text-right">
<h5><strong>$999.99</strong></h5>
</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td>
<h5>Estimated shipping</h5>
</td>
<td class="text-right">
<h5><strong>$9.999.99</strong></h5>
</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td>
<h3>Total</h3>
</td>
<td class="text-right" id="total">
<h3><strong>$9.999.99</strong></h3>
</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td>
<button type="button" class="btn btn-default">
<span class="fa fa-shopping-cart"></span> Continue Shopping
</button></td>
<td>
<a href="<?php echo base_url('admin/checkout') ?>"><button type="button"
class="btn btn-success" >
Checkout <span class="fa fa-play"></span></a>
</button>
</td>
</tr>
</tbody>
</table>
</div>