


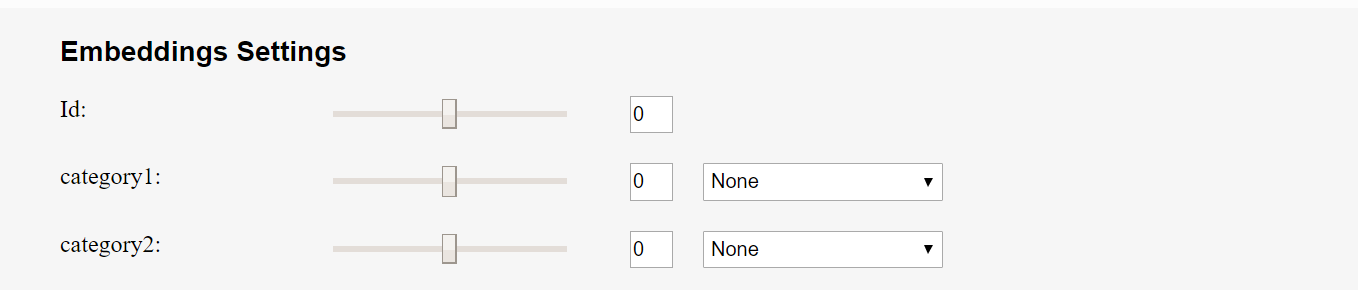
使用此代码:
和CSS类表单元素:
.form-element{margin-bottom:20px;display:grid;grid-template-columns:1fr 1fr auto 1fr;grid-gap:20px;}
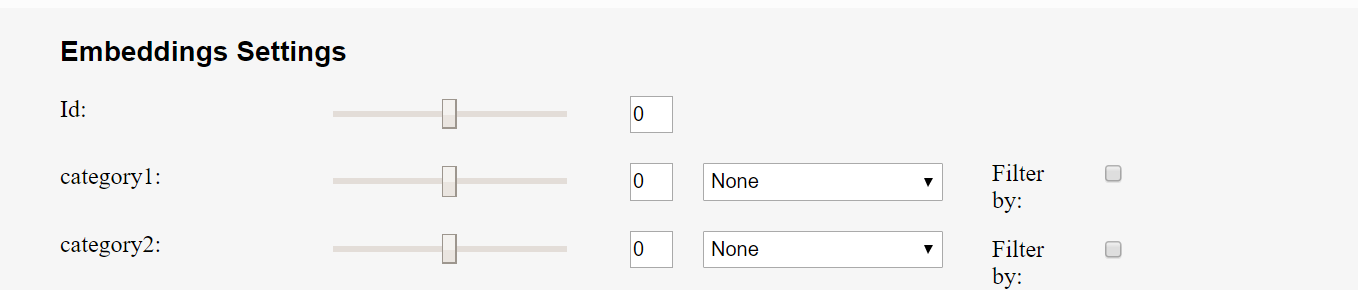
所以看起来不错。我想添加1个复选框并使表单看起来如下所示:


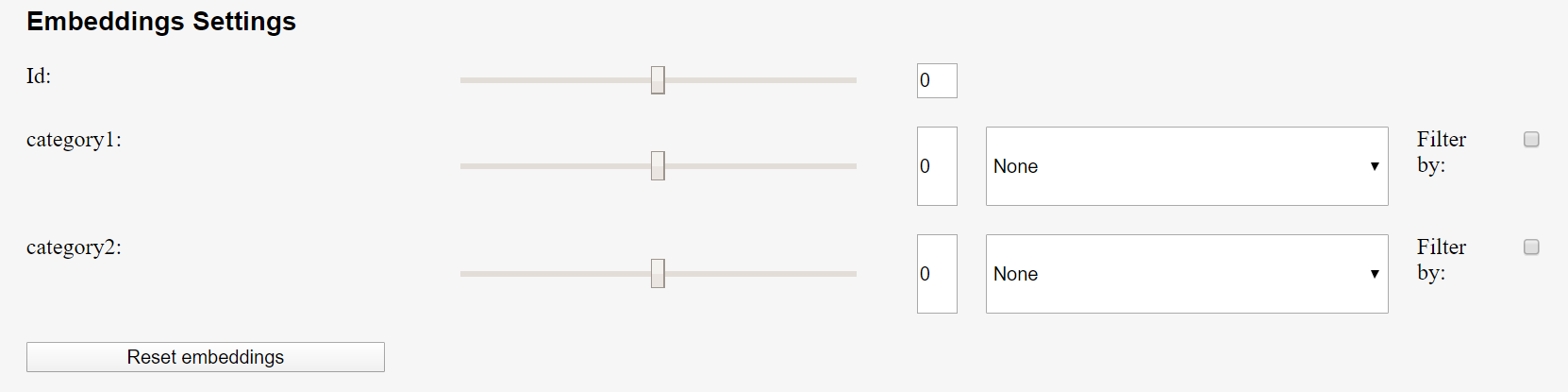
使用此代码(只需添加一个复选框输入):
null
.form-element {
margin-bottom: 20px;
display: grid;
grid-template-columns: 1fr 1fr auto 1fr 1fr;
grid-gap: 20px;
}<div id="form-query-settings">
<label for="embeddings_weights_form" class="form-label">
<h3>Embeddings Settings</h3></label>
<form id="embeddings_weights_form" class="form-settings">
<div class="form-element">
<label for="id_slider">Id:</label>
<input type="range" min="-1" max="1" step="0.1" id="id_slider" value="0">
<input type="text" class="range-output" id="id" readonly="">
</div>
<div class="form-element">
<label for="category1_slider">category1:</label>
<input type="range" min="-1" max="1" step="0.1" id="category1_slider" value="0">
<input type="text" class="range-output" id="category1_output" readonly="">
<select id="category1Query" class="query-form-class">
<option value="None">None</option>
</select>
<div class="form-element">
<label for="filterbycategory1">Filter by: </label>
<input type="checkbox" id="filterbycategory1" class="query-form-class">
</div>
</div>
<div class="form-element">
<label for="category2_slider">category2:</label>
<input type="range" min="-1" max="1" step="0.1" id="category2_slider" value="0">
<input type="text" class="range-output" id="category2_output" readonly="">
<select id="category2Query" class="query-form-class">
<option value="None">None</option>
</select>
<div class="form-element">
<label for="filterbycategory2">Filter by: </label>
<input type="checkbox" id="filterbycategory2" class="query-form-class">
</div>
</div>
<button id="reset-button" class="form-element">Reset embeddings</button>
</form>
</div>
null
我该怎么解决呢?我试图添加auto而不是css文件中的1fr,但它产生了另一个糟糕的视图。
将align-items:center;添加到.form-control类。