

在我的网站,我正在尝试加载产品项目而不刷新整个页面。我通过setinterval和load()设法做到了这一点。然而我遇到了一个问题。产品项包含单个图像。但由于我将间隔设置为3秒,它会重新下载所有需要的资源,我认为这是一个问题,因为连接速度慢的用户会感到恼火。我在开发工具上模拟了一个慢速连接,只是想看看会发生什么。
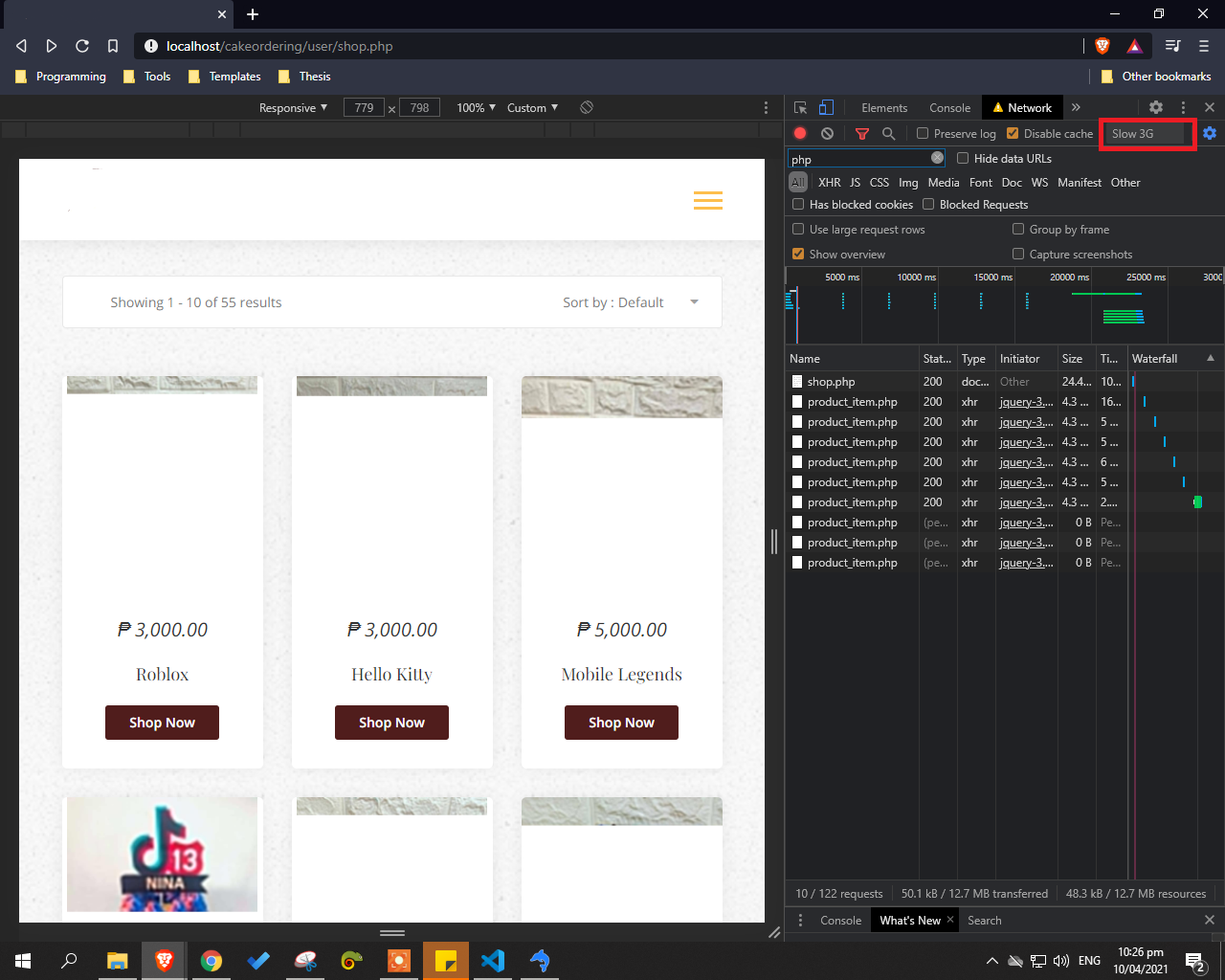
这就是结果。重新加载图像或整个product_item页面需要时间。

这是我的密码
<script>
$(document).ready(function(){
setInterval(function(){
$('#product_item_inner').load('components/product_item.php');
}, 3000);
})
</script>
现在我想知道什么是高效加载数据的最佳方法。有没有更好的方法实现这一点?我希望有人能给我一些建议。我在互联网上搜索,到目前为止,这是唯一的代码,可以在不刷新页面的情况下获取数据。
尝试使用Ajax:
获取示例:
$(document).ready(function(){
$.get("components/product_item.php", function(data, status){
alert("Data: " + data + "\nStatus: " + status);
//Your logical goes here
});
});
POST示例:
$(document).ready(function(){
$.ajax({
url: 'components/product_item.php',
method: 'POST',
dataType: 'json',
success: function (data) {
for (var i = 0; i < data.length; i++) {
alert(data[i].Name);
}
}
});
}