

问题是我使用的是Slick Carousel,但每当我将div添加到Slick的脚本中时,我使用的是内容移动到不同的行中。

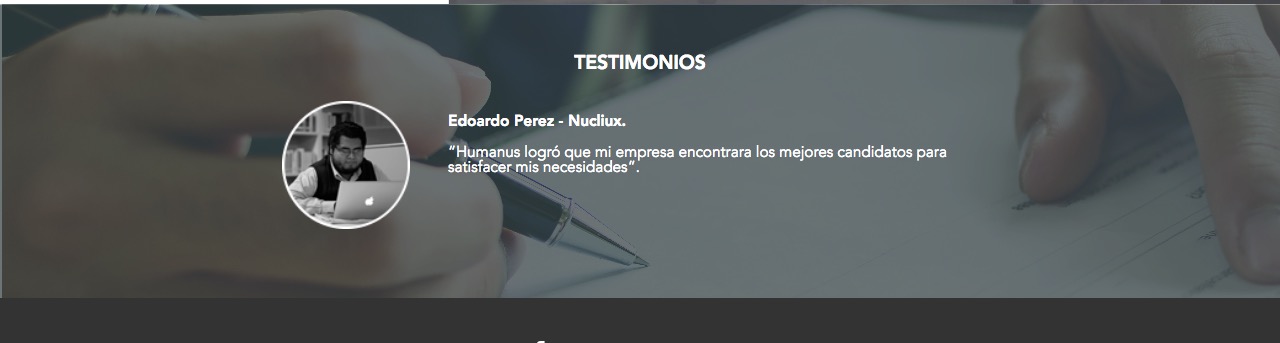
这就是当我将滚动div添加到Slick脚本时所发生的情况。

我几乎可以肯定这是一个CSS问题,但我已经尝试了很多,但不能使它工作。这是我的密码...
<div class="testimonios">
<div class="testimonios__container">
<p id="title">Testimonios</p>
<div class="testimonios__container-scroll">
<div class="testimonios__container-photo">
<img id="photo" src="img/photo.png">
<p id="message"><b> Edoardo Perez - Nucliux. </b><br><br>“Humanus logró que mi empresa encontrara los mejores candidatos para satisfacer mis necesidades”. </p>
</div>
<!--<div class="testimonios__container-photo">
<img id="photo" src="img/photo.png">
<p id="message"><b> Alan Vázquez - Nucliux. </b><br><br>"Humanus me encanta" </p>
</div> -->
</div>
</div>
</div>
油滑
<script>
$(document).ready(function(){
$('.testimonios__container-scroll').slick({
autoplay: true,
autoplaySpeed: 2000,
infinite: true,
pauseOnHover: false,
});
});
</script>
这是相关的CSS
.testimonios{
height: 23vw;
background: url("../img/testimonios.jpg");
background-repeat: no-repeat;
}
.testimonios__container{
display: flex;
flex-direction: column;
justify-content: center;
width: 80%;
margin-left: 10%;
height: 20vw;
}
.testimonios__container-scroll{
display: flex;
flex-direction: center;
justify-content: center;
width: 70%;
height: auto;
margin-left: 15%;
}
#photo{
margin-right: 3vw;
width: auto;
height: 10vw;
}
.testimonios__container-photo{
display: flex;
flex-direction: row;
justify-content: center;
background-color: ;
width: 100%;
height: 10vw;
margin-left: ;
}
#title{
color: white;
font-weight: bold;
font-size: 1.5vw;
text-transform: uppercase;
margin-bottom: 2.2vw;
text-align: center;
margin-top: 1.5vw;
}
#message{
color: white;
font-size: 1.2vw;
margin-top: 1vw;
margin-bottom: 1vw;
}
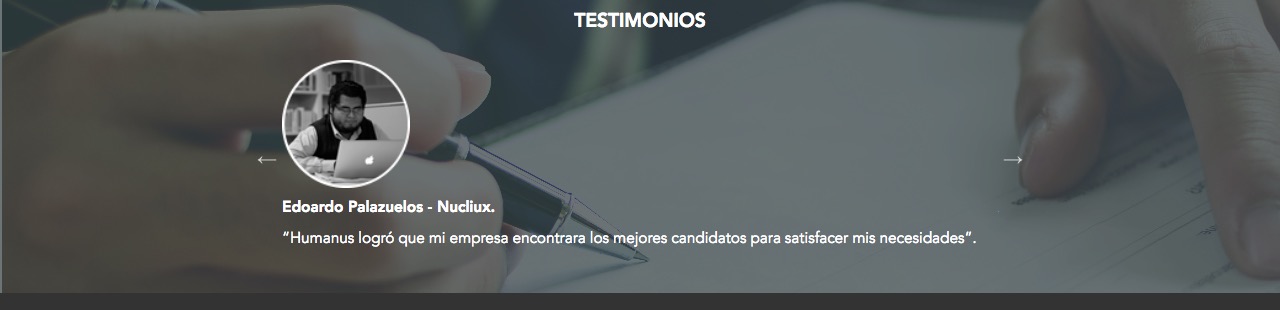
这里有一个现场演示滚动到底部
滑块正在改变您所指向的容器的显示类型,您需要作为Flex。在thzt容器周围放置一个包装器,并在其上初始化slick
<div class="testimonios">
<div class="testimonios__container">
<p id="title">Testimonios</p>
<div class="slickz">
<div>
<div class="testimonios__container-scroll">
<div class="testimonios__container-photo">
<img id="photo" src="https://upload.wikimedia.org/wikipedia/commons/d/d3/User_Circle.png">
<p id="message"><b> Edoardo Perez - Nucliux. </b><br><br>“Humanus logró que mi empresa encontrara los mejores candidatos para satisfacer mis necesidades”. </p>
</div>
</div>
</div>
<div>
<div class="testimonios__container-scroll">
<div class="testimonios__container-photo">
<img id="photo" src="https://upload.wikimedia.org/wikipedia/commons/d/d3/User_Circle.png">
<p id="message"><b> Edoardo Perez - Nucliux. </b><br><br>“Humanus logró que mi empresa encontrara los mejores candidatos para satisfacer mis necesidades”. </p>
</div>
</div>
</div>
<div>
<div class="testimonios__container-scroll">
<div class="testimonios__container-photo">
<img id="photo" src="https://upload.wikimedia.org/wikipedia/commons/d/d3/User_Circle.png">
<p id="message"><b> Edoardo Perez - Nucliux. </b><br><br>“Humanus logró que mi empresa encontrara los mejores candidatos para satisfacer mis necesidades”. </p>
</div>
</div>
</div>
<div>
<div class="testimonios__container-scroll">
<div class="testimonios__container-photo">
<img id="photo" src="https://upload.wikimedia.org/wikipedia/commons/d/d3/User_Circle.png">
<p id="message"><b> Edoardo Perez - Nucliux. </b><br><br>“Humanus logró que mi empresa encontrara los mejores candidatos para satisfacer mis necesidades”. </p>
</div>
</div>
</div>
</div>
</div>
</div>
JS:
<script>
$(document).ready(function(){
$('.slickz').slick({
autoplay: true,
autoplaySpeed: 2000,
infinite: true,
pauseOnHover: false,
});
});
</script>
请注意包装每个.testimonios__container-scrollfiddle的div:https://jsfidle.net/woptima/lj5pwdhp/2/