

我试图得到一个下一个元素,但它不起作用。
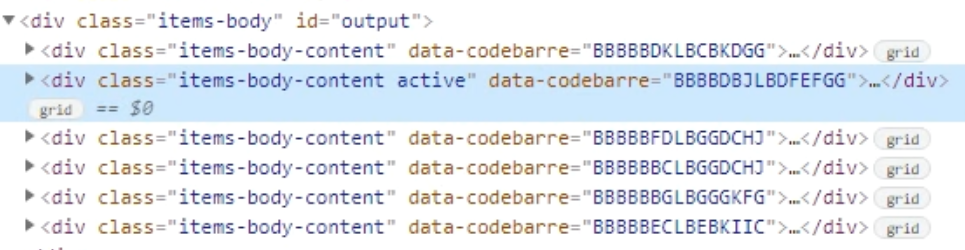
下面是元素列表:

我所尝试的:
我可以选择当前的div:
let cb='BBBBDBJLBDFEFGG';
$("div").find(`[data-codebarre='${cb}']`) // OKAY
获取第一个元素:
var selector = $('.items-body-content[data-codebarre]').first(); //OKAY
现在,我想获得下一个div之后的选择的div
我尝试了很多方法(包括next()closest()find()等),但没有找到解决方法)
结果:
找不到元素。
如果我试着:
$('.items-body-content[data-codebarre]').eq(1)
然后,我得到第二个div(包含类“items-body-content”//KO)
蓝色div之后的div怎么获得?
因为您没有提供一个html来再现您的问题,所以我做了一些假设。
我想这就是你想要的:
var selector = $('.items-body-content[data-codebarre]').first().next();
document.write("The next div innertext is: "+selector[0].innerText)
我假设了以下HTML:
<div class="items-body-content" data-codebarre="BBBBDBJLBDFEFGG">test</div>
<div class="x" data-codebarre="next">test2</div>
应选择第二个div。这个div没有“items-body-content”类,就像您在选择器中使用的类。
所以这个想法是选择器($())返回一个项列表。我们得到第一个项目。然后我们需要HTML中的下一个“东西”。next()给我们提供了这一点。
JSfiddle:https://jsfidle.net/198ebf4j/
编辑:还是您实际上想要选定的div之后的下一个div?:
var selector = $('.items-body-content[data-codebarre] + div').first();
document.write("The next div innertext is: "+selector[0].innerText)
JSfiddle:https://jsfidle.net/6tqu9o0k/