


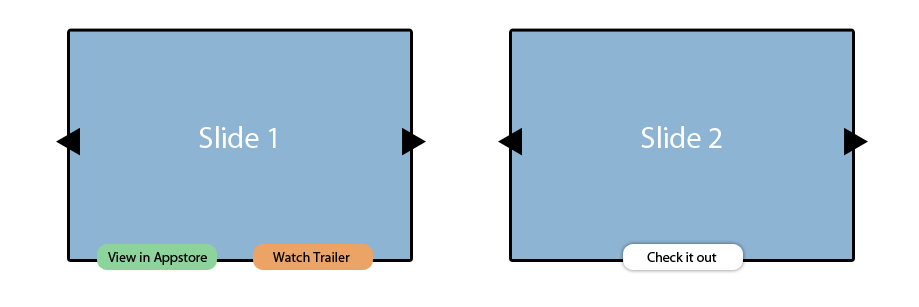
所以基本上我想跟滑头做点这样的事...我想有正常的幻灯片,但事情是,是,我想有行动呼吁(按钮)在他们。这通常很容易将按钮与幻灯片一起放入,但有一个溢出:旋转式播放器上隐藏的样式无法取下,否则其他幻灯片会显示出来。我想知道如何才能做到这一点(按钮稍微往外走而不被切断)。
编辑:添加边框到旋转木马,这是真正的问题,我有...维护边框并使底部与边框重叠
HTML
<div class="slick__slide-cta">
<button>example</button>
</div>
</div>
</div>
CSS
.slick__slide-cta {
height: 40px;
margin-top: -20px;
}
不完全是这样,但想法是让CTA区域与图像重叠或其他什么,同时仍然贡献幻灯片的整体高度。有点难以解释,用小提琴来表现会更容易。
这可以通过向.slick-list类添加填充底部来实现,如下所示:
.myslider .slick-list {
padding-bottom: 15px;
}
填充底部将是您的按钮的一半的px值,这是被覆盖的。这是因为它增加了.slick-list容器的高度,该容器具有overlay:hidden属性。