

这里是Stackblitz链接。
所以我使用全局图标定义加载到应用程序组件中一次,然后用这个可重用的图标在整个应用程序中指向它。
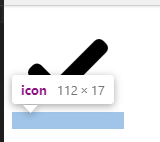
在大多数情况下,它工作得很好&; 很好,但是由于某种原因,我注意到SVG的位置在图标组件的边界之外,相反,它在SVG的底部显示为一些空的div,屏幕截图:

这是相关图标组件代码:
<svg
version="1.1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
[style.width]="width ? width : size"
[style.height]="height ? height : size"
[style.margin]="margin ? margin : '0'"
[style.padding]="padding ? padding : '0'"
>
<use [style.fill]="color ? color : 'white'" [attr.xlink:href]="absUrl + '#' + name"></use>
</svg>
和实际ts代码:
import { Component, ChangeDetectionStrategy, Input } from "@angular/core";
@Component({
selector: "icon",
templateUrl: "./icon.component.html",
styleUrls: ["./icon.component.scss"],
changeDetection: ChangeDetectionStrategy.OnPush,
})
export class IconComponent {
@Input() name: string;
@Input() size: string;
@Input() color: string;
@Input() width?: string;
@Input() height?: string;
@Input() margin?: string;
@Input() padding?: string;
get absUrl() {
return window.location.href.split("#")[0];
}
}
我尝试用!important将行高和图标高设置为0,这一点都不起作用/影响任何东西。
但是,如果我将整个图标div设置为hidden,SVG也不会显示。
不知道还有什么可以尝试的,谢谢!
Svg是一个内联元素。 内联元素保留空白。 如果在svg元素或图标组件上设置display:block,它将被修复。
请尝试以下操作:
icon.component.scss
:host{
display: block;
}
分叉示例
详细说明