

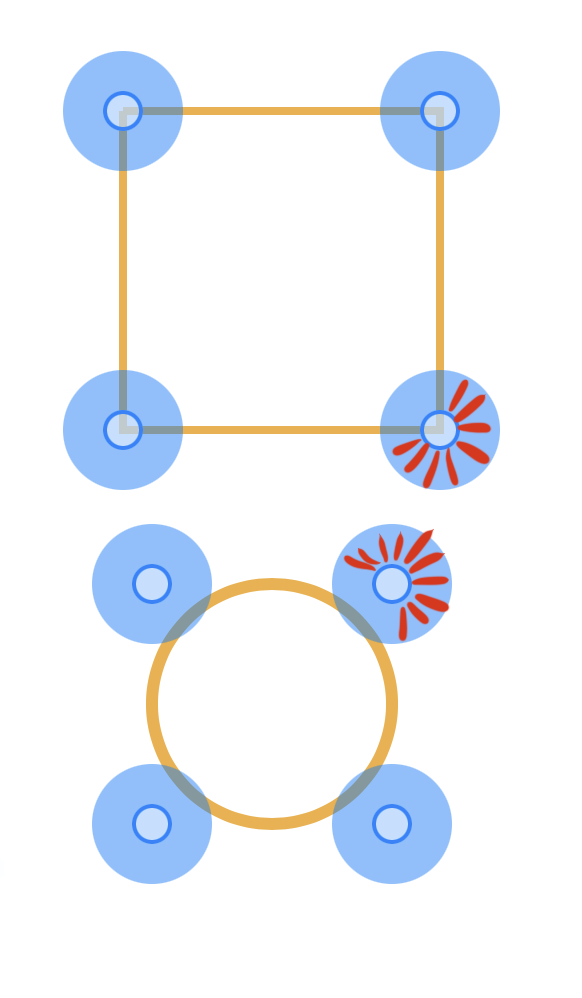
我为不同的形状创建了锚点,这可以帮助调整形状的大小。这工作良好,但问题是与锚点手势识别器区域(浅蓝色部分)。当在形状内按下定位点时,您可以移动它,但不能选择红色区域来移动定位点,因为它位于父视图之外。

我的问题是,有没有一种方法来识别红色区域,因为它是形状的子区域,但是红色区域位于父视图之外?
我想也许我会扩展形状的框架大小,以包括锚点,并重新计算形状区域,删除锚点的宽度,但不确定这是否是最好的方法。
下面是附加到形状视图的锚点视图
class AnchorPoint: UIView {
var panGestureStartLocation: CGPoint?
var dot = UIView()
var positionName: String = ""
func config(positionName: String, position: CGPoint){
self.positionName = positionName
self.frame = CGRect(x: 0, y: 0, width: 60, height: 60)
self.layer.cornerRadius = self.frame.height / 2
self.backgroundColor = UIColor.systemBlue.withAlphaComponent(0.5)
self.center = position
self.isUserInteractionEnabled = true
}
func addDot(){
dot = UIView()
dot.frame = CGRect(x: (self.bounds.size.width / 2) - 10, y: (self.bounds.size.height / 2) - 10, width: 20, height: 20)
dot.layer.cornerRadius = 20 / 2
dot.backgroundColor = UIColor.green.withAlphaComponent(0.6)
dot.layer.borderWidth = 2
dot.layer.borderColor = UIColor.blue.cgColor
dot.isUserInteractionEnabled = true
addSubview(dot)
}
}
override func hitTest(_ point: CGPoint, with event: UIEvent?) -> UIView? {
var hitView = super.hitTest(point, with: event)
if hitView == nil {
let npoint = dot.convert(point, from: self)
hitView = dot.hitTest(npoint, with: event)
}
return nil
}