

我正在尝试为自己做一个测验,我想要选定的单选按钮的数据值。在我解释这个问题之前,让我先告诉你发生了什么:

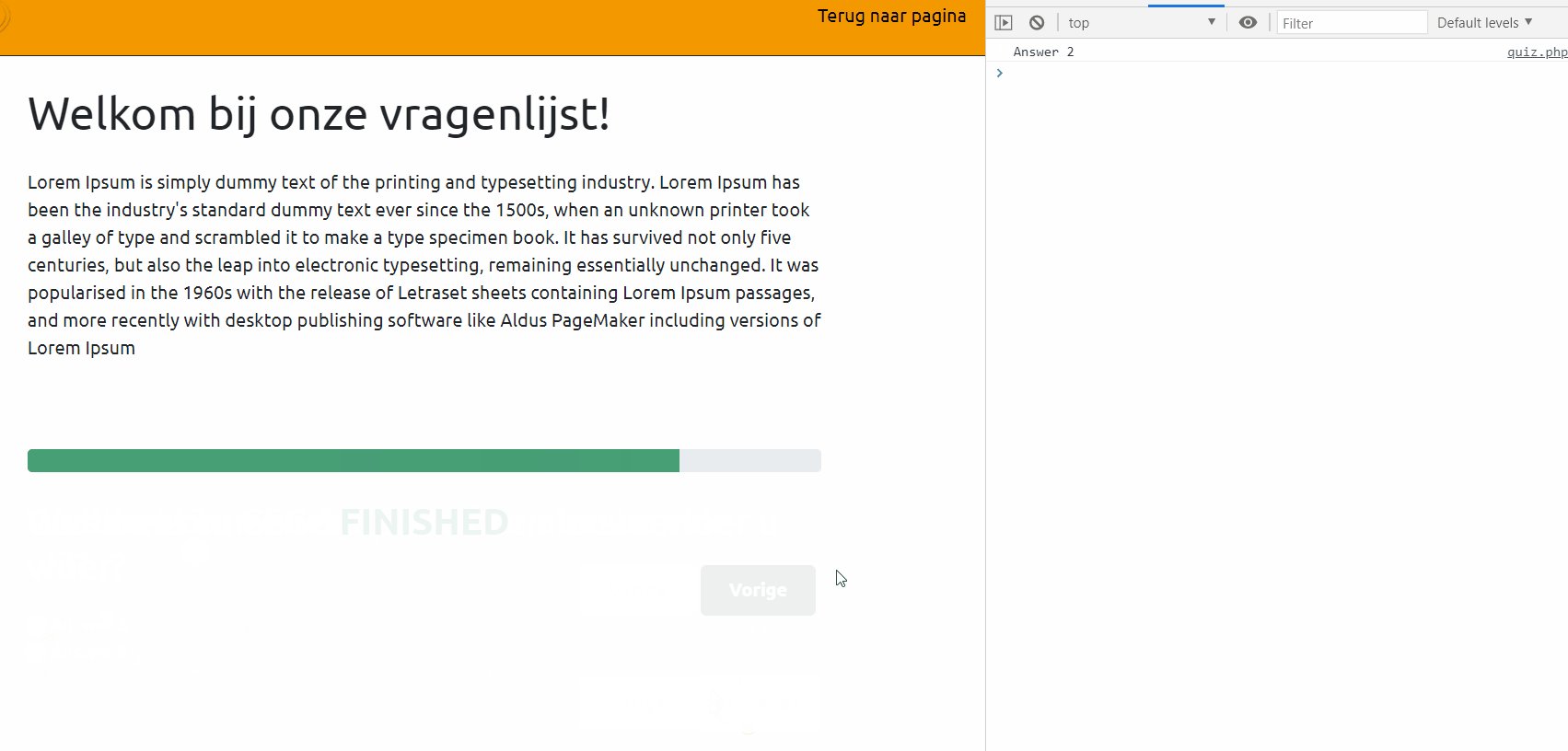
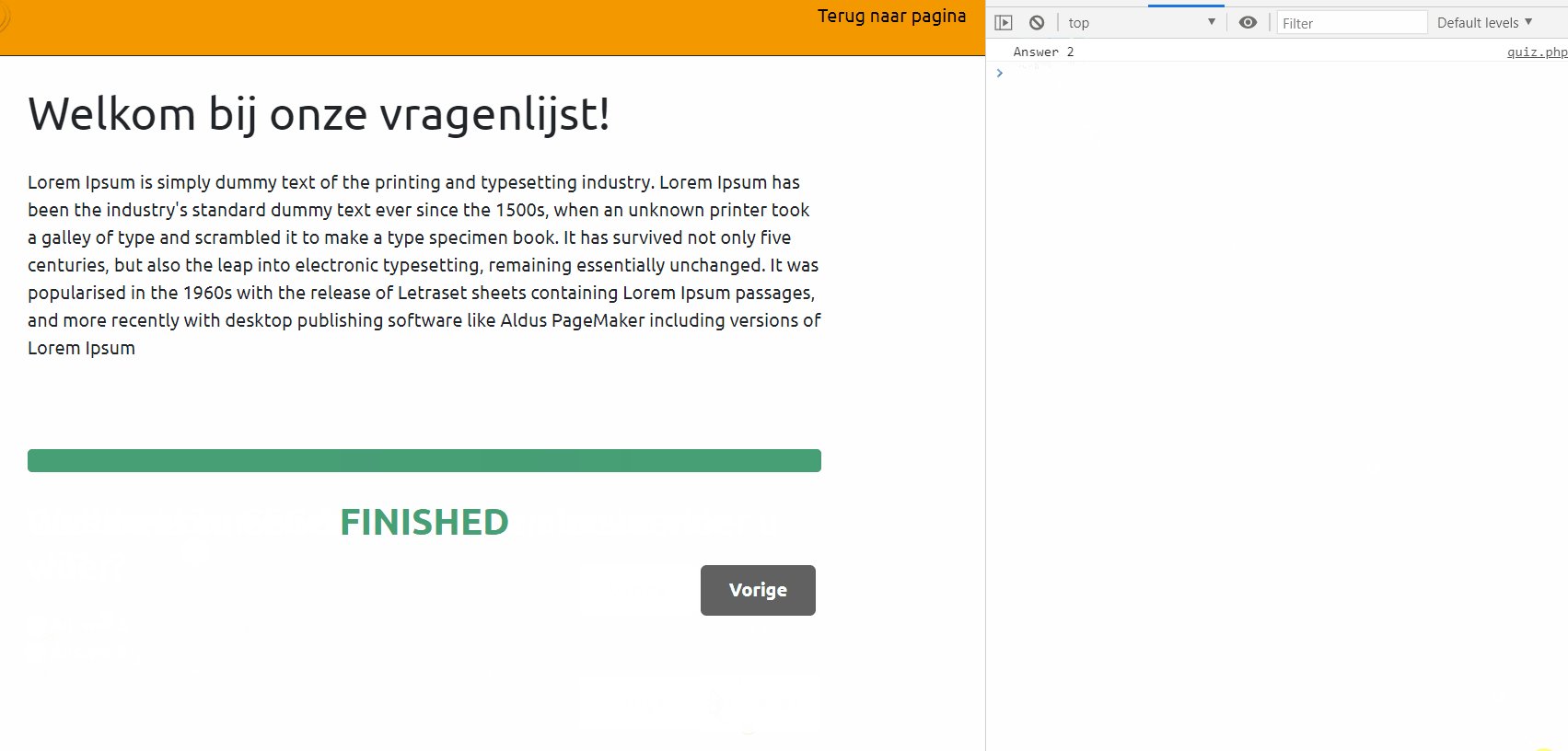
正如你所看到的,它只显示了我选择的第一个anwer。但我想要所有选定的答案。以及它们的数据值。所以我可以将它们作为数组或对象发送到php文件中。
这是我的代码:
let frm = $('#form');
$('input[value="finished"]').on('click', function (e) {
e.preventDefault();
console.log($('input[type=radio]:checked').data('value'));
$.ajax({
type: frm.attr('method'),
url: "ajax/quiz.php",
data: frm.serialize(),
success: function (data) {
},
}).done(function (data) {
});
});
有人知道为什么只显示一个吗?因为我搜索了一段时间,很多人推荐这个选项。
无法获取输入无线电选择值
我也尝试了这个:如何获得所选单选按钮的值?
但它仍然显示给我一个数据值。
如果您坚持保存DataSet()中的值,您可以这样做:
const values = $('input[type=radio]:checked')
.map(function() {
return $(this).data('value')
})
.get();
现在,values是选定单选框中所有data-value值的数组。
有关jQuery的映射的更多信息,请访问:https://api.jquery.com/map/
你可以用很多方法做到这一点。我在回答中展示了两种错误的方式和两种正确的方式。
null
$(function() {
let frm = $('#form');
$('input[value="finished"]').on('click', function (e) {
e.preventDefault();
/*console.log($('input[type=radio]:checked').data('value'));
$.ajax({
type: frm.attr('method'),
url: "ajax/quiz.php",
data: frm.serialize(),
success: function (data) {
},
}).done(function (data) {
});*/
let output = document.getElementById("output");
let val = $('input[type=radio]:checked').val();
let data = $('input[type=radio]:checked').data('value');
let serialized = frm.serialize();
let accumulated = [...document.querySelectorAll('input[type=radio]:checked')].map((item) => `${item.name}=${item.value}`).join("&");
output.innerHTML += `<p>val(): ${val}</p>`;
output.innerHTML += `<p>data('value'): ${data}</p>`;
output.innerHTML += `<p>serialized: ${serialized}</p>`; //works
output.innerHTML += `<p>accumulated: ${accumulated}</p>`; //works
});
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<form id="form">
<input type="radio" name="question1" value="answer1_1">
<input type="radio" name="question1" value="answer1_2">
<input type="radio" name="question2" value="answer2_1">
<input type="radio" name="question2" value="answer2_2">
<input type="submit" value="finished">
</form>
<div id="output"></div>