

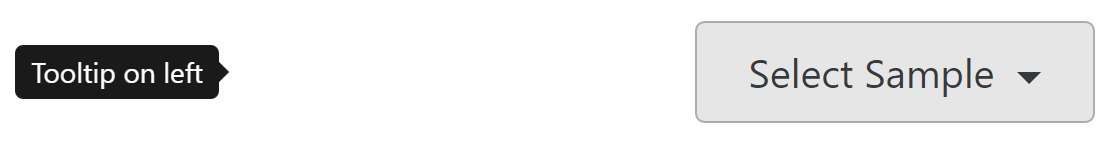
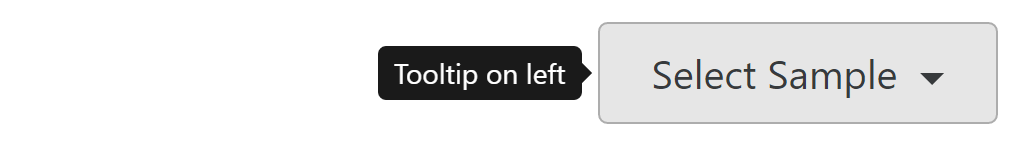
我使用的工具提示从twitter引导在一个网页上的div。工具提示已初始化,但在第一次悬停时,它处于错误的位置;但是,在随后的悬停中,工具提示处于正确的位置。
我认为出现问题是因为附加工具提示的div是绝对定位的。
下面是我的HTML中的div标记:
<div class="btn-group" id="sample-menu" data-toggle="tooltip" data-placement="left" title="Tooltip on left">


(尺寸没有改变,只是截图裁剪尺寸)
应用于div的样式有:
#sample-menu {
position: absolute;
top: 95px;
right: 608px;
}
我可能会对div进行不同的定位以使其工作,我只是想知道为什么工具提示似乎在绝对定位的div上工作完美,但只是在第一次悬停之后。
**我在divs上添加了一些没有绝对定位的工具提示,我也遇到了同样的问题(工具提示的第一次出现从我的元素中删除,然后在第一次出现之后它是正确的)。我在页面上有一个svg,其中有正在添加的元素,并用javascript(d3)调整其大小。看起来我需要调用一些东西来重新定位所有页面元素之后的工具提示,然而,没有一个引导工具提示或系绳重新定位的解决方案对我起作用。
以下内容在过去为我提供了涉及绝对定位的工具提示:
$('[data-toggle="tooltip"]').tooltip({
container: 'body'
});
我只是触发这个脚本后,所有的事情都完成了,呈现在页面上,一切都设置好了。同样,在有工具提示更新的地方,我必须再次运行这个。
您还可以在工具提示配置中指定其他容器(不仅仅是'body')。
我使用HTML进行了如下项目:
<body>
<div class='wrapper'>
...
<div>
<p>Test message with tooltip <span class="tooltip-icon"
data-toggle="tooltip"
data-placement="right"
title="Tooltip test">?</span></p>
</div>
...
</div>
</body>
并且在工具提示定位计算方面存在问题,使用以下js:
$('[data-toggle="tooltip"]').tooltip({
container: 'body'
});
据我所知,问题是由body元素的margy:0样式引起的。
为了在不更改body元素和默认标记样式的情况下解决此问题,我使用了其他容器,如下所示:
$('[data-toggle="tooltip"]').tooltip({
container: '.wrapper'
});
所有的工作都很完美,没有任何改变。
从引导文档中:
https://getbootstrap.com/docs/4.3/components/tooltips/#options
name: container
values: string | element | false
default: false
descr.: Appends the tooltip to a specific element. Example: container: 'body'. This option is particularly useful in that it allows you to position the tooltip in the flow of the document near the triggering element - which will prevent the tooltip from floating away from the triggering element during a window resize.
如果检查Bootstrap的tooltip.js,您将看到,如果将container值设置为字符串,它将尝试在DOM中找到具有给定选择器的元素(请参见_proto._getcontainer()方法)