

在Angular 2中,我应该注意内存管理是否有任何特定的陷阱?
为了避免可能的泄漏,管理组件状态的最佳实践是什么?
具体来说,我看到一些人在ngOnDestroy方法中取消订阅HTTP可观察对象。我应该一直这样做吗?
在Angular 1. X中,我知道当$scope被销毁时,它上面的所有侦听器也会自动销毁。Angular 2组件中的可观察对象呢?
@Component({
selector: 'library',
template: `
<tr *ngFor="#book of books | async">
<td>{{ book.title.text }}</td>
<td>{{ book.author.text }}</td>
</tr>
`
})
export class Library {
books: Observable<any>;
constructor(private backend: Backend) {
this.books = this.backend.get('/texts'); // <-- does it get destroyed
// with the component?
}
};
应@katspaugh的要求
在您的特定情况下,无需手动取消订阅,因为这是异步管道的工作。
检查AsyncPipe的源代码。为了简洁起见,我发布了相关代码
class AsyncPipe implements PipeTransform, OnDestroy {
// ...
ngOnDestroy(): void {
if (isPresent(this._subscription)) {
this._dispose();
}
}
如您所见,异步管道实现了OnDestroy,当它被销毁时,它会检查是否有一些订阅并将其删除。
在这种情况下,您将重新发明轮子(抱歉重复了我自己)。这并不意味着您不能/不应该在任何其他情况下取消订阅自己,例如您引用的情况。在这种情况下,用户正在组件之间传递可观察对象以进行通信,因此手动取消订阅是一种很好的做法。
我不知道框架是否可以检测到任何活动订阅并在组件被销毁时自动取消订阅,这当然需要更多的调查。
我希望这能澄清一点关于异步管道的问题。
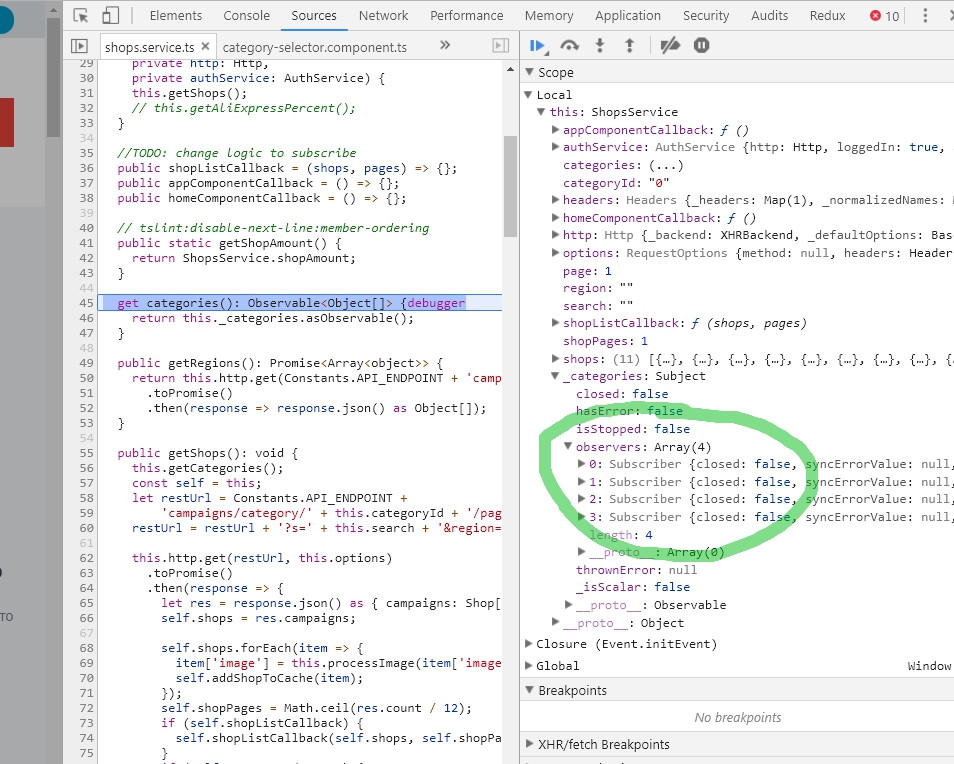
您不必像http. get()之后那样取消订阅标准订阅。但是您必须取消订阅自定义主题。如果您有某个组件,并且在其中订阅了服务中的某个主题,那么每次显示该组件时,都会向主题添加新的订阅。

请查看:使您的组件“清洁”的好解决方案
我的个人方法-我所有的组件都是从这个漂亮的类扩展的:
import { OnDestroy, OnInit } from '@angular/core';
import { Subject } from 'rxjs/Subject';
/**
* A component that cleans all subscriptions with oneself
* https://stackoverflow.com/questions/38008334/angular-rxjs-when-should-i-unsubscribe-from-subscription
* @class NeatComponent
*/
export abstract class NeatComponent implements OnDestroy, OnInit {
// Add '.takeUntil(this.ngUnsubscribe)' before every '.subscrybe(...)'
// and this subscriptions will be cleaned up on component destroy.
protected ngUnsubscribe: Subject<any> = new Subject();
public ngOnDestroy() {
this.ngUnsubscribe.next();
this.ngUnsubscribe.complete();
}
public ngOnInit(){}
}