

我有一个具有以下布局的ListView:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="35dp"
android:layout_marginTop="1dp"
android:layout_marginBottom="1dp"
android:src="@drawable/ok" >
</ImageView>
<TextView
android:id="@+id/label"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:text="@+id/label"
android:textSize="20dp" >
</TextView>
</LinearLayout>
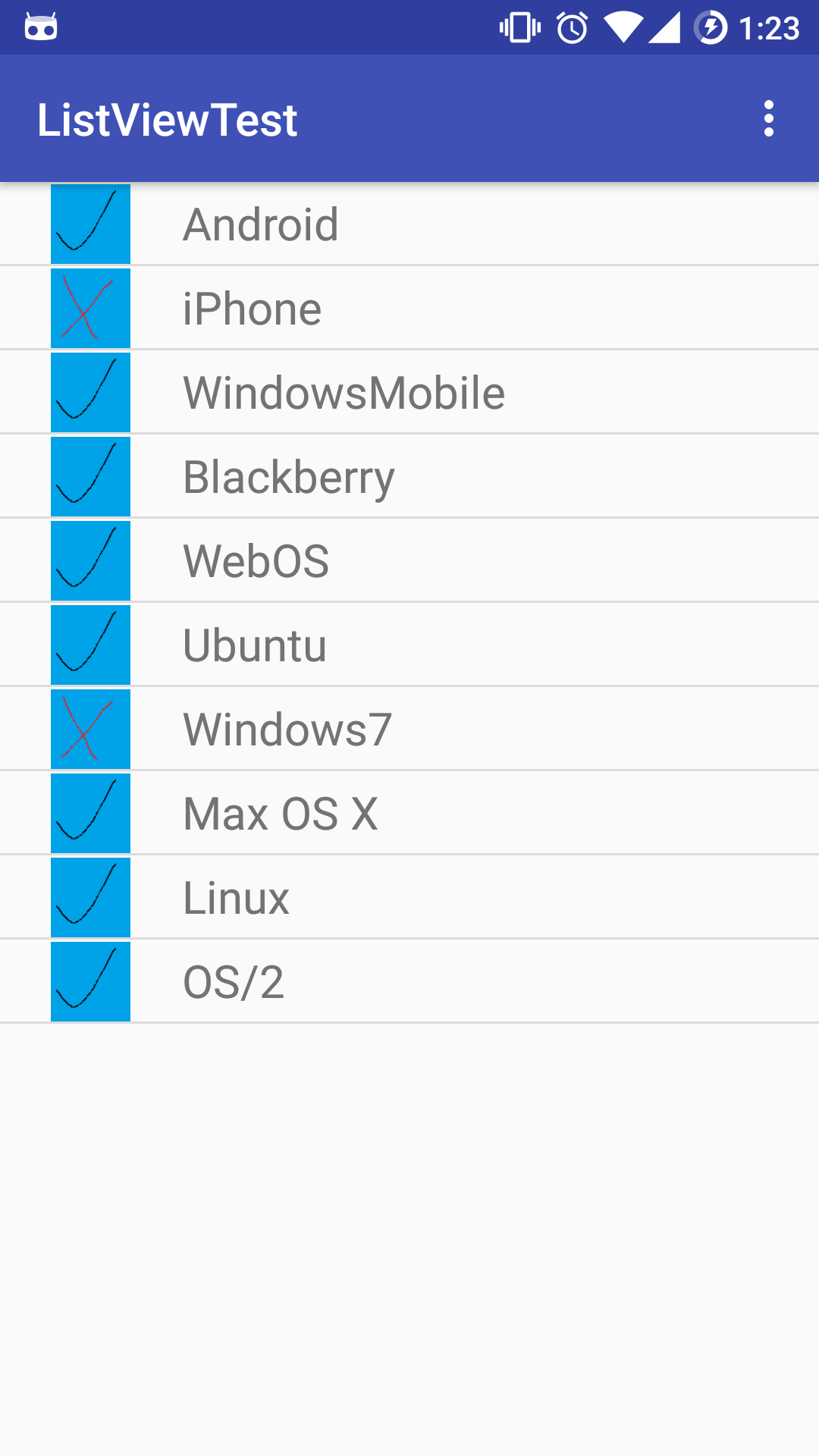
这会产生以下布局:

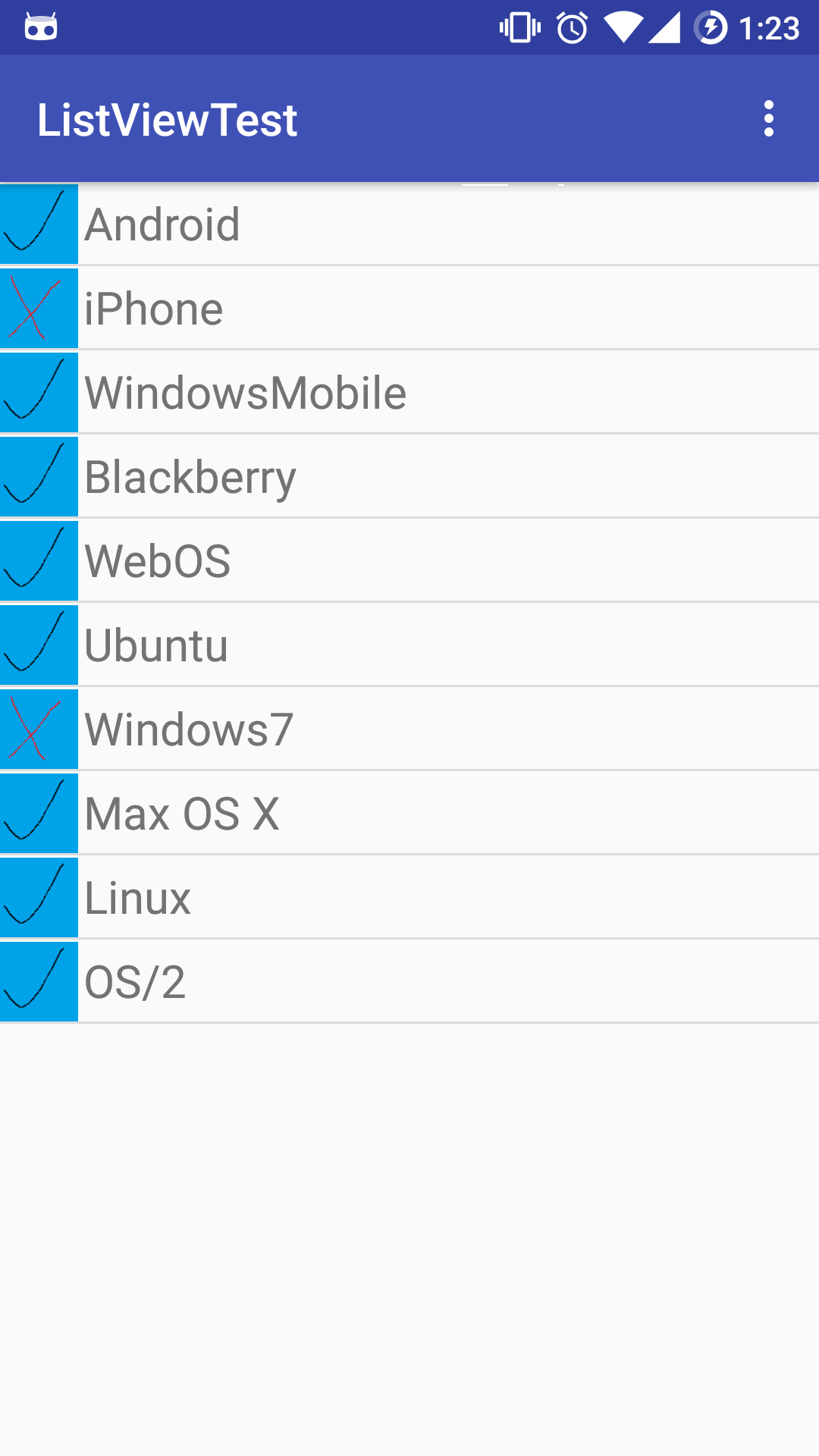
但是我想去掉图像左侧的空白,并将文本放在图像旁边:

我已经尝试将填充和边距设置为0dp,但这不起作用。
编辑:我发布的LinearLayout是ConstraintLayout的一部分:
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.beric.listviewtest.MyListActivity"
tools:showIn="@layout/activity_my_list">
<fragment
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/feed_fragment_portrait"
class="com.beric.listviewtest.MyListFragment"/>
</android.support.constraint.ConstraintLayout>
你可以试试…
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:weightSum="2">
<LinearLayout
android:orientation="vertical"
android:layout_width="0dp"
android:layout_weight=".5"
android:layout_height="wrap_content">
<ImageView
android:layout_width="100dp"
android:layout_height="70dp"
android:layout_gravity="center_vertical"
android:id="@+id/icon"
android:src="@drawable/ic_launcher"
/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1.5"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="title of the next to image"
android:textStyle="bold"
android:layout_marginTop="20dp"
android:padding="5dp"
android:textSize="14sp"
/>
</LinearLayout>
</LinearLayout>
解决方案是将android:layout_width="wrap_content"更改为android:layout_width="35dp"在ImageView中。工作代码下方:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/icon"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_marginTop="1dp"
android:layout_marginBottom="1dp"
android:src="@drawable/ok" >
</ImageView>
<TextView
android:id="@+id/label"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:text="@+id/label"
android:textSize="20dp" >
</TextView>
</LinearLayout>
确保您的图像没有任何填充。如果您的图像视图有一些填充,请在您的图像视图中添加android:调整ViewBound="true"。