

我正在使用Thymeleaf使用Spring Boot创建一个注册表单(遵循Baeldung的本教程)。表单正在提交,但它没有将输入绑定到相关的对象字段。这是我的对象:
@PasswordMatches
public class UserDto {
@NotNull
@NotEmpty
private String username;
@NotNull
@NotEmpty
@Email
private String email;
@NotNull
@NotEmpty
@Password
private String password;
@NotNull
@NotEmpty
@Password
private String confirmPassword;
@AssertTrue
private boolean agreementAccepted;
private boolean thirteen;
public String getUsername() {
return username;
}
public String getEmail() {
return email;
}
public String getPassword() {
return password;
}
public String getConfirmPassword() {
return confirmPassword;
}
public boolean isAgreementAccepted() {
return agreementAccepted;
}
public boolean isThirteen() {
return thirteen;
}
}
这是我正在使用的Thymeleaf模板:
<form class="form-signin" method="post" th:object="${user}"
th:action="@{''}">
<input type="hidden" th:name="${_csrf.parameterName}"
th:value="${_csrf.token}" />
<h2 class="form-signin-heading">Create New Account</h2>
<p>
<label for="email" class="sr-only"></label> <input type="email"
id="email" name="email" class="form-control" placeholder="Email"
required="" autofocus="" th:field="*{email}">
</p>
<p>
<label for="username" class="sr-only"></label> <input type="text"
id="username" name="username" class="form-control"
placeholder="Username" required="" autofocus=""
th:field="*{username}">
</p>
<p>
<label for="password" class="sr-only"></label> <input type="password"
id="password" name="password" class="form-control"
placeholder="Password" required="" th:field="*{password}">
</p>
<p>
<label for="confirmPassword" class="sr-only"></label> <input
type="password" id="confirmPassword" name="confirmPassword"
class="form-control" placeholder="Confirm Password" required=""
th:field="*{confirmPassword}">
</p>
<p class="form-control">
<input required="" type="checkbox" id="accepted-agreement"
name="terms" placeholder="I agree to the terms of service"
th:field="*{agreementAccepted}" class="pointer"> <label
for="accepted-agreement" class="pointer">I agree to the terms
of service</label>
</p>
<p class="form-control">
<input type="checkbox" id="is-thirteen" name="terms"
placeholder="I am 13 years or older" th:field="*{thirteen}"
class="pointer"> <label data-toggle="tooltip"
data-placement="bottom"
title="You must be at least 13 years old to access this site's social media features."
class="pointer" for="is-thirteen">I am 13 years or older</label> <a
id="thirteen-info" class="info" href="#" data-toggle="tooltip"
data-bs-toggle="tooltip" data-bs-placement="bottom"
title="You must be at least 13 years old to access this site's social media features (<a target='_blank' href='../terms#coppa'>Learn More</a>).">?</a>
</p>
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign
Up</button>
</form>
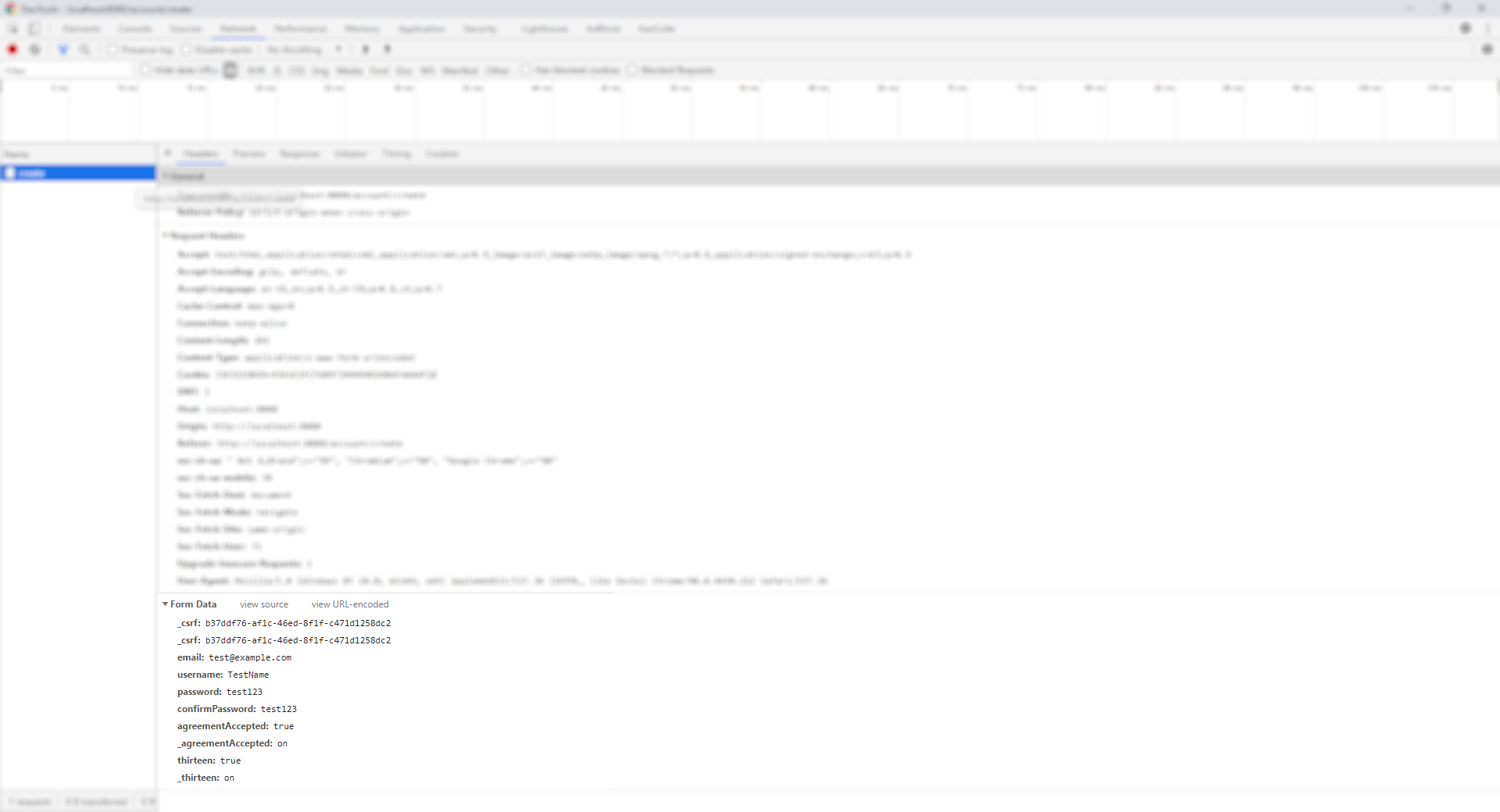
我仔细检查了表单是否使用Chrome开发工具提交了正确的数据:

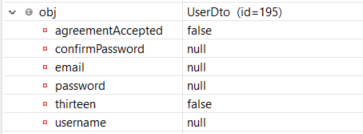
但是对象字段仍然没有正确绑定(来自我的调试器的屏幕截图):

为什么这不起作用?
您需要在UserDto上设置设置器才能使绑定工作。