

我的问题很具体。我正在开发一个游戏,其中有一个可以从敌人身上掉落的药水jar。药水jar的图像是一个透明的jar,有一个黑色边框,和一个不透明的白色背景。之所以有一个不透明的白色背景,是因为我还需要画出jar中还剩下多少药水。我目前这样做的方法是:
因此,这将重叠绘制的丑陋的红色矩形,以表示药水的剩余量与药水透明区域周围的不透明空白。这是结果的图像:
http://i.imgur.com/j7ydEBF.png
问题出现了,因为魔药jar在游戏中看起来真的很糟糕。白色背景看起来很可怕。
我的问题是:有什么方法可以去除不透明的白色背景,同时仍然能够在图像定义的空间jar准确地“填充”药水?
基本上,您可以创建原始图像的“掩码”,它可以从图像的非不透明部分生成。
所以我创建了两个药水图像(当然你可以使用精灵工作表)。一个中心不透明,一个透明(只有轮廓)。

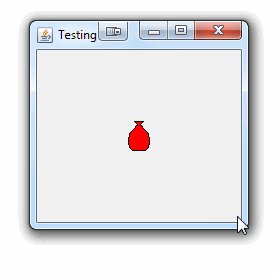
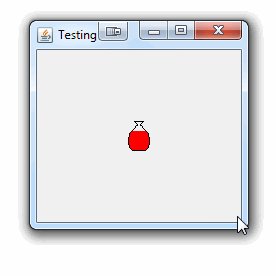
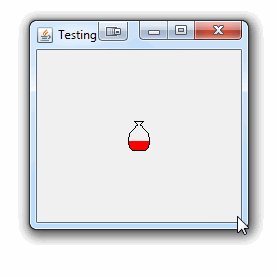
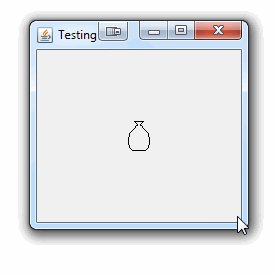
由此,我能够生成第一张图像的蒙版(以我想要的颜色),使用子图像来减少我想要使用的图像的数量,然后渲染它和轮廓

import java.awt.AlphaComposite;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.EventQueue;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.GraphicsConfiguration;
import java.awt.GraphicsEnvironment;
import java.awt.RenderingHints;
import java.awt.Transparency;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.Timer;
import javax.swing.UIManager;
import javax.swing.UnsupportedLookAndFeelException;
public class TestOverlay {
public static void main(String[] args) {
new TestOverlay();
}
public TestOverlay() {
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (ClassNotFoundException | InstantiationException | IllegalAccessException | UnsupportedLookAndFeelException ex) {
}
JFrame frame = new JFrame("Testing");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setLayout(new BorderLayout());
frame.add(new TestPane());
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
});
}
public class TestPane extends JPanel {
private BufferedImage potionBase;
private BufferedImage potionOutline;
private float value = 1f;
public TestPane() {
try {
potionBase = ImageIO.read(new File("Potion.png"));
potionOutline = ImageIO.read(new File("PotionOutline.png"));
} catch (IOException ex) {
ex.printStackTrace();
}
Timer timer = new Timer(40, new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
value = value - 0.01f;
if (value < 0) {
value = 1f;
}
repaint();
}
});
timer.start();
}
@Override
public Dimension getPreferredSize() {
return potionBase == null ? super.getPreferredSize() : new Dimension(potionBase.getWidth(), potionBase.getHeight());
}
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2d = (Graphics2D) g.create();
BufferedImage mask = generateMask(potionBase, Color.RED, 1f);
int y = (int) (mask.getHeight() * (1f - value));
if (y < mask.getHeight()) {
mask = mask.getSubimage(0, y, mask.getWidth(), mask.getHeight() - y);
}
int x = (getWidth() - mask.getWidth()) / 2;
y = y + ((getHeight() - potionOutline.getHeight()) / 2);
g2d.drawImage(mask, x, y, this);
y = ((getHeight() - potionOutline.getHeight()) / 2);
g2d.drawImage(potionOutline, x, y, this);
g2d.dispose();
}
}
public static BufferedImage generateMask(BufferedImage imgSource, Color color, float alpha) {
int imgWidth = imgSource.getWidth();
int imgHeight = imgSource.getHeight();
BufferedImage imgMask = createCompatibleImage(imgWidth, imgHeight, Transparency.TRANSLUCENT);
Graphics2D g2 = imgMask.createGraphics();
g2.setRenderingHint(RenderingHints.KEY_ALPHA_INTERPOLATION, RenderingHints.VALUE_ALPHA_INTERPOLATION_QUALITY);
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
g2.setRenderingHint(RenderingHints.KEY_COLOR_RENDERING, RenderingHints.VALUE_COLOR_RENDER_QUALITY);
g2.setRenderingHint(RenderingHints.KEY_DITHERING, RenderingHints.VALUE_DITHER_ENABLE);
g2.setRenderingHint(RenderingHints.KEY_FRACTIONALMETRICS, RenderingHints.VALUE_FRACTIONALMETRICS_ON);
g2.setRenderingHint(RenderingHints.KEY_INTERPOLATION, RenderingHints.VALUE_INTERPOLATION_BILINEAR);
g2.setRenderingHint(RenderingHints.KEY_RENDERING, RenderingHints.VALUE_RENDER_QUALITY);
g2.setRenderingHint(RenderingHints.KEY_STROKE_CONTROL, RenderingHints.VALUE_STROKE_PURE);
g2.drawImage(imgSource, 0, 0, null);
g2.setComposite(AlphaComposite.getInstance(AlphaComposite.SRC_IN, alpha));
g2.setColor(color);
g2.fillRect(0, 0, imgSource.getWidth(), imgSource.getHeight());
g2.dispose();
return imgMask;
}
public static BufferedImage createCompatibleImage(int width, int height, int transparency) {
BufferedImage image = getGraphicsConfiguration().createCompatibleImage(width, height, transparency);
image.coerceData(true);
return image;
}
public static GraphicsConfiguration getGraphicsConfiguration() {
return GraphicsEnvironment.getLocalGraphicsEnvironment().getDefaultScreenDevice().getDefaultConfiguration();
}
}
现在,已经解决了这个问题,我应该做的是简单地创建一个填充药水和一个空药水(其内容器是空的),并简单地使用相同的过程生成子图像(填充的jar),而不是生成面具…
基本上,这意味着什么,是空的jar可以完全透明(除了轮廓),你可以画内…
这是基于这里演示的着色图像的概念
是的。您需要使用裁剪算法在Sprite的绘图区域之外执行裁剪。