

我有一个角度组件:
import { Component } from '@angular/core';
import { Http } from '@angular/http';
@Component({
selector: 'search',
template: require('./search.component.html'),
styles: [require('./search.component.css')]
})
export class SearchComponent {
public tumorType = "Tymor Type";
public gene = "Gene";
public searchList: any[];
public searchCriteria:
{
TumorType: string;
Gene: string;
Country: string;
} =
{
TumorType: "Acute Lymphoblastic Leukemia",
Gene: "ABL",
Country: "Australia"
};
constructor(private http: Http) {
}
public search() {
let searchCrit = this.searchCriteria;
this.http.get('/api/RocheClinicalTrial/' + JSON.stringify({ searchCrit })).subscribe(result => {
//this.searchList = result.json();
console.log(result);
});
}
}
和一个mvc控制器
namespace RocheClinicalTrial.Controllers
{
[AllowAnonymous]
[Route("api/[controller]")]
public class RocheClinicalTrialController : Controller
{
// GET: api/values
[HttpGet]
public JsonResult Get()
{
var repo = new Repository.Repository();
var data = repo.GetData();
return Json(data);
}
[Route("GetData")]
//GET api/values/5
[HttpGet("api/values")]
public string Get(string searchCriteria)
{
System.Console.WriteLine(searchCriteria);
return "value";
}
}
}
这应该叫
获取(字符串搜索标准)
方法。但是调用没有发生。但是当我调用没有价值时
this. http.get('/api/RocheChemicalTritry/'/JSON.stringify({search chCrit})/).订阅(结果=
它称该
公共JsonResult获取()
方法。能不能请你帮忙。
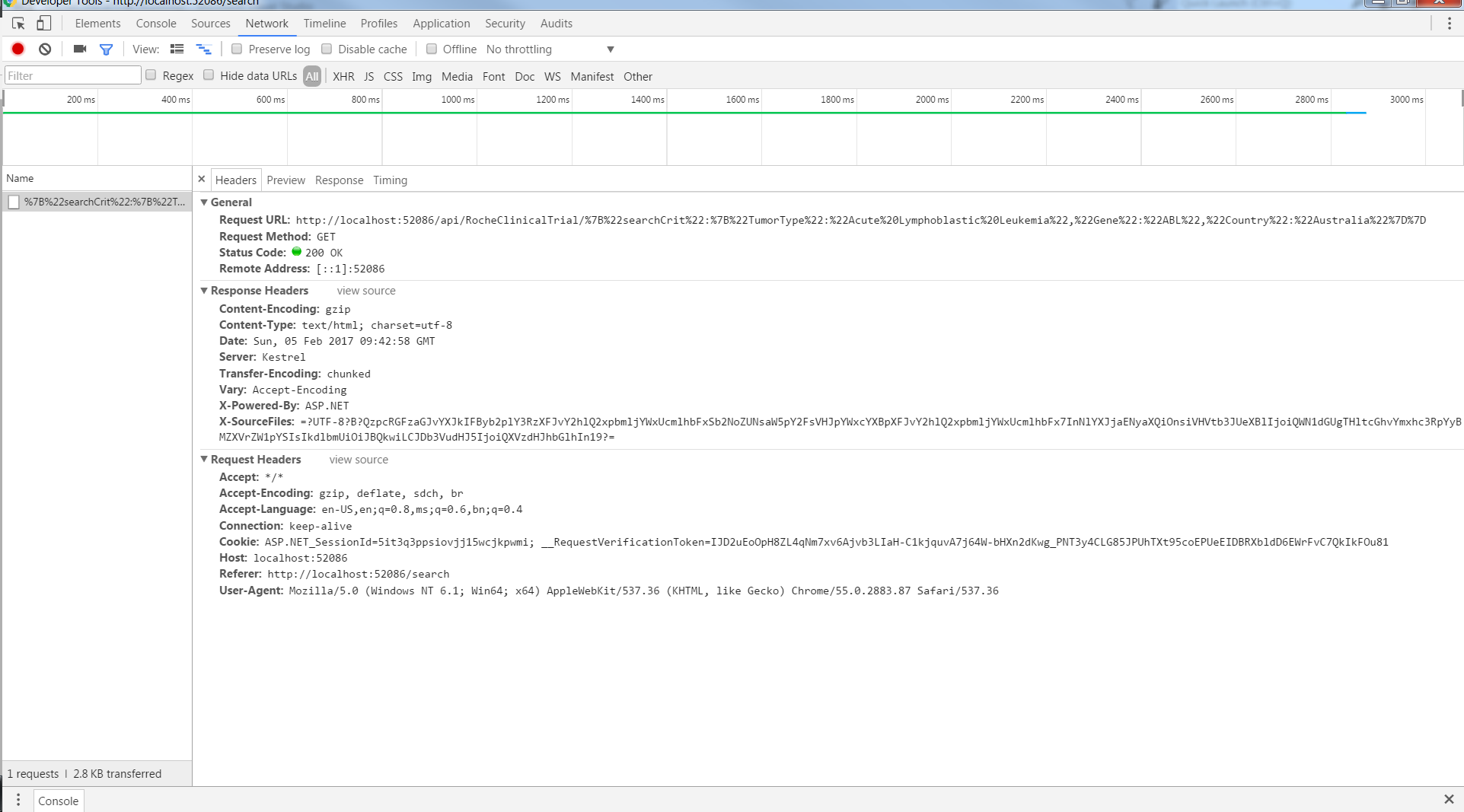
这是来自网络选项卡的通话截图

我对这里的目标有点困惑。我在这里看到了两种可能的api url可能性。
数字1:
api/RocheClinicalTrial?searchCriteria=yourSearchCriteria
为此,当前示例“应该”有效。但您只需要使用一个操作并确保查询参数search chCriteria不为空或为空。
namespace RocheClinicalTrial.Controllers
{
[AllowAnonymous]
[Route("api/[controller]")]
public class RocheClinicalTrialController : Controller
{
// GET: api/values
[HttpGet]
public JsonResult Get(string searchCriteria)
{
if (string.IsNullOrWhiteSpace(searchCriteria))
{
var repo = new Repository.Repository();
var data = repo.GetData();
return Json(data);
}
// Return back full payload.
}
}
}
第2个:Angular 2组件中打算使用的那个
api/RocheClinicalTrial/yourSearchCriteria
像下面这样的东西就足够了
namespace RocheClinicalTrial.Controllers
{
[AllowAnonymous]
[Route("api/[controller]")]
public class RocheClinicalTrialController : Controller
{
// GET: api/values
[HttpGet]
public JsonResult Get()
{
var repo = new Repository.Repository();
var data = repo.GetData();
return Json(data);
}
[HttpGet("{searchCriteria}")]
public string Get(string searchCriteria)
{
System.Console.WriteLine(searchCriteria);
return "value";
}
}
}
现在,提醒一下。网址长度是有限的,根据IE它是2083个字符。它可能会在其他浏览器和客户端的同一区域漫游。
要发回正确的json有效负载,最好使用POST。
那么,类似以下的东西将是有用的:
namespace TestApp.Controllers
{
[Route("api/[controller]")]
public class ValuesController : Controller
{
[HttpGet]
public JsonResult Get()
{
var data = "I'm the default one";
return Json(data);
}
[HttpPost]
public IActionResult Get([FromBody] SearchCriteria searchCriteria)
{
return new ObjectResult(searchCriteria);
}
}
}
来自Angular 2的示例帖子请求是:
public search() {
let headers = new Headers({ 'Content-Type': 'application/json' });
let options = new RequestOptions({ headers: headers });
let searchCrit = this.searchCriteria;
this.http.post('/api/RocheClinicalTrial/', searchCrit, options)
.subscribe(result => {
console.log(result);
});
}
如果您想绑定搜索条件,请修改您的api url,使其如下所示:
api/Roche座诊所试用?search chCriteria=yourSearchCriteria
你需要这样做,如果你还没有指定一个MVC路由来匹配这个。所以基本上额外的参数匹配MVC侧的同样的东西,然后MVC引擎可以自动为你映射那个值。
这也意味着你必须URL编码你的搜索字符串,否则你可能有一个无效的URL。
如果我是你,我不会为这个方法使用GET,而是使用POST并在其中传递数据。不要忘记URL有字符限制,所以你不能让它们太长
我已经找到了解决办法。
这是我从客户端打来的电话:
this.http.get('/api/RocheClinicalTrial/Details/' + this.searchCriteria).subscribe(result => {
//this.searchList = result.json();
console.log(result);
});
这是我的控制器:
namespace RocheClinicalTrial.Controllers
{
[AllowAnonymous]
[Route("api/RocheClinicalTrial")]
public class RocheClinicalTrialController : Controller
{
// GET: api/values
[HttpGet]
public JsonResult Get()
{
var repo = new Repository.Repository();
var data = repo.GetData();
return Json(data);
}
[Route("Details/{ItemName}")]
//GET api/values/5
[HttpGet("api/values")]
public string Get(SearchCriteria searchCriteria)
{
System.Console.WriteLine(searchCriteria);
return "value";
}
}
}