

我试图摆脱我的tslint错误'any'的类型声明失去类型安全。但我正在努力找出事件的正确类型。
我正在研究Lynda“构建和部署全栈React应用程序”,同时尝试将其转换为Typescript。
以下是导致问题的具体行:
onClick={(event: any) => {
makeMove(ownMark, event.target.index)
}}
我尝试将事件声明为几种不同的类型,例如React. MouseEvent

这是我的完整React功能组件:
export const Squares = ({units, coordinates, gameState, win, gameOver, yourTurn, ownMark, move}: SquaresProps) => {
let squares = coordinates.map( (position: number, index: number) => {
let makeMove = move
let mark = gameState[index] !== 'z' ? gameState[index] : false
let fill = 'black'
// when someone wins you want the square to turn green
if (win && win.includes(index)) {
fill = 'lightGreen'
}
if (gameOver || !yourTurn || mark) {
makeMove = () => console.log('nope!')
}
return (
<Text
key={index}
x={position[0]}
y={position[1]}
fontSize={units}
width={units}
text={mark}
fill={fill}
fontFamily={'Helvetica'}
aligh={'center'}
onClick={(event: any) => {
makeMove(ownMark, event.target.index)
}}
/>
)
})
return (
<Layer>
{squares}
</Layer>
)
}
这是我的pack. json依赖项:
"dependencies": {
"konva": "^1.6.3",
"material-ui": "^0.18.4",
"react": "^15.6.1",
"react-dom": "^15.6.1",
"react-konva": "^1.1.3",
"react-router": "~3.0.0",
"react-tap-event-plugin": "^2.0.1",
"styled-components": "^2.1.0"
},
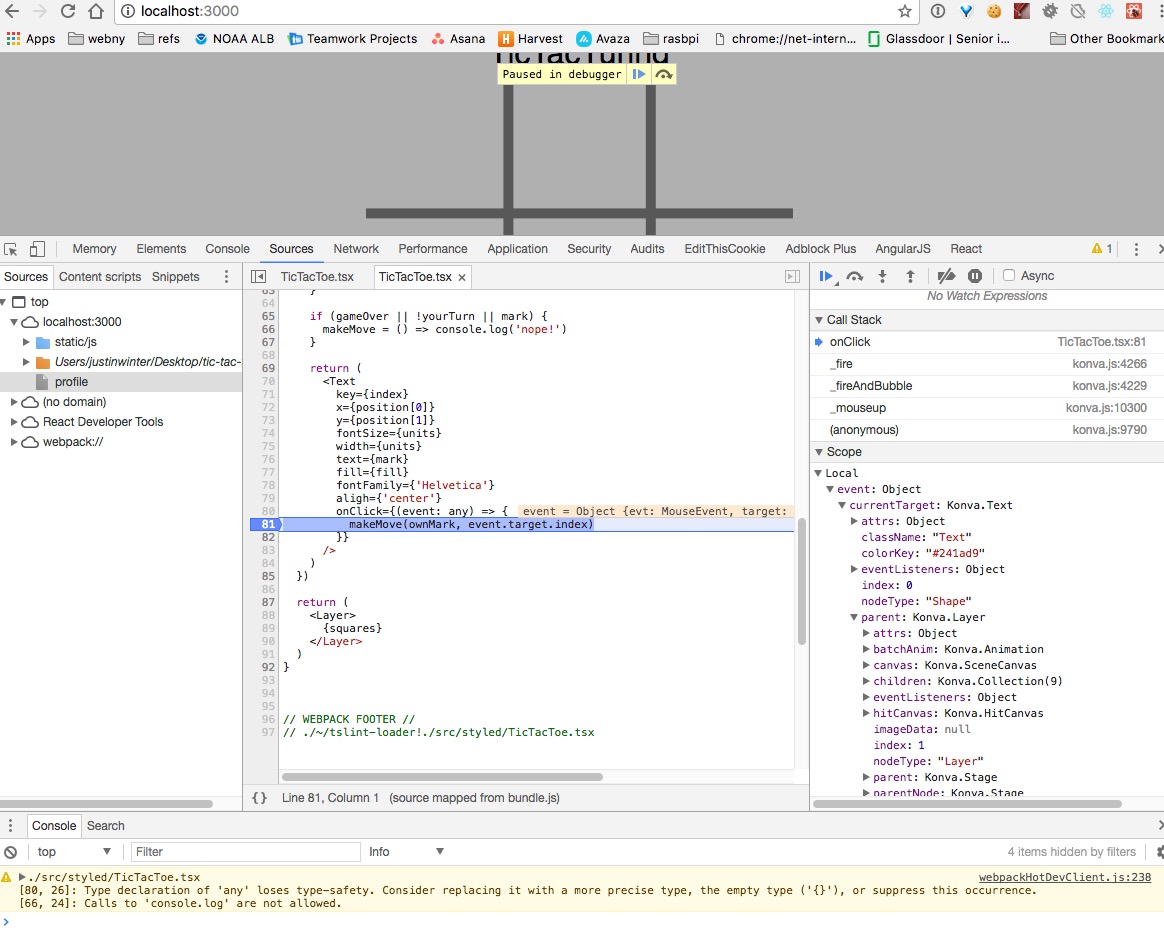
我认为该索引是由Konva Layer类添加的,但我对整个react生态系统还很陌生,所以我仍然试图把我的大脑包裹在这一切上。
我可以使用Tyler Sebastion的声明合并建议来定义目标上的索引,这使tslint沉默。我不确定这是最好的方法,尽管它对我来说有点脆弱。
这是附加的界面代码和更新的onclick事件:
interface KonvaTextEventTarget extends EventTarget {
index: number
}
interface KonvaMouseEvent extends React.MouseEvent<HTMLElement> {
target: KonvaTextEventTarget
}
...
return (
<Text
key={index}
x={position[0]}
y={position[1]}
fontSize={units}
width={units}
text={mark}
fill={fill}
fontFamily={'Helvetica'}
aligh={'center'}
onClick={(event: KonvaMouseEvent) => {
makeMove(ownMark, event.target.index)
}}
/>
)
如果没有一些变通方法,你可能会运气不佳
你可以试试
onClick={(event: React.MouseEvent<HTMLElement>) => {
makeMove(ownMark, (event.target as any).index)
}}
我不知道你的短绒有多严格-那可能会让它闭嘴一点
我玩了一会儿,不明白,但是你也可以考虑写你自己的增强定义:https://www.typescriptlang.org/docs/handbook/declaration-merging.html
编辑:请使用此回复中的实现,这是解决此问题的正确方法(同时也支持他)。
React. MouseEvent对我有用:
private onClick = (e: React.MouseEvent<HTMLInputElement>) => {
let button = e.target as HTMLInputElement;
}
正如我在上面的更新中所发布的,一个潜在的解决方案是按照@Tyler-sebastion的建议使用声明合并。我能够定义两个额外的接口并以这种方式在EventTarget上添加index属性。
interface KonvaTextEventTarget extends EventTarget {
index: number
}
interface KonvaMouseEvent extends React.MouseEvent<HTMLElement> {
target: KonvaTextEventTarget
}
然后,我可以在我的onclick MouseEventHandler函数中将事件声明为KonvaMouseEvent。
onClick={(event: KonvaMouseEvent) => {
makeMove(ownMark, event.target.index)
}}
如果这是最好的方法,我仍然不是100%,因为只是为了克服tslint错误,感觉有点笨拙和过于冗长。