

我为车把模板创建了这个辅助函数
Handlebars.registerHelper('reverse_for', function(from, to, decrease, block) {
var result = '';
for(var i = from; i >= to; i -= decrease)
result += block.fn(i);
return result;
});
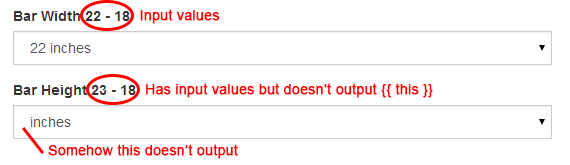
代码似乎工作不彻底。它有时工作,有时不返回{{this}}的值(在handlebar. js模板中),尽管它具有正确的输入并循环正确数量的项目。
这是我在handlebar. js模板中输出它的方式
<div class="form-group">
<label>Bar Width {{baseComponents.bar.product.max_width}} - {{baseComponents.bar.product.min_width}}</label>
<select class="form-control csb-bar-width-selector">
{{#reverse_for baseComponents.bar.product.max_width baseComponents.bar.product.min_width 1}}
<option value="{{this}}">{{this}} inches</option>
{{/reverse_for}}
</select>
</div>
同样,它有时工作。这是它第一次工作但不是第二次的示例。当我重新加载时,它可能完全工作或根本不工作。

同样,有时{{this}}输出的值正确,有时不正确。我认为问题在于帮助函数以及我如何构建结果。感谢任何帮助。
Handlebars.registerHelper('reverse_for', function(from, to, decrease, options) {
var result = String('');
for(var i = parseInt(from); i >= parseInt(to); i -= parseInt(decrease))
{
result += String(options.fn({'index':parseInt(i)}));
}
return result;
});
似乎没有问题。
在我现在使用的模板中
{{ index }}
而不是
{{ this }}
输出值
parseInt和String转换似乎并没有影响非激进结果,但是将其作为仅具有索引键的对象返回似乎没有这种奇怪的行为。
Handlebars.registerHelper('each_reverse',function (context, options) {
var fn = options.fn, inverse = options.inverse;
var length = 0, ret = "", data;
if (Handlebars.Utils.isFunction(context)) { context = context.call(this); }
if (options.data) {
data = Handlebars.createFrame(options.data);
}
if(context && typeof context === 'object') {
if (Handlebars.Utils.isArray(context)) {
length=context.length;
for(var j = context.length-1; j >= 0; j--) {//no i18n
if (data) {
data.index = j;
data.first = (j === 0);
data.last = (j === (context.length-1));
}
ret = ret + fn(context[j], { data: data });
}
} else {
var keys = Object.keys(context);
length=keys.length;
for(j=length; j>=0;j--)
{
var key = keys[j-1]
if(context.hasOwnProperty(key)) {
if(data) {
data.key = key;
data.value = context[key];
data.index = j;
data.first = (j === 0);
}
ret += fn(context[key], {data: data});
}
}
}
}
if(length === 0){
ret = inverse(this);
}
return ret;
} );