

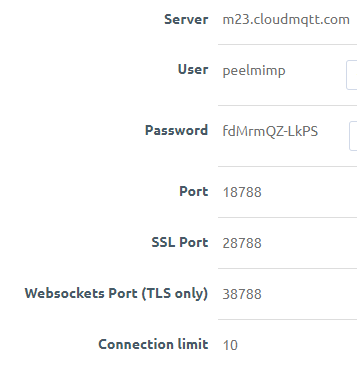
我在cloud dMQTT创建了mqtt代理,这是有关端口的信息

现在我编写了该代码来运行连接到该代理并发送hello world的网页。
<html>
<head>
<title>JavaScript MQTT WebSocket Example</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/paho-mqtt/1.0.1/mqttws31.js" type="text/javascript">
</script>
<script type = "text/javascript" language = "javascript">
var mqtt;
var reconnectTimeout = 2000;
var host="m23.cloudmqtt.com"; //change this
var port= 38788;
function onConnect() {
// Once a connection has been made, make a subscription and send a message.
console.log("Connected ");
//mqtt.subscribe("sensor1");
message = new Paho.MQTT.Message("Hello world");
message.destinationName = "orange1";
mqtt.send(message);
}
function MQTTconnect() {
console.log("connecting to "+ host +" "+ port);
mqtt = new Paho.MQTT.Client(host,port,"clientjs");
//document.write("connecting to "+ host);
var options = {
timeout: 3,
onSuccess: onConnect,
};
mqtt.connect(options); //connect
}
</script>
</head>
<body>
<h1>Main Body</h1>
<script>
MQTTconnect();
</script>
</body>
</html>
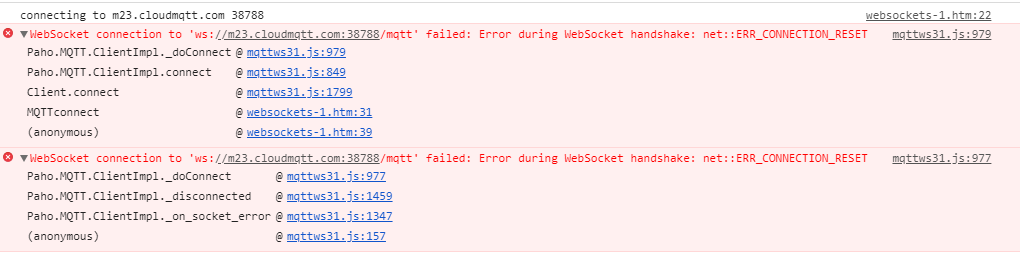
每次我打开该页面并打开sole. js时,我都会收到该问题消息:

(以下是出现在我的控制台日志中的错误列表…以帮助任何可以看到图像的人)WebSocket连接到'ws://m23.cloudmqtt.com:38788/mqtt'失败:WebSocket握手期间出错:net::ERR_CONNECTION_RESETmqttws31. js:979
_doConnect@mqttws31. js:979
Paho. MQTT.ClientImpl.connect@mqttws31.js:849
client. connect@mqttws31.js:1799
MQTTconnect@websocket-1. htm:31
(匿名)@websocket kets-1. htm:39
WebSocket连接到ws://m23.cloudmqtt.com:38788/mqtt失败:WebSocket握手时出错:net::ERR_CONNECTION_RESETmqttws31. js:977
_doConnect@mqttws31. js:977
_disconnected@mqttws31. js:1459
_on_socket_error@mqttws31. js:1347
(匿名)@mqttws31. js:157
我试图改变端口,但我得到了同样的问题。我怎么能修复这样的东西?如果我试图连接到https://test.mosquitto.org/我得到了同样的问题?这怎么能被修复呢?
您需要设置标志以启用SSL(如端口图片所示,Websocket需要TLS)
var options = {
timeout: 3,
onSuccess: onConnect,
useSSL: true
};
请检查此代码:
更改websocket和端口和用户和密码,从cloudmqtt.com
<html>
<head>
<title>My First Value</title>
<h1>Main Body</h1>
<script src="https://cdnjs.cloudflare.com/ajax/libs/paho-mqtt/1.0.1/mqttws31.js" type="text/javascript"></script>
</head>
<body>
<h1><div id="connstatus">
Mqtt Not connected.</div></h1>
</body>
<script>
var websocket="m13.cloudmqtt.com";
var port=31609;
var user="test1234";
var pass="test1234";
//client = new Paho.MQTT.Client(websocket, port, "web_" + parseInt(Math.random() * 100, 10));
client = new Paho.MQTT.Client(websocket, port, "Deviceid_34534543");
// set callback handlers
client.onConnectionLost = onConnectionLost;
client.onMessageArrived = onMessageArrived;
var options = {
useSSL: true,
userName: user,
password: pass,
onSuccess:onConnect,
onFailure:doFail
}
// connect the client
client.connect(options);
// called when the client connects
function onConnect() {
// Once a connection has been made, make a subscription and send a message.
document.getElementById("connstatus").innerHTML = "Mqtt Connected";
console.log("Mqtt Connected");
client.subscribe("/sensor/#");
message = new Paho.MQTT.Message("Hello world");
message.destinationName = "/sensor/1";
client.send(message);
}
function doFail(e){
console.log(e);
}
// called when the client loses its connection
function onConnectionLost(responseObject) {
document.getElementById("connstatus").innerHTML = "Mqtt Not Connected";
if (responseObject.errorCode !== 0) {
console.log("onConnectionLost:"+responseObject.errorMessage);
}
}
function onMessageArrived(message) {
console.log("onMessageArrived:"+message.destinationName);
console.log("message.payloadString:"+message.payloadString);
}
</script>
</html>