

我正在尝试将本机依赖项添加到react-native的空白世博项目中。在Xcode中构建后,我一直收到这个错误:'React/RCTBridge. h'文件未找到。我想使用的特定库是react-native-cam,但我尝试过其他库,它们也没有正确链接。我可以让库正确链接到使用react-native-init和create-react-native-app创建的项目(已分离)。以下是我创建和分离世博项目的步骤:
编辑(我对不同类型的链接执行了不同的步骤4、5和8)
>
"ios":{"bundleIdfier":"com.yourCompany.yourppname","support portsTablet":true},"android":{"pack":"com.yourCompany.yourppname"}exp分离
npm ireact-native-camera@0.6保存
我尝试了以下解决方案(A、B、C):
A.来自:react-native-cam的文档1)主要使用CocoaPods自动安装2)手动安装
B.来自:博览会文档
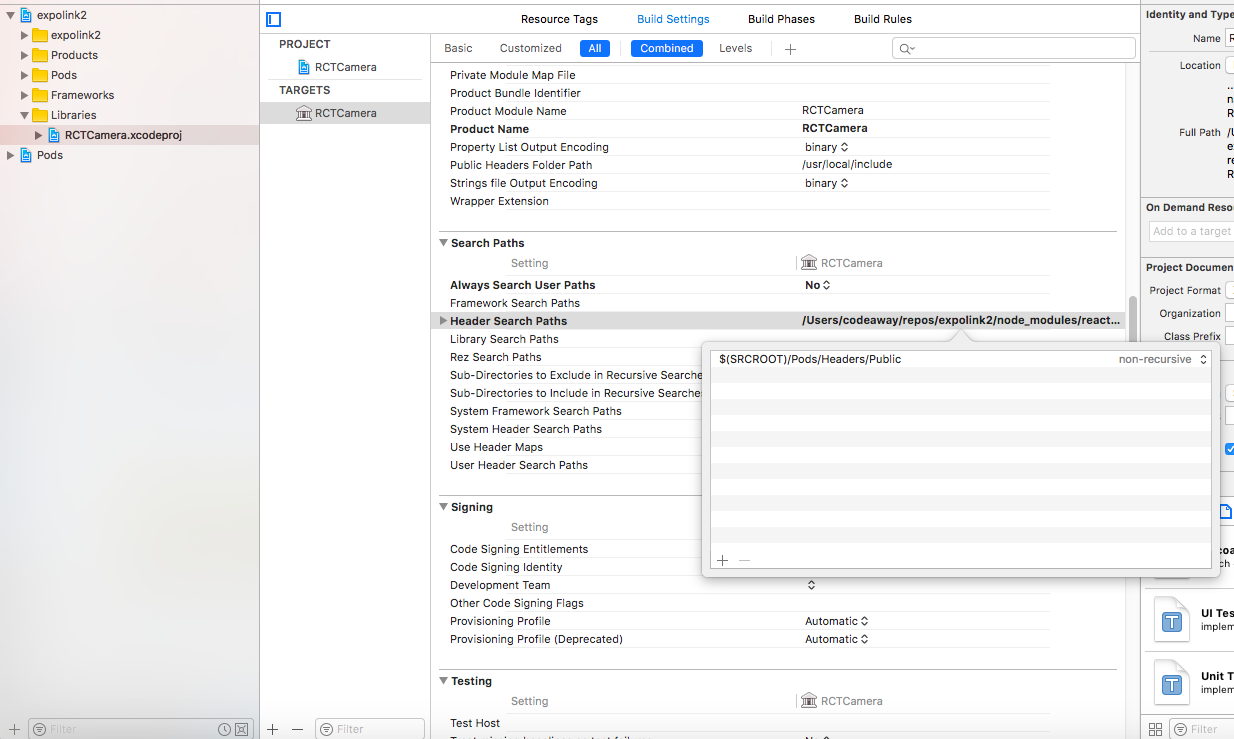
因为react-native链接不知道CocoaPods,它可能无法完成安装依赖项的完整工作。如果您在定位标头时遇到构建问题,您可能需要手动将Pods/Headers/Public添加到Xcode中本机依赖项的Header Search Paths配置中…您需要配置的目标是由Xcode项目中的react-native链接创建的目标。您需要确定从您的库到Pods/Headers/Public的相对路径

最后,我从stackoverflow中尝试了这个答案
$(SRCROOT)指的是本机模块的源文件夹,而不是整个项目的顶级根。
我必须使用$(SRCROOT)/…/…/…/ios/Pods/Headers/Public基于我引入的本机模块的位置(在node_modules下)。