

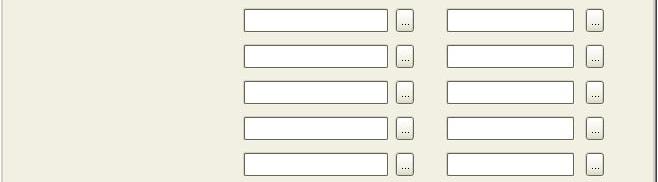
这是我使用GridBagLayout布局的内容:

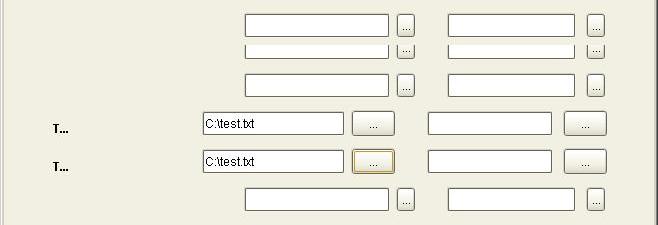
但是,当我选择一个文件时,应该填充几个标签。这就是我使用这些小“…”按钮选择文件后的样子:

如您所见,整个布局变得一团糟。我在actionlistener中所做的就是:
fileTxt = fileChooser.getSelectedFile();
fileTxtField.setText(fileTxt.getAbsolutePath());
labels = getLabels();
lbl1.setText(labels[0].toUpperCase());
Dimension size = lbl1.getPreferredSize();
lbl1.setMinimumSize(size);
lbl1.setPreferredSize(size);
lbl2.setText(labels[1]);
lbl2.setToolTipText(longLbl);
size = lbl2.getPreferredSize();
lbl2.setMinimumSize(size);
lbl2.setPreferredSize(size);
button1.setPreferredSize(new Dimension(20,25));
button2.setPreferredSize(new Dimension(20,25));
所以,基本上,按钮都是原来的尺寸,而不是首选尺寸。这会打乱整个布局。我该如何解决这个问题?所有组件都设置为不填充gridBagConstraints.fill的grid巴格constraint。设置为gridBagConstraints.NONE-然而,布局仍然很混乱:(
更新
根据您的建议,我删除了调用setPreferredSize()方法的代码,这就是我得到的:

显然,这就是我想要避免的——一个比文本大的按钮,这就是在按钮上设置setPreferredSize的原因。现在我该怎么办?
不要调用 setPreferredSize()。让布局管理器执行此操作。
在< code>GridBagConstraints中,定义< code>fill和< code>weightx参数,以定义如何分配额外的空间。
对此有一个简单的解决方案。按钮的额外宽度是由于按钮文本左侧和右侧的默认边距造成的。默认情况下为 14
可以设置< code>btn.setMargin(new Insets(2,0,2,0));额外的差距就会消失。