

我知道“em”测量值是字体大小的相对单位,相对于包含元素的字体大小(如果以 px 等绝对单位指定),或者相对于浏览器中的默认字体大小。
但是我试图理解如何使用em作为盒子元素(如div)的边框半径的度量。我假设这与使用em作为盒子宽度或高度的度量是如何工作的有关。
它仍然与字体大小有关吗?具体来说,它是如何衡量的?我所能找到的关于如何计算边界半径的解释似乎都是基于像素单位。
这似乎和字体大小有关。最终它仍然是一个测量单位,就像像素一样。
此示例可能会让您更好地了解其工作原理。
标记:
<div id="A"></div>
<div id="B"></div>
<div id="text-height"></div>
<p>Some text</p>
<div id="C"></div>
<div id="D"></div>
.CSS:
p {
line-height: 1em;
background: grey;
display: inline-block;
position: relative;
top: -4px;
}
#A {
height: 4em;
background: red;
width: 1em;
display: inline-block;
}
#B {
height: 2em;
background: blue;
width: 1em;
display: inline-block;
}
#text-height {
height: 1em;
background: green;
width: 1em;
display: inline-block;
}
#C, #D {
height: 4em;
width: 4em;
display: inline-block;
}
#C {
border-radius: 2em;
background: red;
}
#D {
border-radius: 1em;
background: blue;
}
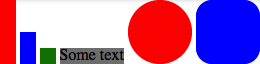
图像:

我在浏览器中尝试过,但它仍然与元素的字体大小属性相关。如果未定义字体大小,它将从具有字体大小的下一个父级继承,或者浏览器默认值(通常为16px;TIL)。
我可能误解了你的问题,但我认为它是这样工作的。如果字体大小为 12px,并且您制作了一个边框半径为 1em 的框,则它的边框半径为 12px(如果是 13px,则为 13px)。如果您需要框的边框半径与文本保持相同的比例,而不管文本的大小如何,这将非常有用。对于瞬间,如果你有一个包含文本的框,让我们说:
<style>
// lets say the browser gives the text a default size of 16px on a pc
.box {border-radius:5px}// lets say the box's size scales with the text
</style>
看起来盒子几乎完全是圆角。但是,假设在iPhone上,它为文本提供80px的默认大小(夸张),看起来好像盒子几乎是平角。解决方案是使用 em 使框的角与文本成比例。