

我将这段代码添加到我的setting.json中
"editor.tokenColorCustomizations": {
"comments": "#00ff00"
}
但是它不会改变斜线的颜色,因为你可以看到下面的屏幕截图。
它仍然是灰色的。
如何更改包含斜杠的整个注释颜色?

可以使用< code>textMateRules数组中的< code > punctuation . definition . comment 范围自定义注释定义(对于其他语言为//或#)。
例:
"editor.tokenColorCustomizations": {
"[Material Theme Darker High Contrast]": { // optional name of a specific theme
"textMateRules": [
{
"scope": "punctuation.definition.comment",
"settings": {
"foreground": "#00ff00"
}
}
]
}
}
您可以在命令面板中查看所有命令“检查 TM 范围”的作用域。
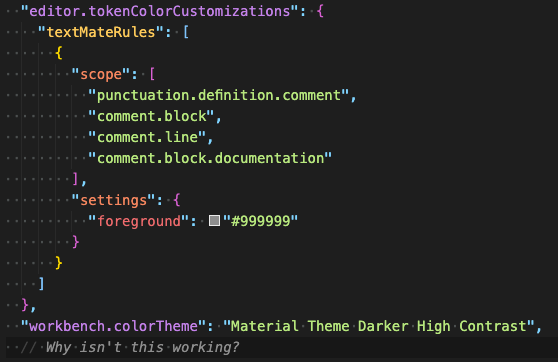
我在好几个地方都找到了同样的答案,但不管出于什么原因,它对我的任何< code>Material Theme *主题都不起作用。无论我怎么做,JS中的< code>//和Ruby/Shell中的first #都不会改变颜色。

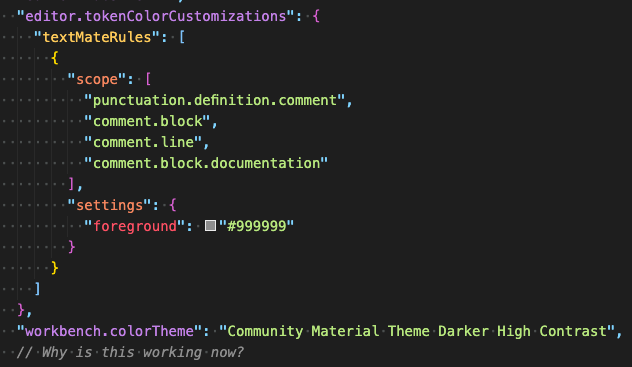
为了解决这个问题,我必须使用< code>Material Theme *主题的< code>Community版本:例如< code > " work bench . color Theme ":" Community Material Theme Darker High Contrast " 。

希望这对遇到这个问题的其他人有所帮助!
看起来注释标点符号颜色自定义可能会被更正——也就是说,标点符号如//可能会包含在2018年10月版本的注释范围内。这是一个开放问题,但已添加到2019年10月的里程碑中,请参见https://github.com/microsoft/vscode/milestone/102.
这样评论标点就不再需要单独着色。
自 2019 年 10 月 25 日起,它在预览体验成员的版本中得到修复,因此
"editor.tokenColorCustomizations": {
"comments": "#00ff00"
}
将为注释正文和标点/标记上色。