当输入电子邮件不包含@符号时,我需要重定向到相同的页面。 其余的代码是正常的,但是每当我把一封没有@的电子邮件,它就会把我重定向到一个空白页。 (问题的细节如下:登录屏幕需要对其输入数据进行一些错误检查。如果名称或密码字段中的任何一个字段为空,您应该显示表单的消息:
电子邮件和密码是必需的
请注意,我们使用的是“电子邮件”而不是“用户名”来登录这个分配。
如果密码非空且不正确,则应张贴以下表格的消息:
密码不正确
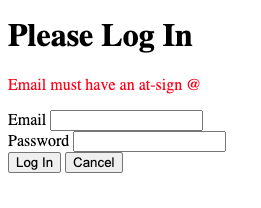
对于此分配,您必须添加一个新的验证,以确保登录名包含at-sign(@),并在这种情况下发出错误:
电子邮件必须有at符号(@)
如果传入密码经过正确哈希后与存储的stored_hash值匹配,则用户的浏览器将重定向到autos.php页面,用户名作为GET参数,使用:
标题(“location:autos.php?name=”.urlenCode($_post['who']));
当用户由于错误密码而登录失败时,还必须使用error_log()函数发出以下消息,显示计算出的密码哈希值加上salt:
error_log(“login fail”.$_post[“who”]。“$check”);
登录成功时(即哈希匹配),发出以下日志消息:
error_log(“登录成功”.$_post['who']); )
<?php
if ( isset($_POST['cancel'] ) ) {
header("Location: index.php");
return;
}
$salt = 'XyZzy12*_';
$stored_hash = '1a52e17fa899cf40fb04cfc42e6352f1';
$failure = false;
// Check to see if we have some POST data, if we do process it
if ( isset($_POST['email']) && isset($_POST['pass']) ) {
if ( strlen($_POST['email']) < 1 || strlen($_POST['pass']) < 1 ) {
$failure = "Email and password are required";
} else {
if(strpos($_POST['email'], '@') !== false)
{
$check = hash('md5', $salt.$_POST['pass']);
if ( $check == $stored_hash ) {
// Redirect the browser to autos.php
header("Location: autos.php?name=".urlencode($_POST['email']));
error_log("Login success ".$_POST['email']);
return;
} else {
$failure = "Incorrect password";
error_log("Login fail ".$_POST['email']." $check");
}
}
else
{
$failure = "Email must have an at-sign @";
return;
}
}
}
// Fall through into the View
?>
<!DOCTYPE html>
<html>
<head>
<?php require_once "bootstrap.php"; ?>
<title>ANIK CHAKRABORTI</title>
</head>
<body>
<div class="container">
<h1>Please Log In</h1>
<?php
// Note triple not equals and think how badly double
// not equals would work here...
if ( $failure !== false ) {
// Look closely at the use of single and double quotes
echo('<p style="color: red;">'.htmlentities($failure)."</p>\n");
}
?>
<form method="POST">
<label for="nam">Email</label>
<input type="text" name="email" id="nam"><br/>
<label for="id_1723">Password</label>
<input type="text" name="pass" id="id_1723"><br/>
<input type="submit" value="Log In">
<input type="submit" name="cancel" value="Cancel">
</form>
</div>
</body>
从else块中删除$failure=“email must have an at-sign@”行后的return。
我认为,在不了解如何处理请求的情况下,根据示例,当验证失败时,流程不得返回。 它只在成功时返回,因为在这种情况下,您将有一个新的头,因此当页面加载时,它将得到某个位置,在失败时,您只需要更改$failure变量,就是这样。