

我是相对较新的挥杆,我正试图弄清楚它是如何工作的。告诉我,如果我错了。
我已经大致了解了放置组件所需的gridx和gridy。要创建nxn网格,至少需要n个值(gridx,gridy)。例如,(5,5),(3,3),(4,9),(3,10)将创建一个3x4网格空间(4行,3列),其中使用上述(gridx,gridy)的组件分别放置在单元格(3,2),(1,2),(2,3),(1,4)中。
weightx和weighty似乎有两个函数
需要填充才能将零部件拉伸到单元的边缘。如果没有填充,构件将保持在中心。
但在这种情况下,我们可以使用锚点来定位组件,比如说沿着单元的西北角,而不是中心。
插入在单元边缘内部创建一堵空间墙。
ipadx和ipady推送包含单元格的列或行的边界。
但我无法很好地理解gridwidth和gridheight是如何工作的。
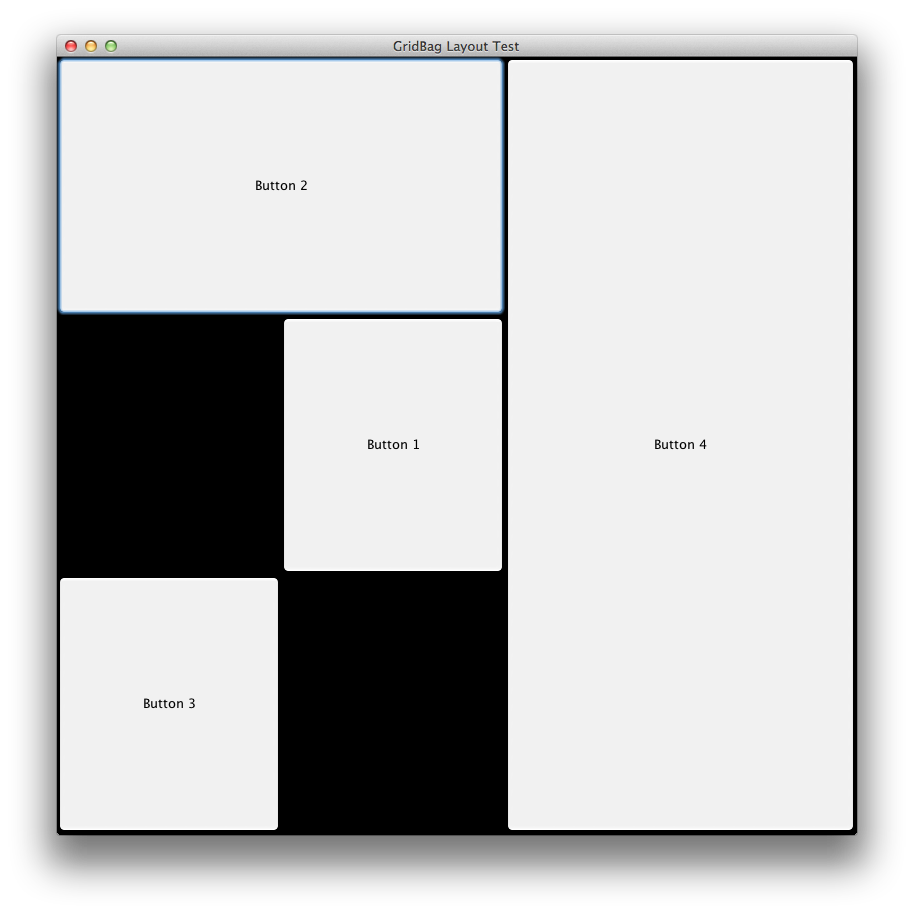
考虑下面的示例。这里有4个按钮放置在4x4网格空间的单元格b1(3,2)、b2(1,1)、b3(2,3)、b4(4,4)中。
如何使按钮(例如b2或b4)占据其所占用单元格的整行或整列?
import javax.swing.*;
import java.awt.*;
//import java.awt.event.*;
public class Swing29a
{
public static void main(String[] args)
{
JFrame f1= new JFrame("GridBag Layout Test");
f1.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f1.setResizable(true);
f1.setLocation(200,100);
f1.setSize(800,800);
JPanel p1 = new JPanel();
p1.setBackground(Color.black);
f1.add(p1);
JButton b1= new JButton("Button 1");
b1.setBackground(Color.white);
JButton b2= new JButton("Button 2");
b2.setBackground(Color.white);
JButton b3= new JButton("Button 3");
b3.setBackground(Color.white);
JButton b4= new JButton("Button 4");
b4.setBackground(Color.white);
GridBagLayout gm1= new GridBagLayout();
p1.setLayout(gm1);
GridBagConstraints cns =new GridBagConstraints();
cns.gridx=5;
cns.gridy=5;
cns.weightx=0.1;
cns.weighty=0.1;
cns.fill=GridBagConstraints.BOTH;
p1.add(b1,cns);
cns.gridx=3;
cns.gridy=3;
p1.add(b2,cns);
cns.gridx=4;
cns.gridy=9;
p1.add(b3,cns);
cns.gridx=7;//3;
cns.gridy=10;
cns.gridheight=3;
cns.weightx=0.2;
cns.weighty=0.2;
//cns.weightx=10.0;
//cns.weighty=9.0;
//cns.ipadx=50;
//cns.ipady=50;
p1.add(b4,cns);
f1.setVisible(true);
}
}
编辑:这里有一个指向图像的链接http://postimg.org/image/wae2x4w4z/
我希望任何按钮能够填满整行或整列,或者在一行中至少取2个单元格。
网格宽度,网格高度:
指定单元格中的列数(用于gridwidth)或行数(用于gridheight)。添加了这些定义的约束的组件可以占用组件的显示区域。默认值为1。
因此,如果对于(R x C)的网格;一行中有C的单元格数。如果您想让一个组件占据该特定行的所有单元格,只需将GridBigConstraint.gridWidth设置为C。
使用GridBagConstraints。余数指定组件是其行(用于gridwidth)或列(用于gridheight)中的最后一个组件。
教程中已经有一个很好的书面示例:如何使用GridBagLayout
你的意思是这样的。。。

import java.awt.Color;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class GridBagTest {
public static void main(String[] args) {
JFrame f1 = new JFrame("GridBag Layout Test");
f1.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f1.setResizable(true);
f1.setLocation(200, 100);
f1.setSize(800, 800);
JPanel p1 = new JPanel();
p1.setBackground(Color.black);
f1.add(p1);
JButton b1 = new JButton("Button 1");
b1.setBackground(Color.white);
JButton b2 = new JButton("Button 2");
b2.setBackground(Color.white);
JButton b3 = new JButton("Button 3");
b3.setBackground(Color.white);
JButton b4 = new JButton("Button 4");
b4.setBackground(Color.white);
GridBagLayout gm1 = new GridBagLayout();
p1.setLayout(gm1);
GridBagConstraints cns = new GridBagConstraints();
cns.gridx = 5;
cns.gridy = 5;
cns.weightx = 0.1;
cns.weighty = 0.1;
cns.fill = GridBagConstraints.BOTH;
p1.add(b1, cns);
cns.gridx = 3;
cns.gridy = 3;
// cns.gridheight = GridBagConstraints.REMAINDER;
cns.gridwidth = 3;
p1.add(b2, cns);
cns.gridheight = 1;
cns.gridwidth = 1;
cns.gridx = 4;
cns.gridy = 9;
p1.add(b3, cns);
cns.gridx = 6;
cns.gridy = 3;
cns.gridheight = 7;
cns.weightx = 0.2;
cns.weighty = 0.2;
// cns.gridheight = 4;
p1.add(b4, cns);
f1.setVisible(true);
}
}
gridwidth基本上告诉组件应该扩展多少列(默认值为1)。这将始终向右扩展。
网格高度(gridheight)也是如此,希望它总是向下扩展。。。
已更新
GridBagLayout功能非常强大,但即便如此,有时也有局限性。
要实现以下目标。。。

最简单的选择是添加一个“填充”组件,例如...
cns.gridx = 3;
cns.gridy = 9;
cns.gridwidth = 1;
JPanel pnl = new JPanel();
pnl.setOpaque(false);
p1.add(pnl, cns);
我说我想要或多或少像这样的东西:http://postimg.org/image/7a5vi8t21/
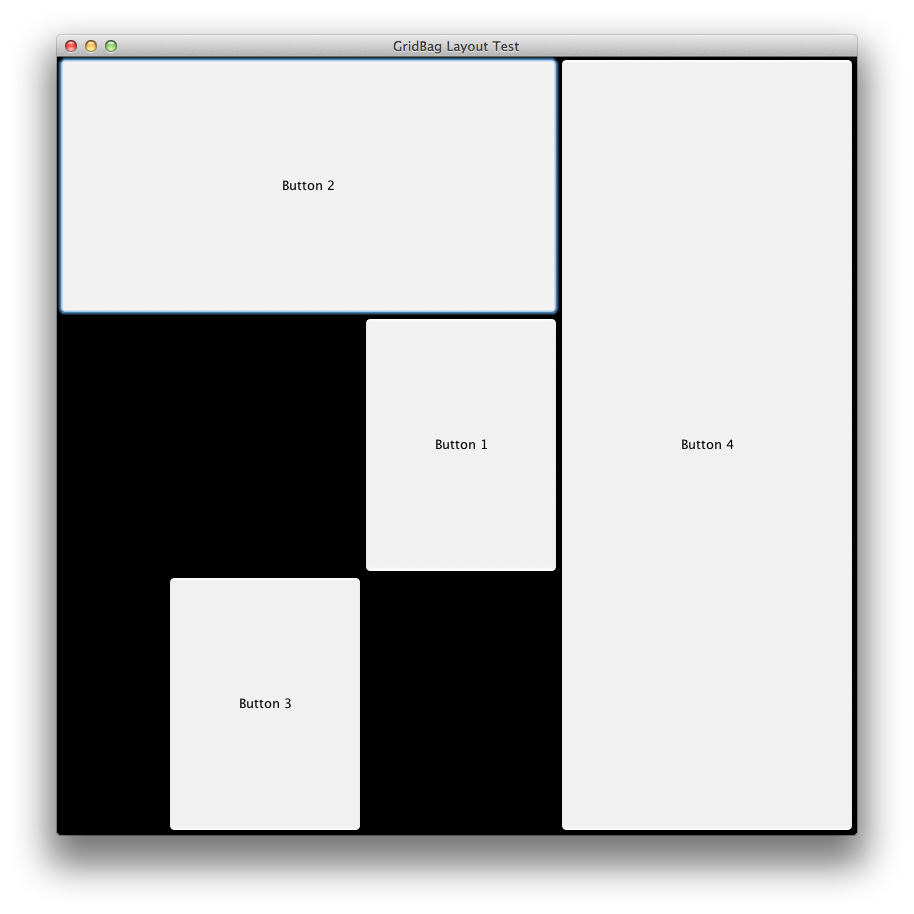
多亏了所有的澄清,我或多或少能够做到这一点。我用了一个额外的透明按钮。以下是输出图像:http://postimg.org/image/6yw3c8b37/
下面是代码
import javax.swing.*;
import java.awt.*;
//import java.awt.event.*;
public class GridBagTest2
{
public static void main(String[] args) {
JFrame f1 = new JFrame("GridBag Layout Test");
f1.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f1.setResizable(true);
f1.setLocation(200, 100);
f1.setSize(800, 800);
JPanel p1 = new JPanel();
p1.setBackground(Color.black);
f1.add(p1);
JButton b1 = new JButton("Button 1");
b1.setBackground(Color.white);
JButton b2 = new JButton("Button 2");
b2.setBackground(Color.white);
JButton b3 = new JButton("Button 3");
b3.setBackground(Color.white);
JButton b4 = new JButton("Button 4");
b4.setBackground(Color.white);
JButton b5 = new JButton(" ");
b5.setBackground(Color.white);
b5.setBorderPainted(false);
b5.setOpaque(false);
JLabel lb1 = new JLabel("");
//lb1.setOpaque(true);
GridBagLayout gm1 = new GridBagLayout();
p1.setLayout(gm1);
GridBagConstraints cns = new GridBagConstraints();
cns.gridx = 5;
cns.gridy = 5;
cns.weightx = 0.1;
cns.weighty = 0.1;
cns.fill = GridBagConstraints.BOTH;
p1.add(b1, cns);
cns.gridx = 3;
cns.gridy = 3;
cns.gridwidth = 3;
p1.add(b2, cns);
cns.gridheight = 1;
cns.gridwidth = 1;
cns.gridx = 4;
cns.gridy = 9;
p1.add(b3, cns);
cns.gridx = 7;
cns.gridy = 3;
cns.gridheight = 8;
cns.weightx = 0.2;
cns.weighty = 0.2;
p1.add(b4, cns);
cns.gridx = 3;
cns.gridy = 10;
cns.gridheight=1;
cns.gridwidth = 1;
cns.weightx = 0.1;
cns.weighty = 0.1;
p1.add(b5, cns);
f1.setVisible(true);
}
}
我想我终于了解了gridwidth和gridheight的工作原理。他们从左到右,从上到下工作。它们也会在空行或空列中缺少支撑构件的情况下倒塌。
但是,还有一些问题我不明白。如果我使用透明标签(lb1)而不是透明按钮b5,列的尺寸会发生变化。还有,为什么b4虽然有两倍的重量,但没有其他按钮的两倍宽?