

我正在运行Angular 9应用程序,我想实现文件上传行为。在表单中,用户必须输入标题,描述和仅上传一个。zip格式的文件,同时点击提交,我想通过http post调用将表单值连同文件一起发送到后端(使用dotnet)。
文件-upload.component.ts
uploadFile(files) {
const formData = new FormData();
const fileToUpload = files[0] as File;
formData.append('file', fileToUpload, fileToUpload.name);
const data = {
title: this.form.value.Title,
description: this.form.value.Description,
File: formData
};
console.log(data);
this.http.post('https://localhost:5001/api/idea/add', data).subscribe((response) => {
console.log(response);
}});
}
file-upload.component.html
<input type="file" #file placeholder="Choose file" (change)="uploadFile(file.files)" multiple>
FileController.cs
[HttpPost("api/idea/add")]
public async Task<IActionResult> AddIdea([FromBody] IdeaDto ideaDto) { }
后端希望数据采用以下格式
ideadto.cs
public class IdeaDto
{
public IFormFile File { get; set; }
public string Title { get; set; }
public string Description { get; set; }
}
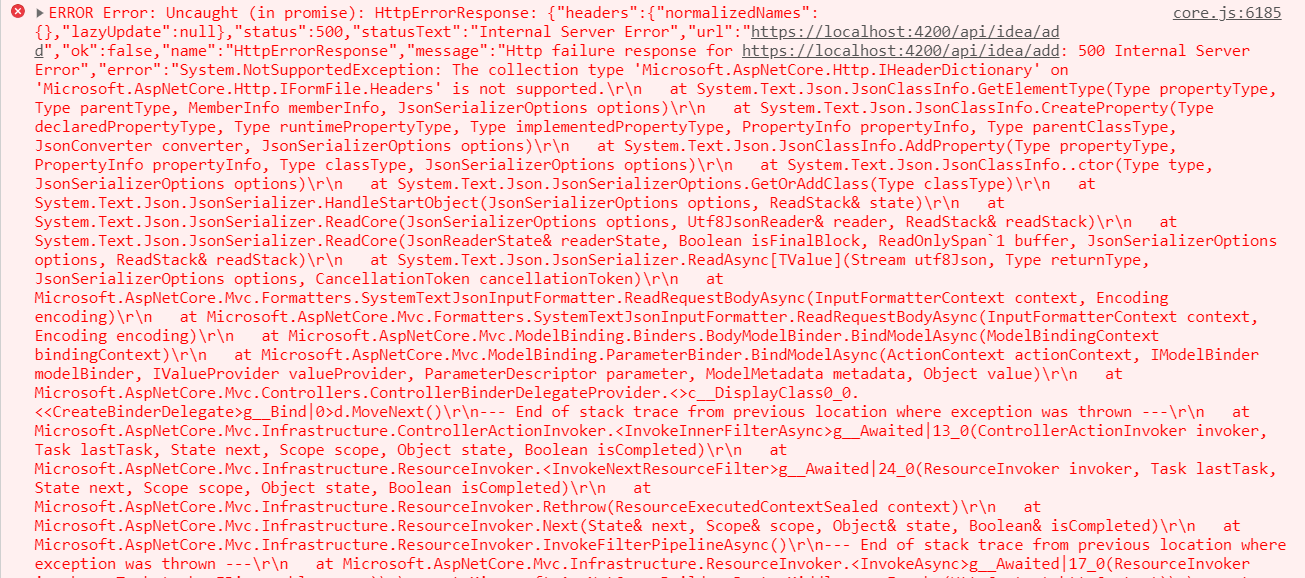
我在提交数据时出现以下错误

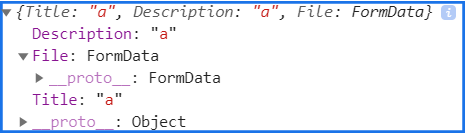
另外,我做了console.log(数据),得到了如下图所示的文件值。我不确定这是不是正确的数据

这里怎么了?我真的没有主意了,也许我花了这么多时间,需要重新思考一下这个问题
当您发布二进制数据(如文件)时,它们必须作为多部分表单数据发布,请使用以下标题
内容类型:multipart/form-data;
在模型中,您应该以文件而不是自定义接口(IFormFile)的形式接收数据
取自api中的窗体
[HttpPost("api/idea/add")]
public async Task<IActionResult> AddIdea([FromForm] IdeaDto ideaDto) { }
和角度填充formdata而不是create object
uploadFile(files) {
const formData = new FormData();
const fileToUpload = files[0] as File;
formData.append('file', fileToUpload, fileToUpload.name);
formData.append('title',this.form.value.Title);
formData.append('description',this.form.value.Description);
console.log(data);
this.http.post('https://localhost:5001/api/idea/add', formData ).subscribe((response) => {
console.log(response);
}});
}