

我正在将数据从控制器传递到JavaScript。
public function index()
{
$events = Eventcalendar::get()->pluck('event');
return view('eventcalendar.index',compact('events'));
}
这是我在刀刃上做的
<script type="text/javascript">
var data = {!! $events !!}
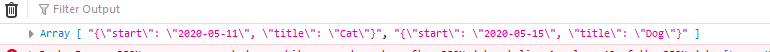
console.log(data) //the result is in the screenshot
</script>
如何删除JSON数据中的反斜杠?
谢谢

您需要在controller中解码json
public function index()
{
$events = json_decode(Eventcalendar::get()->pluck('event'));
return view('eventcalendar.index',compact('events'));
}
如果您可以控制后端代码,即。 在向后端发送请求时,可以添加JSON_UNESCAPED_Slashs作为JSON_ENCODE函数的第二个参数来停止转义字符,因此它应该如下所示:JSON_ENCODE($res,JSON_UNESCAPED_Slashs)。
如果必须在Javascript中处理这一点,可以使用json.parse(string)并迭代数组中的每个条目。
你可以用这样的方法; 初始化一个新数组newdata并将解析后的数据推入其中:
var newData = []
data.forEach(element => {
newData.push(JSON.parse(element))
})
根据Laravel文件
呈现JSON
有时,为了初始化JavaScript变量,您可能会将数组传递给视图,意图将其呈现为JSON。 例如:
<script>
var events = <?php echo json_encode($events); ?>;
</script>
但是,您可以使用@JSON刀片指令,而不是手动调用json_encode。 @json指令接受与PHP的json_encode函数相同的参数:
<script>
var events = @json($events);
var events = @json($events, JSON_PRETTY_PRINT);
</script>