

下面是我的小项目的代码(我对此很陌生):
null
body {
background-color: #242424;
}
.page-wrap {
width: 90%;
margin: 0 auto;
height: 98vh;
}
.buildings-wrap {
width: 95%;
margin: 0 auto;
height: 100%;
text-align: middle;
}
.rectangle {
height: 650px;
background-color: lightblue;
width: 215px;
}
.add_btn {
border-radius: 50%;
background-color: lightcyan;
text-align: center;
line-height: 150px;
height: 150px;
width: 150px;
margin: 0 auto;
font-size: 100px;
font-weight: 900;
position: fixed;
top: 85%;
}<div class="page-wrap">
<div class="buildings-wrap">
<br/>
<div class="rectangle"></div>
<hr style="position: fixed;top: 80%;color: white;width: 84%;" />
<button class="add_btn">+</button>
</div>
</div>null
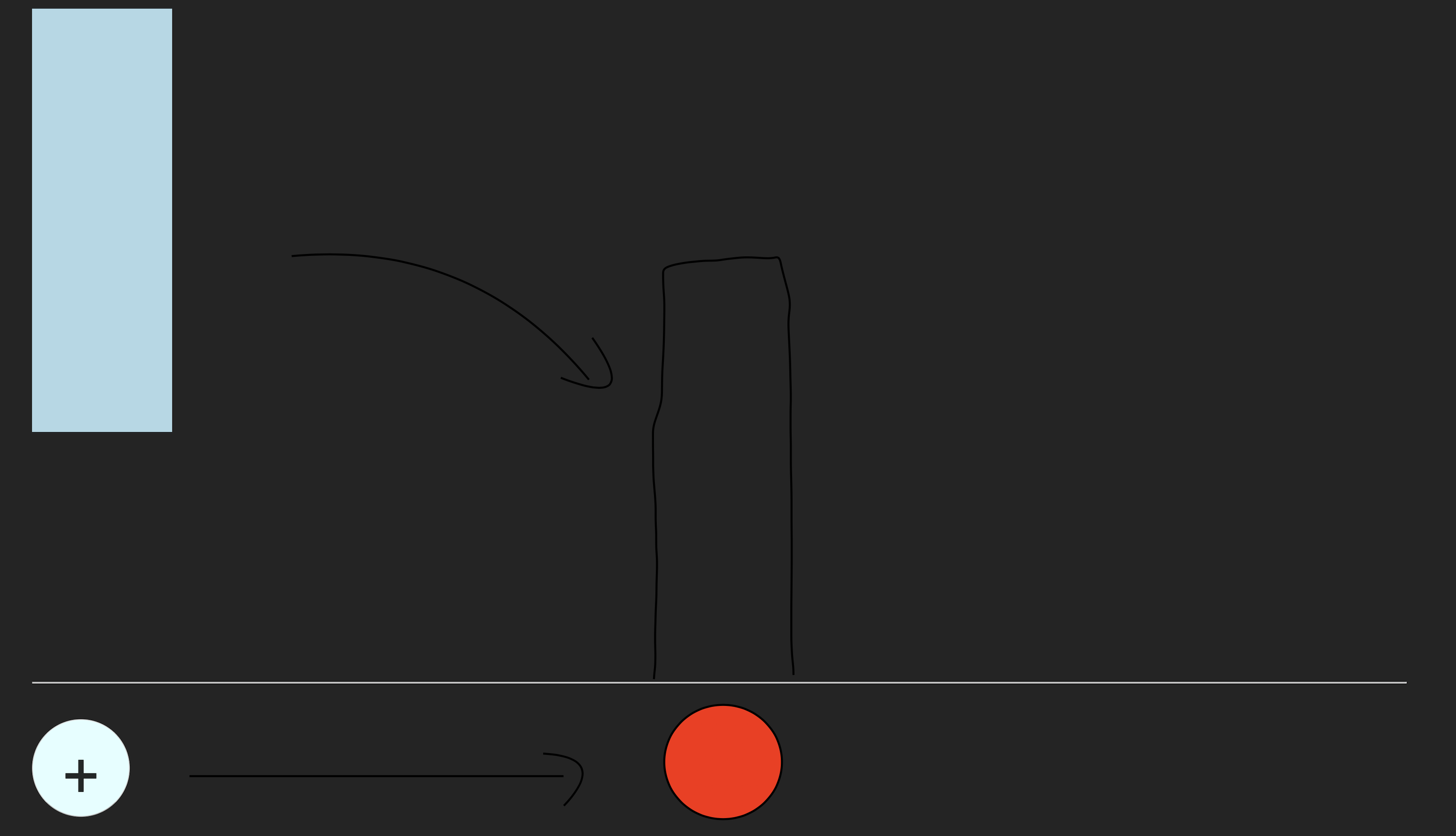
下面是它的样子。 箭头显示了我希望它们在哪里。
我不知道怎么做:

为了对齐hr标记上方的矩形,您可以简单地给它一个块的显示和一个自动的边距。 这将使矩形相对于容器居中。
至于将“添加”按钮对齐到中心同时保持其固定,您可以将该按钮环绕在一个div中,将该div的位置设置为fixed,将宽度设置为100%。 然后显示flex和justify-content的center。 这将使div中的所有子项居中对齐。
根据您希望add按钮在多低的位置,您可以为新创建的div设置bottom属性。 目前我的数据是-125px。 最好使用bottom和像素作为单位,因为其他元素的大小是固定的。
null
body{
background-color: #242424;
}
.page-wrap {
width: 90%;
margin: 0 auto;
height: 98vh;
}
.buildings-wrap{
width: 95%;
margin: 0 auto;
height: 100%;
text-align: middle;
}
.rectangle{
height: 650px;
background-color: lightblue;
width: 215px;
display: block;
margin:auto;
}
.add_btn{
border-radius: 50%;
background-color: lightcyan;
text-align: center;
line-height: 150px;
height: 150px;
width: 150px;
margin: 0 auto;
font-size: 100px;
font-weight: 900;
}
hr{
margin: 0 auto 0 auto;
}<div class="page-wrap">
<div class="buildings-wrap">
<br/>
<div style="display: flex; margin: auto;"><div class="rectangle"></div></div>
<hr/>
<div style="width: 100%; display:flex; justify-content: center;position: fixed; bottom: -125px; left: 0;"><button class="add_btn">+</button></div>
</div>
</div>