

我有以下标记的间距问题。
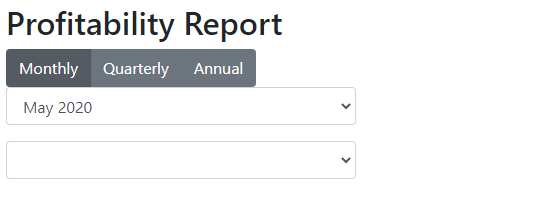
<h2>Profitability Report</h2>
<form method="post">
<div class="row">
<div class="col-md-12">
<div class="btn-group btn-group-toggle" data-toggle="buttons">
<label class="btn btn-secondary active">
<input type="radio" name="reporttype" id="option1" value="0" autocomplete="off" checked> Monthly
</label>
<label class="btn btn-secondary">
<input type="radio" name="reporttype" id="option2" value="1" autocomplete="off"> Quarterly
</label>
<label class="btn btn-secondary">
<input type="radio" name="reporttype" id="option3" value="2" autocomplete="off"> Annual
</label>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
<div class="form-group">
<select id="date-options" asp-for="ReportSettings.MonthCode" class="form-control"></select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
<div class="form-group">
<select id="date-options" asp-for="ReportSettings.MonthCode" class="form-control"></select>
</div>
</div>
</div>
</form>
第二排和第三排之间的间距是我所期望的。 但是为什么第一排和第二排之间没有间距呢?

将form-group类添加到div容器中。 这是它的不同之处,也是它提供的余量。
<div class="form-group btn-group btn-group-toggle" data-toggle="buttons">
codeply示例
.row类没有提供间距-在您的示例中,第2行和第3行的.form-group具有底部边距,而第一行没有此类元素。 如果使用Bootstrap 4,您可以添加mb-3类或类似于第一行的类,以实现所需的结果。