我正在使用Vue3,并试图从下面的教程中向其中添加ailwindcss。https://tailwindcss.com/docs/guides/vue-3-vite#install-tailwind-via-npm
我已使用以下命令安装了依赖项,
npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
但是当我尝试使用以下命令创建配置文件时
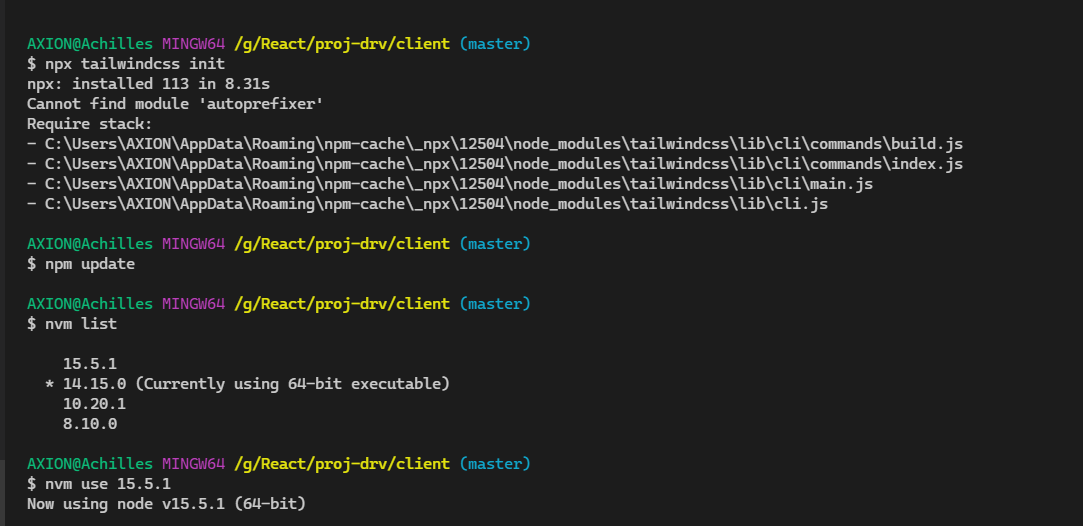
npx tailwindcss init -p
它给了我以下的错误。
npx:5.2s中安装的83找不到模块“autoprefixer”需要堆栈:
我不知道为什么autoprefixer没有检测到,因为我已经安装了它。甚至是包裹。我拥有它。
{
"name": "wooclime",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.6.5",
"vue": "^3.0.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0",
"autoprefixer": "^9.8.6",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^7.0.0-0",
"postcss": "^7.0.35",
"tailwindcss": "npm:@tailwindcss/postcss7-compat@^2.0.2"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}
运行:
npx tailwindcss-cli@latest init -p
请卸载运行以下命令:
npm uninstall tailwindcss postcss autoprefixer
卸载此模块后,请运行以下命令:
npm install tailwindcss@latest postcss@latest autoprefixer@latest