

我在的底部有一个外部脚本,后跟一个内联脚本
如果您没有动态加载脚本或将其标记为延迟或异步,那么脚本将按照页面中遇到的顺序加载。不管是外部脚本还是内联脚本,它们都是按照在页面中遇到的顺序执行的。外部脚本之后的内联脚本将一直保留,直到之前的所有外部脚本都已加载并运行。
Src:https://stackoverflow.com/a/8996894/114855
这是我的代码:
<script src="https://checkout.stripe.com/checkout.js"></script>
<script>
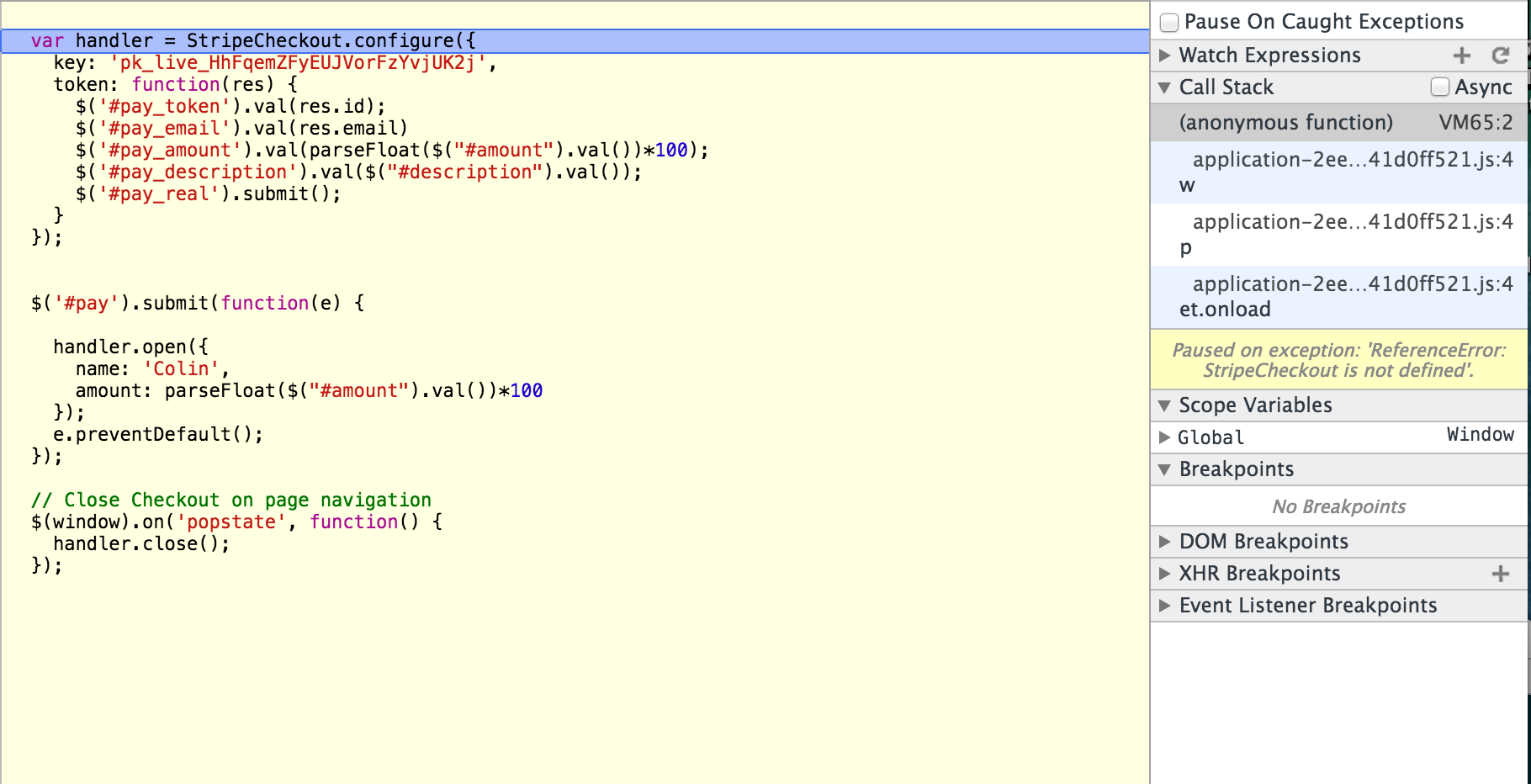
var handler = StripeCheckout.configure({
key: 'pk_live_HhFqemZFyEUJVorFzYvjUK2j',
token: function(res) {
$('#pay_token').val(res.id);
$('#pay_email').val(res.email)
$('#pay_amount').val(parseFloat($("#amount").val())*100);
$('#pay_description').val($("#description").val());
$('#pay_real').submit();
}
});
/* .. */
</script>
</body>
控制台显示没有定义StripeCheckout(外部脚本应该定义)

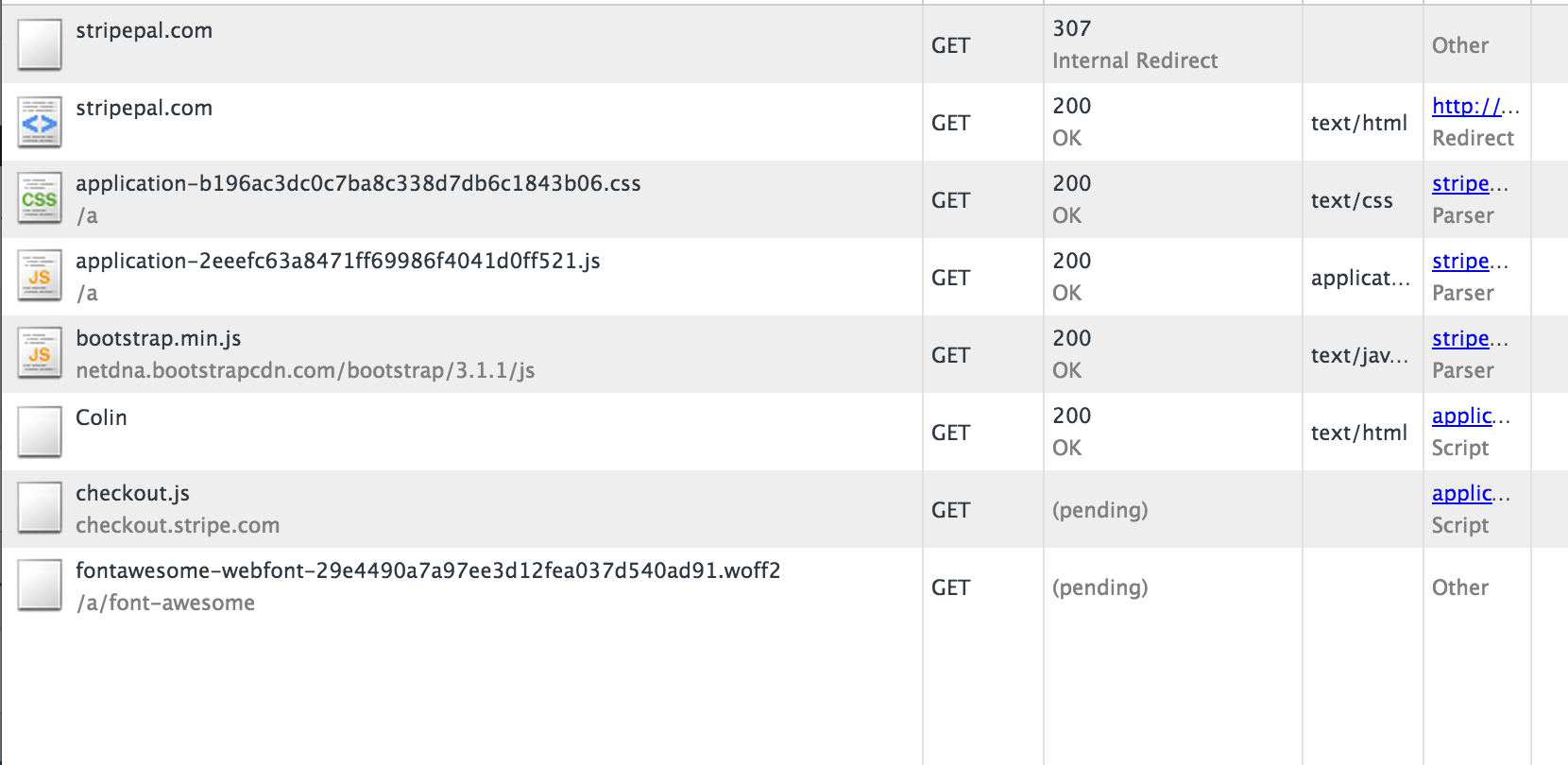
这是有道理的,因为网络选项卡显示我的外部请求仍然悬而未决。但是我不知道为什么浏览器没有等待checkout.js被获取:

引用的问题中对两个答案的评论表明,接受的答案没有标准参考(适用于所有常见的浏览器版本)的支持,并且可能并非所有浏览器都是如此。
我可以证实这种行为。但在我们的反馈页面上有提示,它可能只在测试时起作用。php是缓存的。你知道这方面的规范/参考链接吗?
这个答案是不正确的。并非总是“动态添加的脚本在附加到文档后立即执行”。有时这是正确的(例如,对于旧版本的Firefox),但通常不是。jfriend00回答中提到的执行顺序不是确定的
为了完全安全,请等到DOM完全呈现后再运行脚本。
啊哈-我已经弄明白了!
这是运行TurboLink的rails应用程序的一部分。
TurboLink动态更改正文内容,而不是每次单击链接时创建新请求。这意味着将动态插入我的脚本标记,并且无法保证它们按顺序运行。
由于TurboLink不会对每个请求重新评估脚本标记,因此我认为最简单/最好的解决方案是在
我还认为TurboLink可以通过找到一种按顺序运行脚本的方法来解决这个问题。我计划跟进他们github上的一个问题,并将相应地在这里更新。