

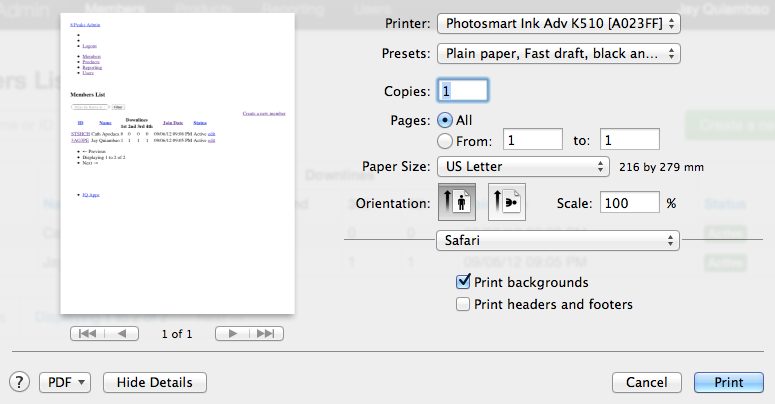
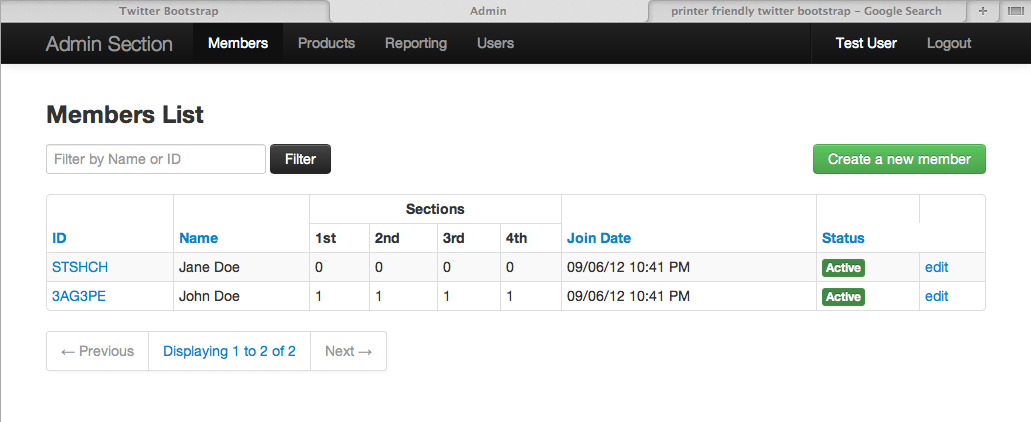
我使用Twitter引导,我需要能够打印页面的方式,它在浏览器上的样子。我可以打印其他页面与Twitter Bootstrap只是罚款,但我似乎不能打印我的页面,使用纯粹的Twitter Bootstrap。我是不是遗漏了什么标签?



目前稳定的引导版本是3.2。0.
不推荐使用3.2版可见打印,因此您应该这样使用:
Class Browser Print
-------------------------------------------------
.visible-print-block Hidden Visible (as block)
.visible-print-inline Hidden Visible (as inline)
.visible-print-inline-block Hidden Visible (as inline-block)
.hidden-print Visible Hidden
打印类现在位于文档中:http://getbootstrap.com/css/#responsive-实用程序打印
Similar to the regular responsive classes,
use these for toggling content for print.
Class Browser Print
----------------------------------------
.visible-print Hidden Visible
.hidden-print Visible Hidden
添加引导后。将css文件放入HTML中,
找到您不想打印的部分,并将隐藏打印类添加到标记中。因为css文件包含以下内容:
@media print {
.visible-print { display: inherit !important; }
.hidden-print { display: none !important; }
}
请确保为打印分配了样式表。
它可以是单独的样式表:
<link rel="stylesheet" type="text/css" media="print" href="print.css">
或您共享的所有设备:
<link rel="stylesheet" type="text/css" href="bootstrap.min.css"> # Note there's no media attribute
然后,您可以使用媒体查询在单独的样式表或共享的样式表中编写打印机的样式:
@media print {
/* Your styles here */
}
将每个列md-替换为列xs-
例如:将每个col-md-6替换为col-xs-6。
这就是让我摆脱这个问题的东西,你可以看到你必须更换什么。